IntroductionIf you've chosen Svelte for your full-time job or hobby project, you've likely noticed 2024-6-22 07:22:26 Author: hackernoon.com(查看原文) 阅读量:5 收藏
Introduction
If you've chosen
As more developers enjoy the advantages of Svelte, the ecosystem of libraries and development tools designed to enhance Svelte projects continues to expand. This article offers a curated list of Svelte libraries to streamline your workflow even further. Let's start exploring some Svelte libraries that provide ready-to-use functionality, saving you the hassle of building it from scratch.
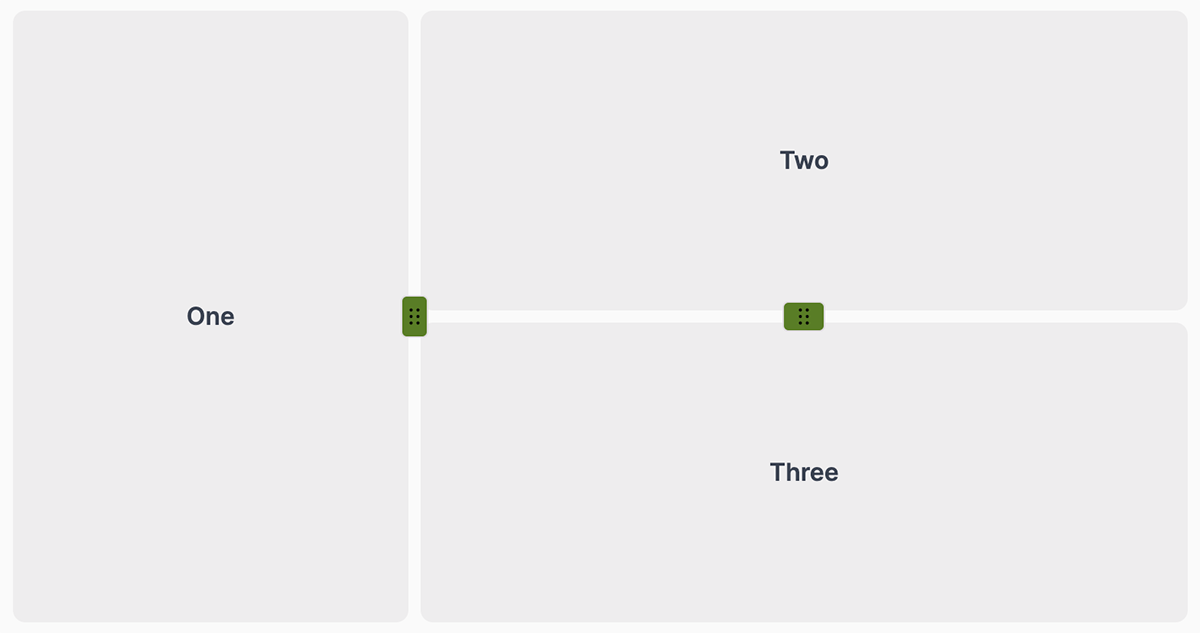
PaneForge
So, if you're building a complex web interface and want to give users the power to adjust the size of different sections according to their needs, PaneForge can be a way to go.

