
Display Blob as Image
另一种方法是通过 FileReader 的 API,将返回的 Blob 转换成 Base64 显示。readAsDataURL 方法会读取指定的 Blob 或 File 对象。读取操作完 2022-8-9 00:0:0 Author: taxodium.ink(查看原文) 阅读量:9 收藏
另一种方法是通过 FileReader 的 API,将返回的 Blob 转换成 Base64 显示。readAsDataURL 方法会读取指定的 Blob 或 File 对象。读取操作完 2022-8-9 00:0:0 Author: taxodium.ink(查看原文) 阅读量:9 收藏
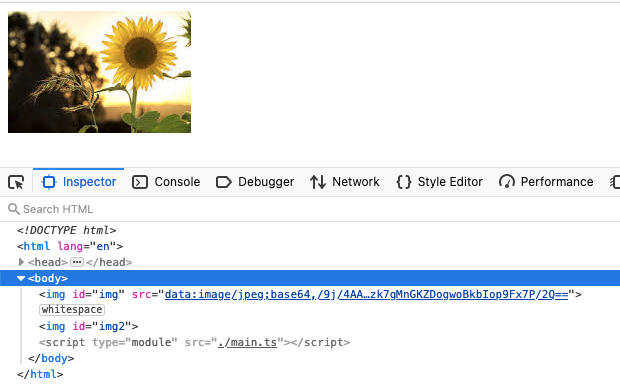
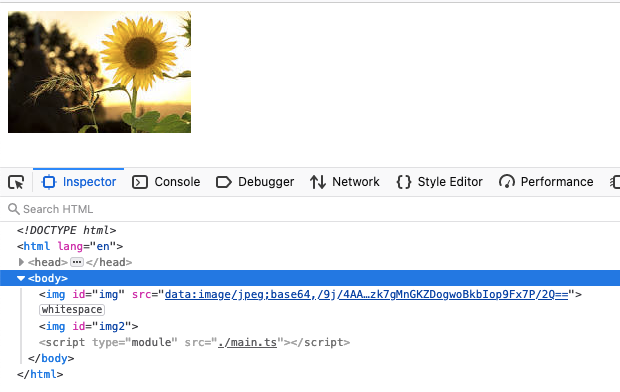
另一种方法是通过 FileReader 的 API,将返回的 Blob 转换成 Base64 显示。
readAsDataURL 方法会读取指定的 Blob 或 File 对象。读取操作完成的时候, readyState 会变成已完成 DONE,并触发 loadend 事件,同时 result 属性将包含一个data:URL 格式的字符串(base64 编码)以表示所读 取文件的内容。
const imageURL = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSw0gWlEimLsPylCKAm95y1K27fCdzXEHGhXYTfEWXo&s" function blob2Base64(blob) { const reader = new FileReader(); reader.readAsDataURL(blob); return new Promise((resolve) => { reader.onloadend = () => { resolve(reader.result) }; }) } fetch(imageURL).then((res) => { return res.blob() }).then(async (blob) => { document.querySelector("#img").src = await blob2Base64(blob) })

文章来源: https://taxodium.ink/display-blob-as-image.html
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh