
概述
随着现在企业安全水平的提高,单独依赖常规主动扫描器AWVS、APPscan进行企业漏洞扫描越来越难挖掘有效漏洞,越权漏洞在大多数企业中比较常见,主动扫描器也难以挖掘越权等逻辑漏洞,这里给大家提供一种思路,依赖fiddler插件的方式进行针对越权的被动漏洞扫描。
老规矩,先来一波自卖自夸。

全程web界面操作,一键挖洞!
扩展性强,方便添加新的漏洞类型检测。
自定义功能检测,哪里要测点哪里。
旁路延时检测,不影响正常操作流程。
Fiddler插件:C#开发
网站前端:Vue 2.9 vue-admin-template前端框架
后端:Flask网站接口,Python完成漏洞检测
越权检测原理
检测原理和大家手工测试越权漏洞差不多。
尝试删除cookie,对比返回包差异;
不删除cookie,尝试修改id值,对比返回包差异。
如果两次请求包对应的返回包结果有差异,则初步判定为存在越权,我们的检测工具同样分为两大块:无需cookie认证的页面访问越权和更改uid类逻辑越权,uid类越权需要用户提供原始uid、待替换的第一个uid、待替换的第一个uid,对比这三个uid返回包结果。
细心的同学可能就会发现,这里会有个问题:公共页面,新闻页面,未登录所有人都能访问的页面在这种逻辑下都会判定为越权的,这样的话误报就会很高,这里我们可以先把公共页面抓一轮包,在越权检测时排除掉这些页面。
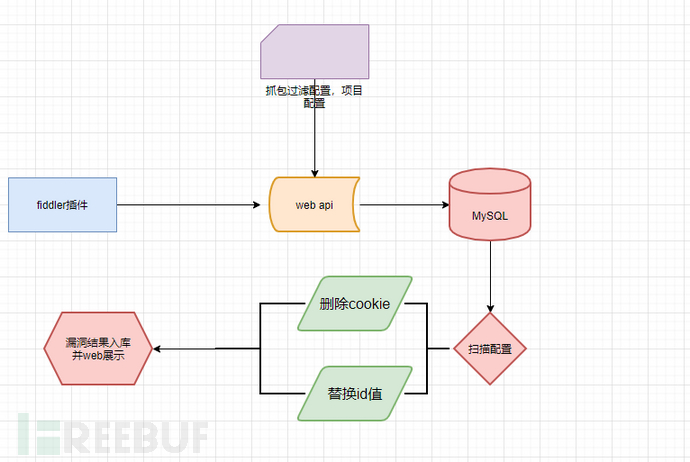
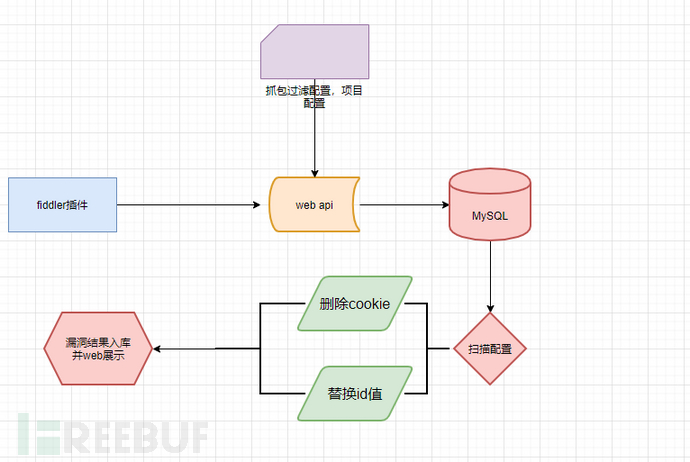
系统架构
数据采集(fiddler插件发送服务器入库)——漏洞验证(多账号比对返回包结果)——漏洞结果web展示输出