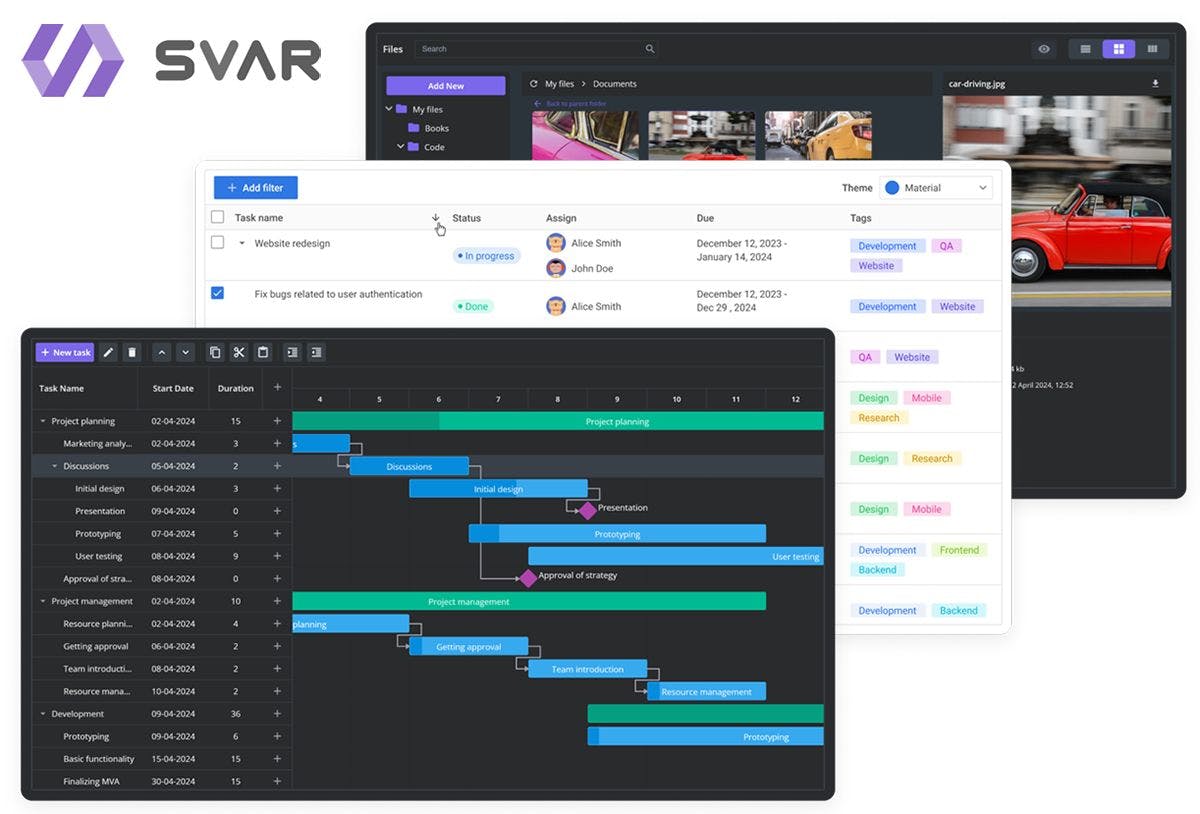
SVAR Components
If you're building business-oriented web apps and need advanced UI widgets like an editable DataGrid, interactive Gantt chart, or File Manager, check out the

