go-app is a package to build progressive web apps (PWA) with Go programming language and WebAssembly.
It uses a declarative syntax that allows creating and dealing with HTML elements only by using Go, and without writing any HTML markup.
The package also provides an http.handler ready to serve all the required resources to run Go-based progressive web apps.
Install
go-app requirements:
# Init go module (if not initialized): go mod init # Get package: go get -u -v github.com/maxence-charriere/go-app/v7
How it works
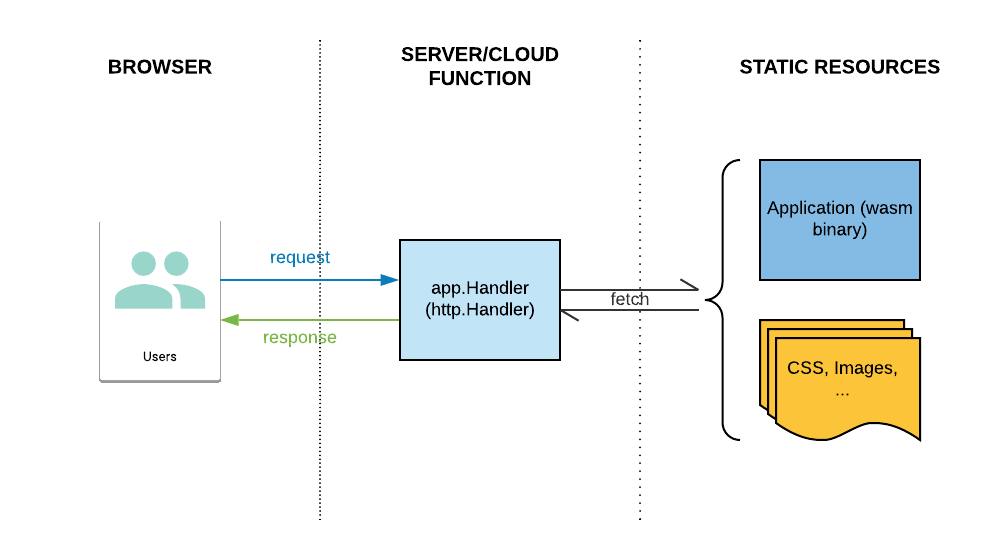
- Users: The users of your app. They request pages and resources from their web browser.
- app.Handler: An http.Handler used by your server or cloud function. It serves your app, its static resources, and all the required files to make it work on user browsers.
- Application: Your app built with this package. It is built as a WebAssembly (.wasm) binary and is served by the app.Handler.
- Other static resources: Styles, images, and scripts used by your app. They are also served by the app.Handler.
Declarative syntax
go-app uses a declarative syntax so you can write component-based UI elements just by using the Go programming language.
package main import "github.com/maxence-charriere/go-app/v7/pkg/app" type hello struct { app.Compo name string } func (h *hello) Render() app.UI { return app.Div().Body( app.Main().Body( app.H1().Body( app.Text("Hello, "), app.If(h.name != "", app.Text(h.name), ).Else( app.Text("World"), ), ), app.Input(). Value(h.name). Placeholder("What is your name?"). AutoFocus(true). OnChange(h.OnInputChange), ), ) } func (h *hello) OnInputChange(ctx app.Context, e app.Event) { h.name = ctx.JSSrc.Get("value").String() h.Update() } func main() { app.Route("/", &hello{}) app.Route("/hello", &hello{}) app.Run() }
The app is built with the Go build tool by specifying WebAssembly as architecture and javascript as operating system:
GOARCH=wasm GOOS=js go build -o app.wasm
Note that the build output is named app.wasm because the HTTP handler expects the wasm app to be named that way in order to serve its content.
HTTP handler
Once the wasm app is built, the next step is to serve it.
This package provides an http.Handler implementation ready to serve a PWA and all the required resources to make it work in a web browser.
The handler can be used to create either a web server or a cloud function (AWS Lambda, Google Cloud function or Azure function).
package main import ( "net/http" "github.com/maxence-charriere/go-app/v7/pkg/app" ) func main() { h := &app.Handler{ Title: "Hello Demo", Author: "Maxence Charriere", } if err := http.ListenAndServe(":7777", h); err != nil { panic(err) } }
The server is built as a standard Go program:
Once the server and the wasm app built, app.wasm must be moved in the web directory, located by the side of the server binary. The web directory is where to put static resources, such as the wasm app, styles, scripts, or images.
The directory should look like as the following:
. # Directory root ├── hello # Server binary ├── main.go # Server source code └── web # Directory for static resources └── app.wasm # Wasm binary
Works on mainstream browsers
| Chrome | Edge | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| Desktop | |||||
| Mobile |
*only Chromium based Edge
Demo
The hello example introduced above:
| Sources | Description |
|---|---|
| hello | Hello app. |
| hello-local | Hello app that runs on a local server. |
| hello-local-external-root | Hello app that runs on a local server but with a custom root directory. |
| hello-docker | Hello app that run in a Docker container. |
| hello-gcloud-appengine | Hello app that run on Google Cloud App Engine. See live |
| hello-gcloud-func | Hello app that run on Google a Cloud Function. See live |
Live apps
How to migrate app from v6 to v7
See migration guide.
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain go-app development. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]