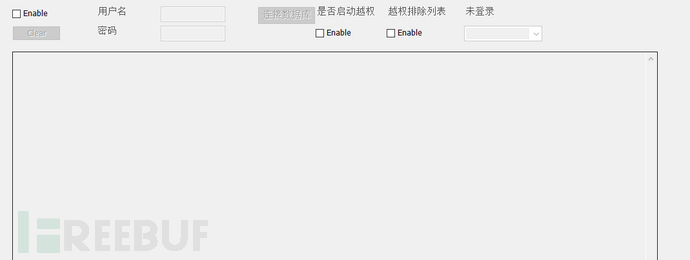
Fiddler抓包端界面:
抓包处通过Web页面获取的抓包token登录

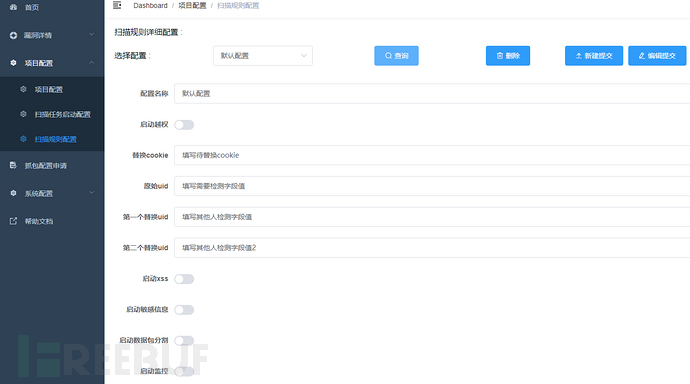
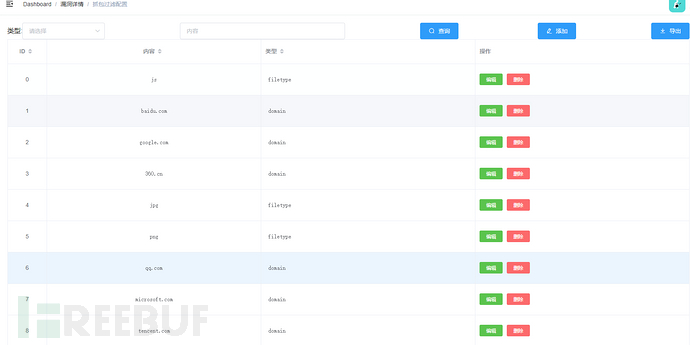
Web扫描配置:

抓包过滤:包括域名、文件名、OPTIONS等请求方法

基本步骤
注册账号——新建项目——配置抓包过滤——生成抓包token——安装fiddler插件——抓包——添加扫描规则——启动扫描。
一般情况下建议在测试环境运行漏洞检测,通过指定的三个参数值验证越权,生产环境下尽量不做编辑、删除等敏感操作。
待优化与工具联动
替换cookie类越权,由于不同网站token校验字段不同可能难以覆盖完全。
替换uid类越权,返回包中包含随机请求值会存在误报,目前返回包中带时间戳参数、uid本身值都已替换成固定值,减少误报。
当前已提供请求响应包分割参数功能,后续可以结合总体数据包检测是否可以二次越权。
工具联动:作为fiddler插件,可以和Burpsuite、Awvs、APPscan等扫描联动使用,比如Awvs开启仅扫描模式配置fiddler的代理端口,APPscan代理扫描APP,Burpsuite重放修改数据包,甚至自己写脚本proxy设置成fiddler端口,这里只是提供思路,大佬们可以自由发挥。
其他漏洞检测
XSS: 目前是简单的替换参数值的payload 字典,根据回包中包含关键词。
敏感信息检测:返回包中包含手机号、银hang卡、身fen证。(freebuf这竟然是敏感词!)
关键词监控:检测返回包中包含的指定字段,config/config.py中配置。
数据包分割:分割请求响应包参数
示例web网站:http://192.119.93.234:6453/,仅供参考,务压,项目源码https://github.com/wdsjxh/fiddler_tools。
本项目仅供技术交流,请勿用于商业及非法用途,如产生法律纠纷与本人无关。
最后祝大家学业顺利,事业有成!
如有侵权请联系:admin#unsafe.sh