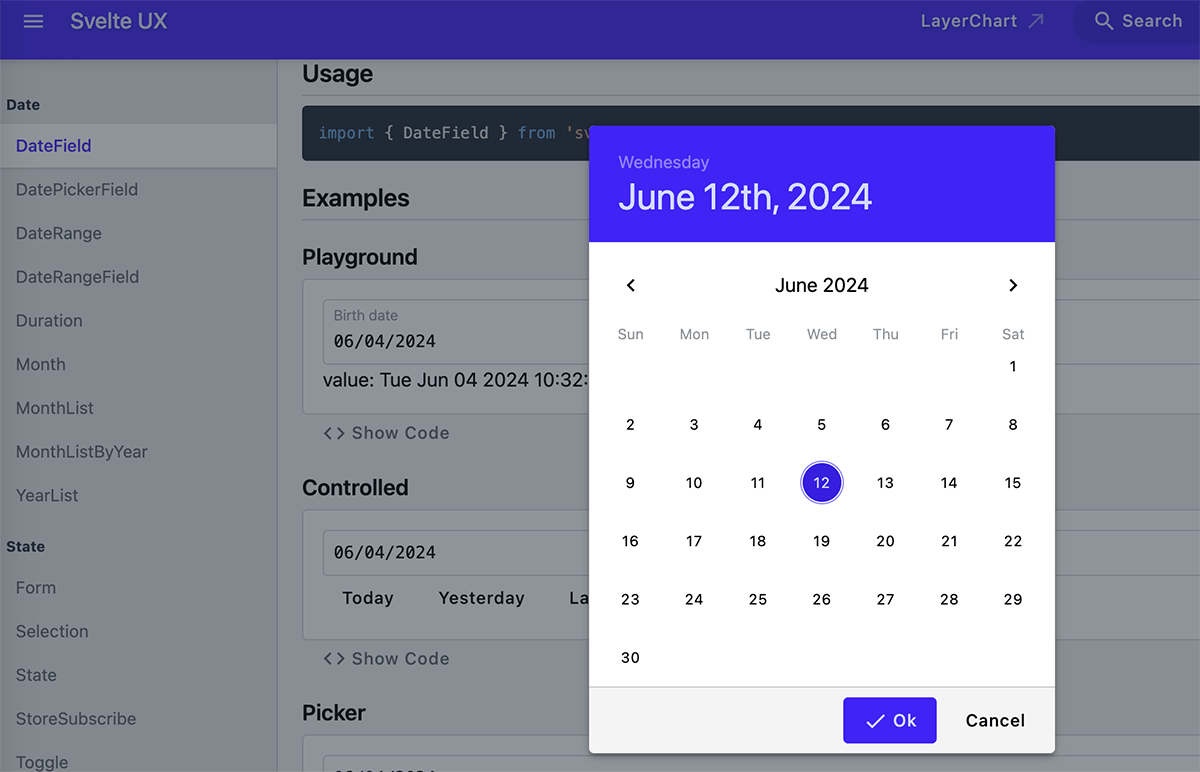
SvelteUX

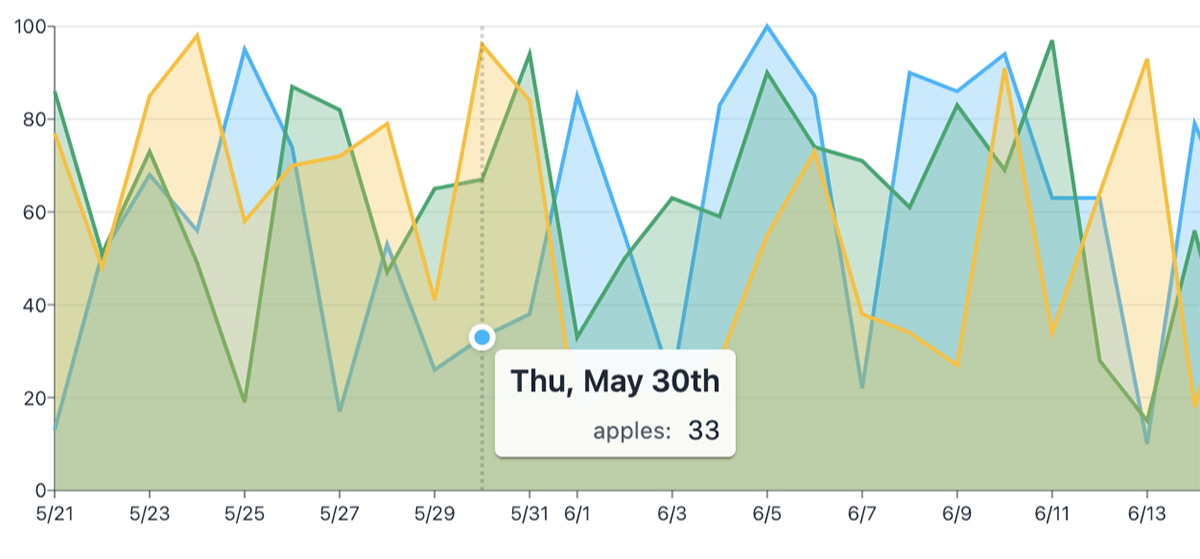
And if you need data visualization components, you may look at the companion library
-
Cartesian (Bar, Area, Stack, Scatter)
-
Radial (Pie, Arc, Sunburst)
-
Hierarchy (Pack, Tree, Treemap, Sunburst)
-
Graph (Sankey)
-
and more

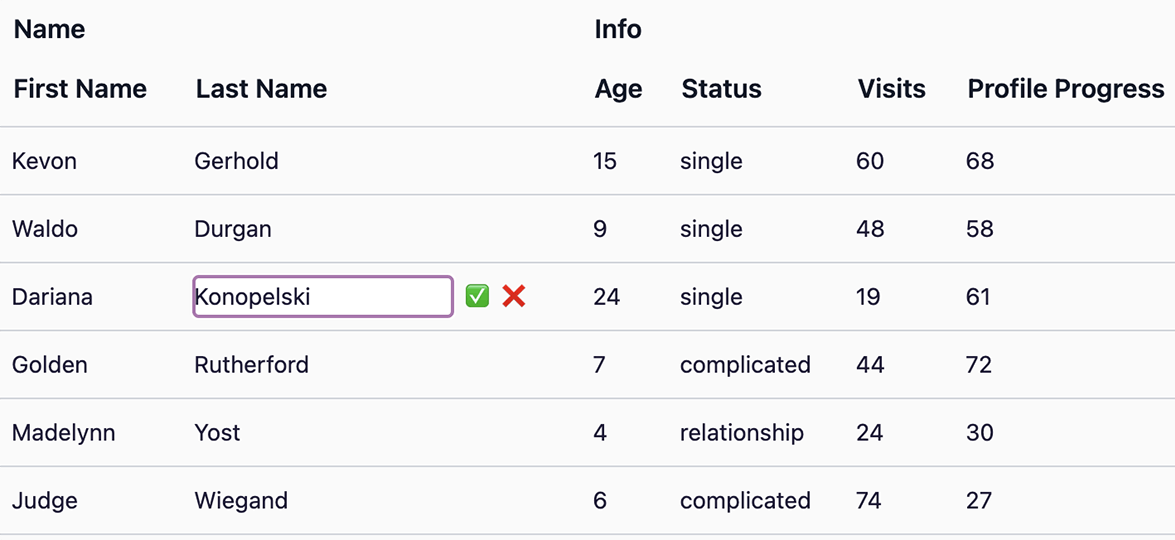
Svelte Headless Table
- Full TypeScript support
- SvelteKit integration
- Multi-sorting
- Column reordering
- Row grouping and aggregation
- Filtering by column values
- Global Filtering
- Pagination

