
导语:我们大家在客户端频繁向服务端请求数据时,服务端就会频繁的去数据库查询用户名和密码并进行对比,判断用户名和密码正确与否,并作出相应提示,也就是在这样的背景下Token便应运而生。
我们大家在客户端频繁向服务端请求数据时,服务端就会频繁的去数据库查询用户名和密码并进行对比,判断用户名和密码正确与否,并作出相应提示,也就是在这样的背景下Token便应运而生。
简单来说,Token是服务端生成的一串字符串,以作为客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码,其目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
生成Token过程中的数据加密
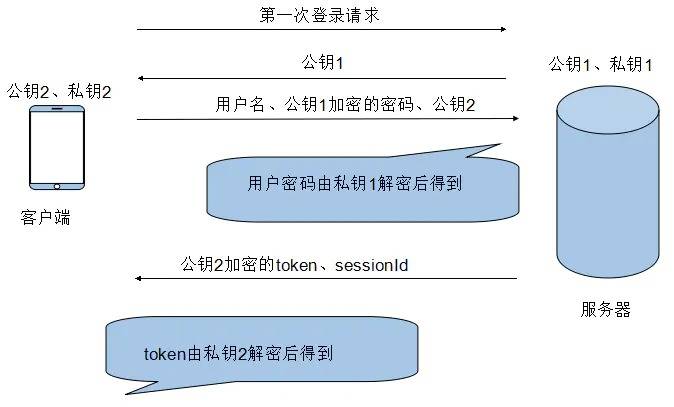
在客户端请求服务器端生成token的过程中,主要涉及的两个数据需要加密的情况。一是首次登陆时需要传用户名和密码,其中密码不能以明文传输,需要RSA进行加密,传到服务器端再通过私钥进行解密。二是服务器首次传输token给客户端时可以对token进行RSA加密,客户端再通过私钥进行解密,如下图:

简单了解了Token的生成过程和作用后,我们一起来探讨一下常用的认证机制,主要有HTTP Basic Auth(HTTP基本身份验证)、OAuth(开放授权)、Cookie Auth、Token Auth四种机制。
HTTP Basic Auth
HTTP Basic Auth(HTTP基本身份验证),简单点说明就是每次请求API时都提供用户的username和password,简言之,Basic Auth是配合RESTful API 使用的最简单的认证方式,只需提供用户名密码即可,但由于有把用户名密码暴露给第三方客户端的风险,在生产环境下被使用的越来越少。因此,在开发对外开放的RESTful API时,尽量避免采用HTTP Basic Auth
