
0x00产品介绍
影响产品/版本:
极致CMS
=>v 1.5 <=v 1.7
厂商目前已修复
0x01测试过程:
漏洞名称:存储xss,前台打后台管理员cookie
黑盒过程:
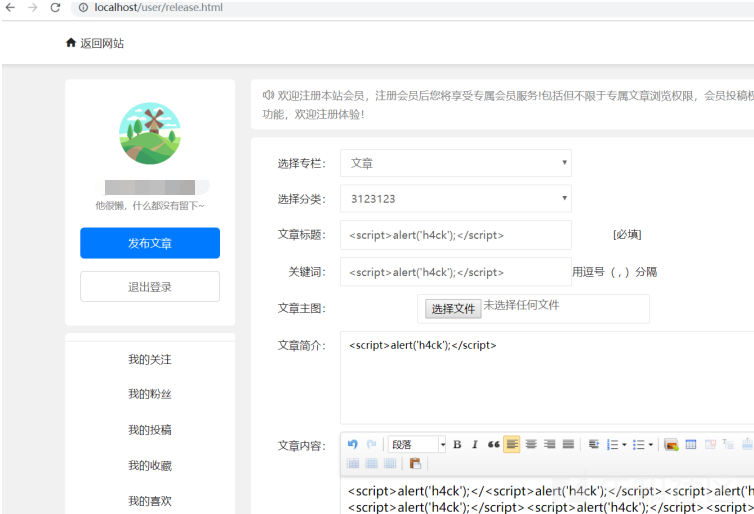
首先我们在后台创建一个允许用户发布文章的栏目

前台发表文章,xss在标题位置

来到后台,点开标题,成功弹框

成功执行与存储

打COOKIE试试,成功获取cookie

成功获取cookie,因为是本地演示的,所以就不用xss平台来打了
白盒过程:
根据一路追踪
发现目录A是网站目录的后台文件,后端文件审计没问题
来看看前端文件tql
代码审计发现是问题出现在前端文件article-list.html内的问题
191行 这里这里没有实体化编码导致的后台存储xss漏洞
输出函数未经过滤没有实体化编码
}
,cols: [[ //表头
{field: 'id', title: 'ID', width:50, sort: true, fixed:'left'}
,{type:'checkbox'}
,{field: 'orders', title: '排序', width: 100, edit:'text',sort: true}
,{field: 'new_tid', title: '栏目', sort: true}
,{field: 'tuijian', title: '推荐', templet: '#tuijian'}
,{field: 'title', title: '标题', edit:'text', sort: true}
,{field: 'new_litpic', title: '缩略图',templet: '#litpic'}
{foreach $fields_list as $v},{field: '{$v['field']}', title: '{$v['fieldname']}'}{/foreach}
,{field: 'new_isshow', title: '审核',width:100, templet: '#isshow'}
,{field: 'new_addtime', title: '时间'}
{if(checkAction('Article/editarticle') || checkAction('Article/deletearticle') || checkAction('Article/copyarticle'))}
,{field: '', title: '操作',width:280, toolbar: '#rightbar', fixed:'right'}
{/if}
]]
})
文件article-list.html
修复建议 1.去掉该功能,很鸡肋。没鸟用
2.在输出函数上实体化编码
3.文章发表那块增加xss等过滤函数
漏洞2:文件上传,Getshell
极致cms >=1.5 <= v1.7 版本存在直接Getshell漏洞
黑盒过程:
进入后台发现了一个有意思的东西后台--->系统设置--->基本设置--->高级设置http://localhost/admin.php/Index/index.html

这里可以设置允许前台上传文件,还可以设置文件类型,如果是加入PHP后缀的,结果如何?后台拿不到shell,前台不直接打了吗。

去看看前台上传点 (http://localhost/login/index.html) 在这里注册一个用户登录进去,点击发布文章

上传成功,右键点击访问上传的php文件

白盒过程:
在安装的时候,系统会默认写入一个允许上传的文件类型到数据库,再配合上允许前台上传这个功能,可直接后台修改,成功上传php文件/install/db.php
INSERT INTO `jz_sysconfig` (`id`,`field`,`title`,`tip`,`type`,`data`) VALUES ('21','fileType','允许上传文件类型', NULL,'0','pdf|jpg|jpeg|png|zip|rar|gzip|doc|docx|xlsx');
增加PHP后缀到后台即可

再看前台用户上传处的检查/Home/c/CommonController.php

//检测是否允许前台上传文件
if(!$this->webconf['isopenhomeupload']){
$data['error'] = "Error: 已关闭前台上传文件功能";
$data['code'] = 1004;
JsonReturn($data);
}
foreach($_FILES[$file]['name'] as $k=>$v){
$pix = explode('.',$v);
$pix = end($pix);
$fileType = webConf('fileType');
if(strpos($fileType,strtolower($pix))===false){
$data['error'] = "Error: 文件类型不允许上传!";
$data['code'] = 1002;
JsonReturn($data);
}Ok这里很明了,只与设置的允许上传类型做了对比
如有侵权请联系:admin#unsafe.sh