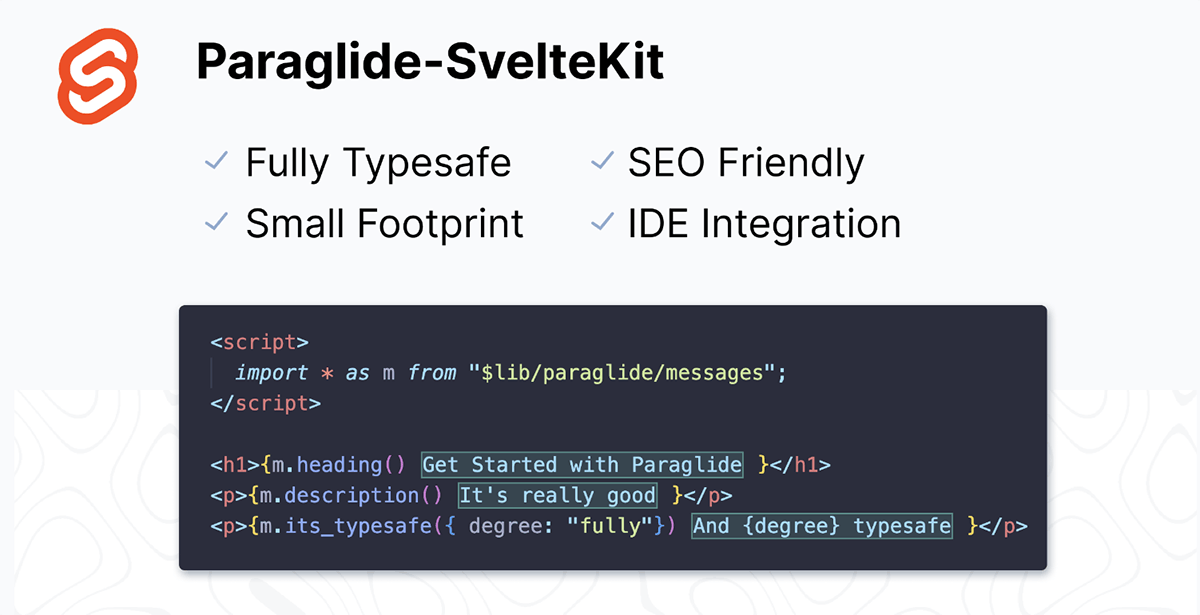
Paraglide SvelteKit
__Paraglide-SvelteKit__is a SvelteKit integration for ParaglideJS, a comprehensive i18n library that allows you to localize your app to different languages and markets. Provides everything you need for i18n routing, covering all technical aspects of interface localization.