OAuth
OAuth(开放授权)是一个开放的授权标准,允许用户让第三方应用访问该用户在某一web服务上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用。
OAuth允许用户提供一个令牌,而不是用户名和密码来访问他们存放在特定服务提供者的数据。每一个令牌授权一个特定的第三方系统(例如,视频编辑网站)在特定的时段(例如,接下来的2小时内)内访问特定的资源(例如仅仅是某一相册中的视频)。这样,OAuth让用户可以授权第三方网站访问他们存储在另外服务提供者的某些特定信息,而非所有内容
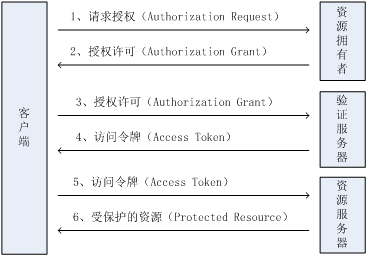
下面是OAuth2.0的流程:

这种基于OAuth的认证机制适用于个人消费者类的互联网产品,如社交类APP等应用,但是不太适合拥有自有认证权限管理的企业应用。
Cookie Auth
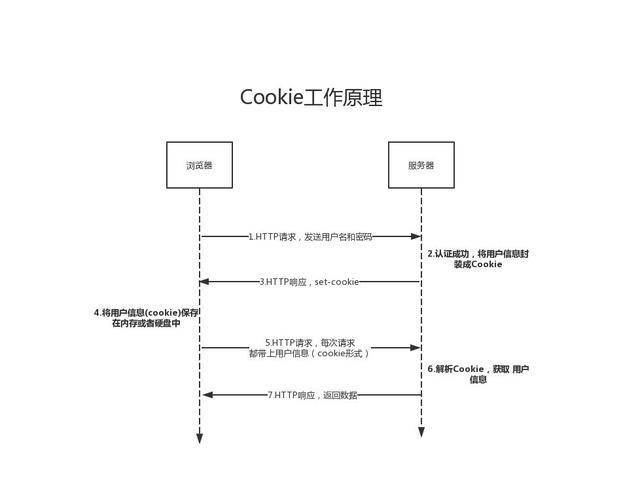
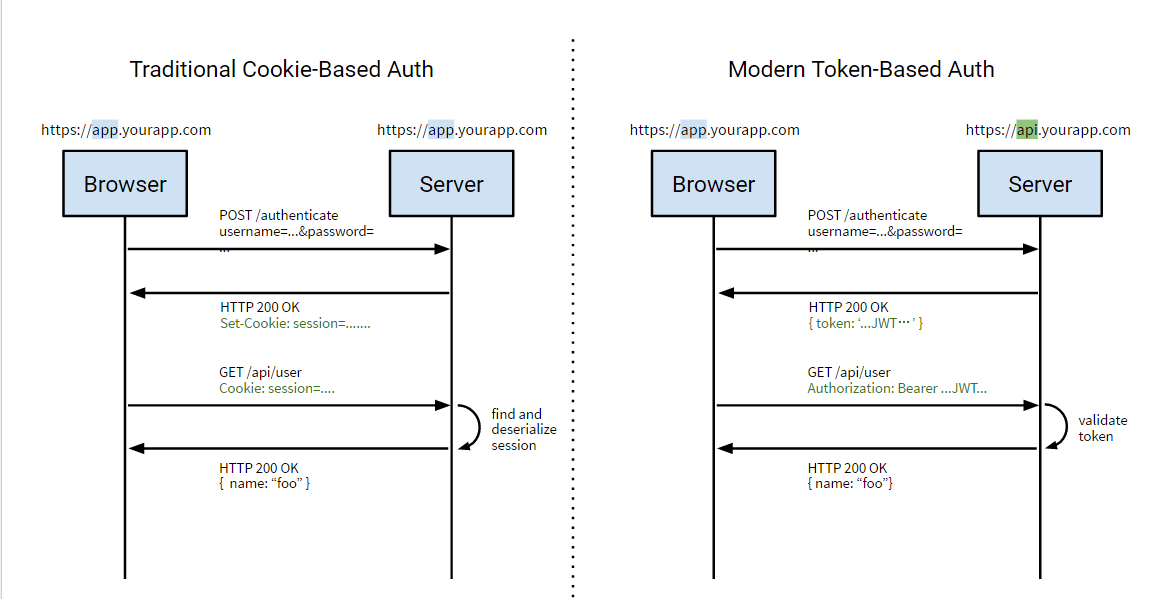
Cookie(储存在用户本地终端上的数据)认证机制就是为一次请求认证在服务端创建一个Session对象,同时在客户端的浏览器端创建了一个Cookie对象;通过客户端带上来Cookie对象来与服务器端的session对象匹配来实现状态管理的。默认的,当我们关闭浏览器的时候,cookie会被删除。但可以通过修改cookie 的expire time使cookie在一定时间内有效;
Cookie主要运用于以下三个方面:
1、会话状态管理,如用户登录状态、购物车、游戏分数或其他需要记录的信息;
2、个性化设置,如用户自定义设置、主题等;
3、浏览器行为跟踪。

