IE / Edge |
 Firefox |
 Chrome |
 Safari |
 iOS Safari |
 Opera |
|---|---|---|---|---|---|
| Edge 12+ | Firefox 18+ | Chrome 49+ | Safari 10+ | Safari 10+ | Opera 36+ |
If you like a project 💗 💗 💗
If you like Editor.js you can support project improvements and development of new features with a donation to our collective.
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
Backers
Thank you to all our backers!
Contributors
This project exists thanks to all the people who contribute.
We really welcome new contributors. If you want to make some code with us, please take a look at the Good First Tasks. You can write to us on [email protected] or via special Telegram chat, or any other way.
Documentation
Please visit https://editorjs.io/ to view all documentation articles.
- Base concepts
- Getting started
- Configuration
- How to create a Block Tool Plugin
- How to create an Inline Tool Plugin
- API for Tools
You can join a Gitter-channel or Telegram-chat and ask a question.
Changelog
See the whole Changelog
How to use Editor.js
Basics
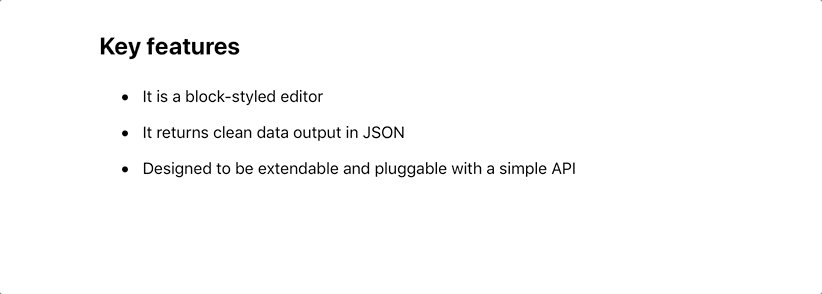
Editor.js is a Block-Styled editor. Blocks are structural units, of which the Entry is composed.
For example, Paragraph, Heading, Image, Video, List are Blocks. Each Block is represented by Plugin.
We have many ready-to-use Plugins and a simple API for creating new ones.
How to use the Editor after Installation.
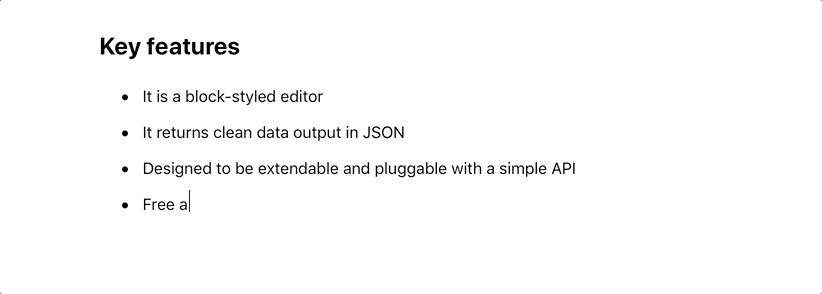
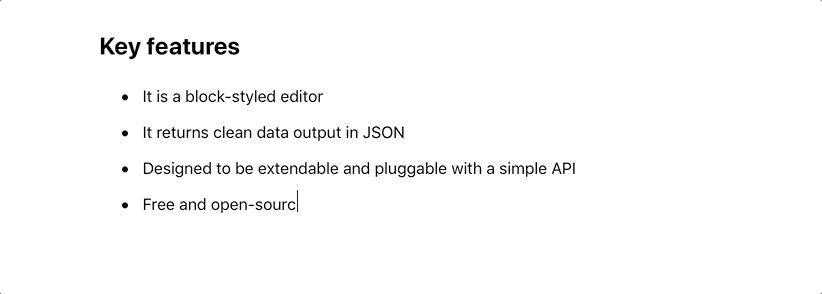
- Create new Blocks by pressing Enter or clicking the Plus Button
- Press
TABor click on the Plus Button to view the Toolbox - Press
TABagain to leaf Toolbox and select a Block you need. Then press Enter.