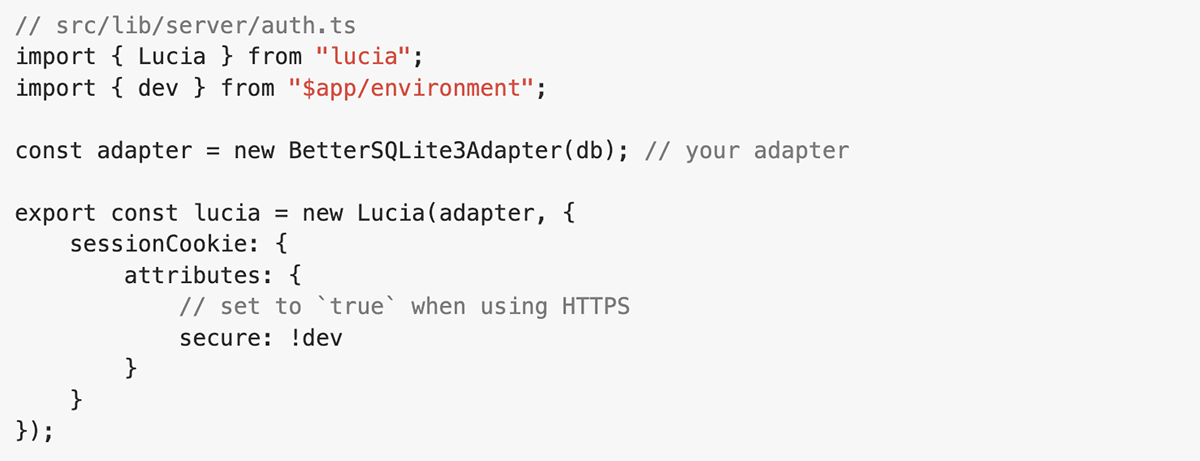
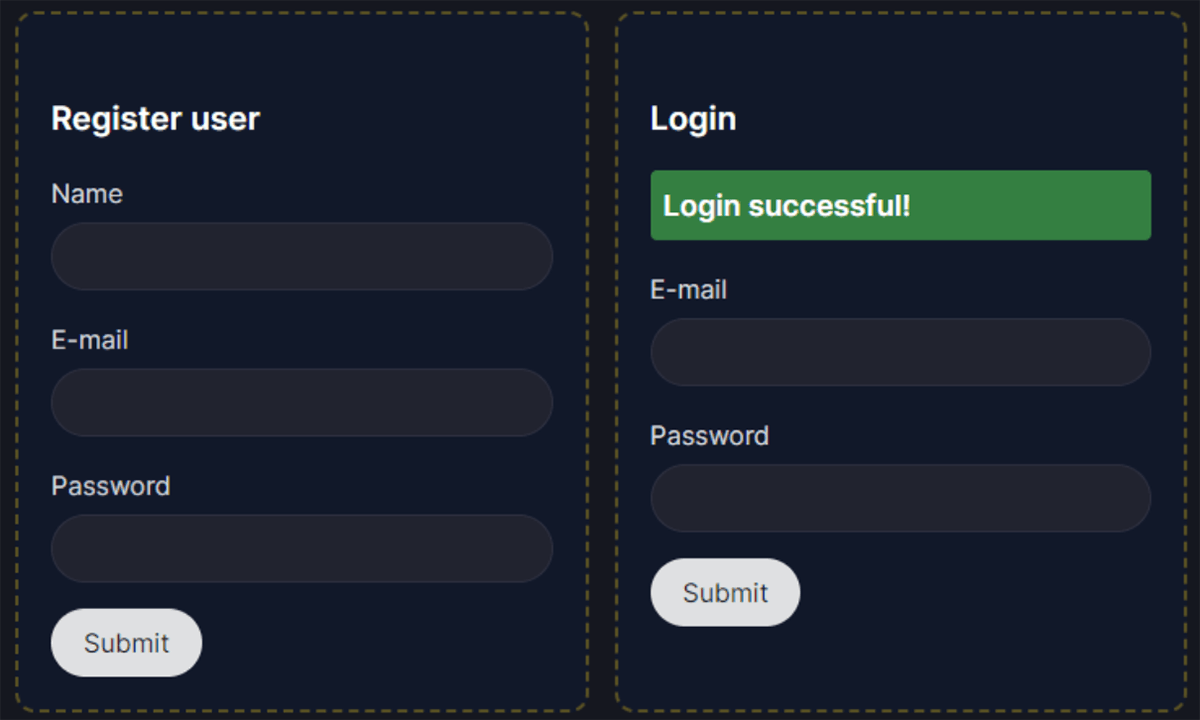
Lucia
Lucia is an auth library for your server that abstracts away the complexity of handling sessions. The main purpose of Lucia is to provide a simple and straightforward way to implement authentication features, such as user registration, login, and session management in web applications. There is a Lucia's

Superforms and Formsnap

Marquee

Confetti
And if you would like to add some celebration vibe to your web page, here are two Svelte components that allow you to show a vibrant confetti explosion:

Conclusion
When developing Svelte apps, you can build everything from scratch, or you can use existing libraries to focus more on the unique aspects and core logic of your app rather than reinventing the wheel. Ready-to-use libraries can streamline development, improve productivity, and enhance the overall quality of your Svelte applications.
Hopefully, you'll find a library in this list that saves you a lot of time in your current or future Svelte projects. Happy coding!
如有侵权请联系:admin#unsafe.sh