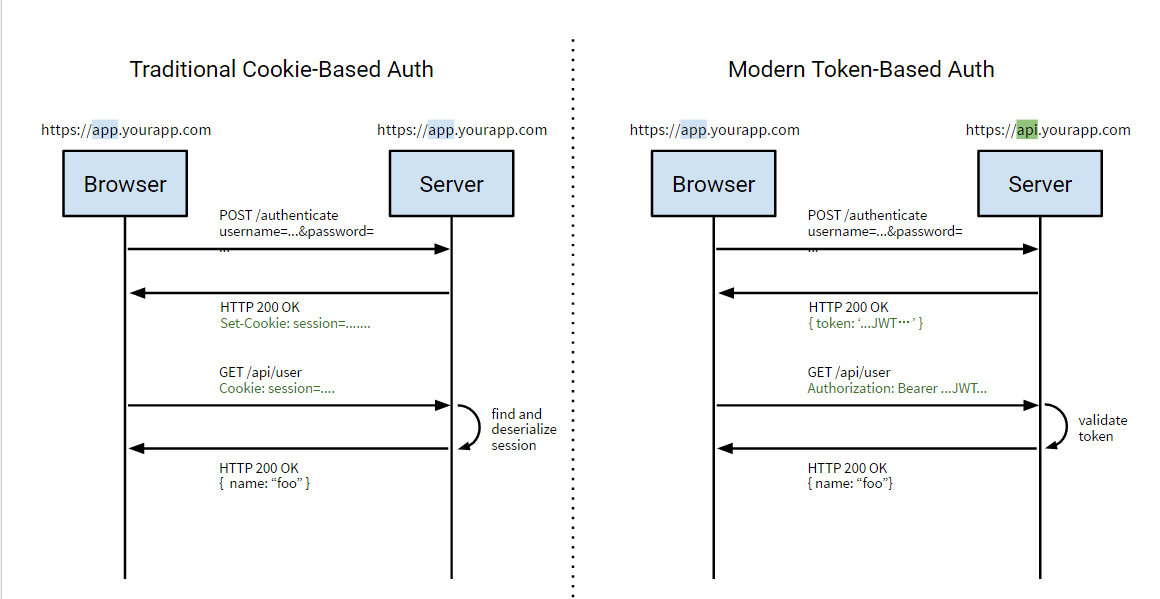
Token Auth

Token Auth的优点
Token机制相对于Cookie机制又有什么好处呢?
1.支持跨域访问:Cookie是不允许垮域访问的,这一点对Token机制是不存在的,前提是传输的用户认证信息通过HTTP头传输。
2.无状态(也称:服务端可扩展行):Token机制在服务端不需要存储session信息,因为Token 自身包含了所有登录用户的信息,只需要在客户端的cookie或本地介质存储状态信息。
3.更适用CDN:可以通过内容分发网络请求你服务端的所有资料(如:javascript,HTML,图片等),而你的服务端只要提供API即可。
4.去耦:不需要绑定到一个特定的身份验证方案。Token可以在任何地方生成,只要在你的API被调用的时候,你可以进行Token生成调用即可。
5.更适用于移动应用:当你的客户端是一个原生平台(iOS, Android,Windows 8等)时,Cookie是不被支持的(你需要通过Cookie容器进行处理),这时采用Token认证机制就会简单得多。
6.CSRF:因为不再依赖于Cookie,所以你就不需要考虑对CSRF(跨站请求伪造)的防范。
7.性能:一次网络往返时间(通过数据库查询session信息)总比做一次HMACSHA256计算 的Token验证和解析要费时得多。
8.不需要为登录页面做特殊处理:如果你使用Protractor 做功能测试的时候,不再需要为登录页面做特殊处理。
9.基于标准化:你的API可以采用标准化的 JSON Web Token (JWT),这个标准已经存在多个后端库(NET, Ruby, Java,Python, PHP)和多家公司的支持(如:Firebase,Google, Microsoft)。
如若转载,请注明原文地址
如有侵权请联系:admin#unsafe.sh