I love playing with new toys. For development, that translates to trying out new tools and framework 2024-5-23 05:2:38 Author: hackernoon.com(查看原文) 阅读量:2 收藏
I love playing with new toys. For development, that translates to trying out new tools and frameworks. I’m always on the hunt for ways to speed up and streamline my app development workflow. And so, recently, I came across Remix, a JavaScript-based web framework that prioritizes fast page loads and is focused on running at the edge.
Since I already have extensive experience with Node.js and React, I wanted to give Remix a try. I decided to go through the Remix tutorial to see just how quickly I could get through it while still understanding what I was doing. Then, I wanted to see how easy it would be to deploy the final app to the cloud. I used Heroku for that.
So, let’s dive in together. Here we go!
Introducing Remix
This is what Remix says about itself:
Remix is a full stack web framework that lets you focus on the user interface and work back through web standards to deliver a fast, slick, and resilient user experience.
Most important for me, though, is how Remix aims to simplify the developer experience. I really enjoyed reading their take on why Remix isn’t just another framework but is — in addition to being a robust web dev framework — also a way to gain transferable knowledge that will serve you even long after you’ve stopped using Remix.
Remix seems to be great for developers who have React experience but — like me — want something that helps them spin up an app faster, prettier, and easier. I found that Remix works to remove some of that slog, providing conveniences to help streamline the development experience.
The Remix tutorial was very comprehensive, covering lots of different features. And I got through it in less than 30 minutes.
Introducing Heroku
At the end of the day, Remix was going to give me a full-fledged SPA. And that’s awesome. But I also wanted a way to deploy my application to run the code quickly and simply. Lately, I’ve been using Heroku more and more for this kind of thing. It’s fast, and it’s reliable.
Remix Tutorial Highlights
I encourage you to go through the tutorial yourself. I’m not going to rehash it all here, but I will provide some highlights of features.
Built on React Router
Remix is built on top of React Router, which is an easy-to-use routing library that integrates seamlessly into your React applications. React Router supports nested routes, so you can render the layout for child routes inside parent layouts. This is one of the things I love. Done this way, routing just makes sense. It’s easy and intuitive to implement.
Note: In the Contact Route UI section of the tutorial, the code snippet for app/routes/contacts.$contactID.tsx (at line 10) references a URL for an avatar. It turns out that the URL for the avatar wasn’t returning any data. I needed to change it to https://placekitten.com/200/200 (removed the /g in the original path) instead.
Client-Side Routing and Fast Data Loading
Remix also features client-side routing through React Router. This means clicks that are meant to fetch data and render UI components won’t need to request and reload the entire document. Navigating between views is snappy, giving you a smooth experience with fast transitions.
On top of this, Remix loads data in parallel with fetch requests, so all of the heavy lifting is happening in the background. The end user doesn’t feel it or notice it. Data just loads into components super fast. Remix does this through its loader API, which lets you define a function in each route that provides data to the route upon render.
Submitting Forms Without Navigation
This is a challenge that I’ve dealt with on many occasions. Sometimes, you want to submit a form to make some sort of data update on the backend, but you don’t want to trigger a navigation in your browser. The Remix tutorial describes the situation this way: We aren’t creating or deleting a new record, and we don’t want to change pages. We simply want to change the data on the page we’re looking at.
For this, Remix provides the useFetcher hook to work in conjunction with a route action. Forms and data manipulation actions on the pages felt smooth and fast.
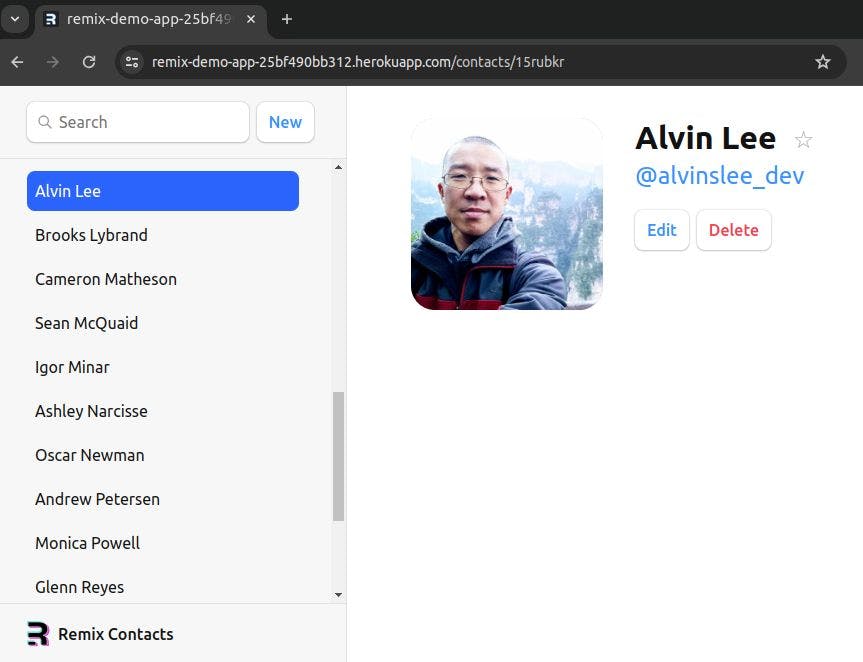
Here’s a quick screen vid of the final result of the tutorial app:

They said that going through the tutorial would take about 30 minutes, and they were right. And I learned a lot along the way.
Deploying to Heroku Was Blazing Fast
Ahh, but then it came time to deploy. Running the tutorial app on my local machine was great. But how easy would it be to get this app — or any app I build with Remix — deployed to the cloud?
The one thing I needed to add to my GitHub repo with all the completed code was a Procfile, which tells Heroku how to spin up my app.
My Procfile is one line, and it looks like this:
web: npm run dev
I logged into Heroku from the CLI.
Next, I needed to create a Heroku app and deploy my code. How long would that take?

And… it took 42 seconds. I challenge you to beat my time. 💪
Just like that, my Remix app was up and running!

Production Deployment
Remix provides the
web: npm run start
Then, push your updated code to Heroku. Your production deployment will be off and running!
Conclusion
I’m always looking out for newer, faster, and better ways to accomplish the tasks that I need to tackle regularly. I often find myself trying to spin up simple apps with clean and fast navigation, forms, and data handling. Usually, I’m building quick prototypes for prospective clients or some helpful mini-app for a friend. For deployment and running my code on the web, I keep going back to my tried-and-true, Heroku.
But in stumbling upon Remix, I think I’ve found my go-to for easy single-page app development in the coming days. I know that by going through the tutorial, I’ve really only scratched the surface of what Remix has to offer. So, I’m looking forward to playing with it a lot more.
Happy coding!
如有侵权请联系:admin#unsafe.sh