- Select a text fragment and apply a style or insert a link from the Inline Toolbar
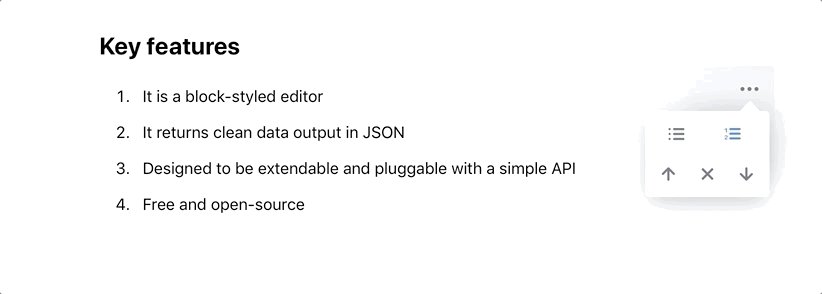
- Use the «three-dots» button on the right to open Block Settings. From here, you can move and delete a Block or apply a Tool's settings, if it provided. For example, you can set a Heading level or List style.
Shortcuts
A few shortcuts are preset as available.
| Shortcut | Action | Restrictions |
|---|---|---|
TAB |
Show/leaf a Toolbox. | On empty block |
SHIFT+TAB |
Leaf back a Toolbox. | While Toolbox is opened |
ENTER |
Create a Block | While Toolbox is opened and some Tool is selected |
CMD+B |
Bold style | On selection |
CMD+I |
Italic style | On selection |
CMD+K |
Insert a link | On selection |
Each Tool can also have its own shortcuts. These are specified in the configuration of the Tool, for example:
var editor = new EditorJS({ //... tools: { header: { class: Header, shortcut: 'CMD+SHIFT+H' }, list: { class: List, shortcut: 'CMD+SHIFT+L' } } //... });
Installation Guide
There are few steps to run Editor.js on your site.
Step 1. Load Editor's core
Get Editor.js itself. It is a minified script with Editor's core and some default must-have tools.
Choose the most usable method of getting Editor for you.
- Node package
- Source from CDN
Option A. NPM install
Install the package via NPM or Yarn
Include module in your application
import EditorJS from '@editorjs/editorjs';
Option B. Use a CDN
You can load EditorJS directly from from jsDelivr CDN.
https://cdn.jsdelivr.net/npm/@editorjs/editorjs@latest
For example, place this in your HTML:
<script src="https://cdn.jsdelivr.net/npm/@editorjs/editorjs@latest"></script>
Or download the bundle file and use it from your server.
<script src="editor.js"></script>
Step 2. Load the Tools that you want to make available
Each Block is represented by a Tool. Tools are simple external scripts with their own logic. For example, there is a Header Tool into which you type your heading text. If you want to be able to use this, install the Header Tool the same way as the Editor (Node.js, CDN, local file).
Example: use Header from CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/bundle.js"></script>
Check Editor.js's community to see more ready-to-use Tools.
Step 3. Create Editor instance
Create an instance of Editor.js and pass Configuration Object with holderId and tools list.
<div id="editorjs"></div>
You can create a simple Editor with only default Paragraph Tool by passing a string with element's Id (wrapper for Editor) as a configuration param. Or use the default editorjs id for wrapper.
var editor = new EditorJS(); /** Zero-configuration */ // equals var editor = new EditorJS('editorjs');
Or pass a whole settings object.
var editor = new EditorJS({ /** * Create a holder for the Editor and pass its ID */ holder : 'editorjs', /** * Available Tools list. * Pass Tool's class or Settings object for each Tool you want to use */ tools: { header: { class: Header, inlineToolbar : true }, // ... }, /** * Previously saved data that should be rendered */ data: {} });
Saving Data
Call editor.save() and handle returned Promise with saved data.
editor.save() .then((savedData) => { console.log(savedData); });
Example
Take a look at the example.html to view more detailed examples.
Credits and references
- We use HTMLJanitor module in our Sanitizer module.
About team
We are CodeX and we build products for developers and makers.
Follow us on Twitter: twitter.com/codex_team
Feel free to contact: [email protected]