
07 用 Keyboard Maestro 增强浏览器使用体验作为 2024 年五一「生产力超频」系列目优惠活动的一部分,本期设置为限时免费,欢迎观看。我们将在 5 月 1 日至 7 日,为热门付费栏 2024-5-2 12:25:38 Author: sspai.com(查看原文) 阅读量:26 收藏

07 用 Keyboard Maestro 增强浏览器使用体验
作为 2024 年五一「生产力超频」系列目优惠活动的一部分,本期设置为限时免费,欢迎观看。我们将在 5 月 1 日至 7 日,为热门付费栏目「生产力超频」全系列设置七折优惠;同时,我们将每天从不同教程中选出一篇,设为限时免费。希望这些内容和优惠为你助力,开启一个效率和技能「超频」的五月。进一步了解
今天的限时免费内容来自《Keyboard Maestro 拯救效率》,详解用 Keyboard Maestro 增强浏览器使用体验:在别处打开当前标签页、复制所有标签页 URL、为插件分配快捷键,无需其他付费工具,都能帮你做到。本栏目针对 Keyboard Maestro 新手面临的「上手难」问题,用场景化的案例,讲解不同作用的功能模块,让新手用户学得会,用得好。栏目原价 59 元,折后价 41.30 元(节省 17.70 元)。前往购买
阅读本栏目的建议:
- 本栏目文章的篇幅都较长,可以配合右侧目录,跳转到自己感兴趣的小节阅读;
- 点击链接,下载本文所讲解的 marcos,强烈建议读者在阅读本文的同时,打开 Keyboard Maestro 进行操作;
- 受篇幅限制,无法在文章中讲解所有动作和概念。如果对某一步操作有疑问,欢迎在评论区留言提问;
- 本栏目有难度的部分内容会标示为【进阶】,如果觉得这部分内容暂时不好理解,可以先行跳过,不影响阅读后文。
在互联网早期阶段,「上网」一词特指使用网页浏览器(Web Browser)打开超链接(URL)指向的网页。那时人们上网时的身体模式相对固定,即坐在桌面电脑前「远征」和「探索」。因此,使用的工具也是以「Navigator」(领航者),「Explorer」(探险者)和「Safari」(远征)等来命名的。尽管如今已进入移动互联网时代,我们不得不在手机上使用各种各样的 App,不同的 App 对应着不同的专属功能,网页浏览器的功能被大幅削弱。然而在电脑上,浏览器的地位仍然是不可替代的,无论是阅读网页文章、还是查找资料,抑或播放视频,浏览器都是最重要、最频繁使用的工具。
有鉴于此,本文将介绍如何使用 Keyboard Maestro 来提升网页浏览器的使用效率。需要注意是,下文的例子全部基于 Mac 上常用的两款浏览器:系统自带的 Safari 和桌面浏览器市场占有率最高的 Google Chrome,这也是 Keyboard Maestro 直接支持的两款浏览器。不过,由于目前很多新兴浏览器都是基于 Chromium 内核开发的,比如 Arc、Microsoft Edge、Brave、Vivaldi。如果你常用这些浏览器,可以在终端中执行命令让 Keyboard Maestro 将常用的浏览器识别为 Google Chrome,例如下面这两行命令让 Microsoft Edge 被识别为 Google Chrome:
defaults write com.stairways.keyboardmaestro.engine AppleScriptGoogleChromeBundleID -string "com.microsoft.edgemac"
defaults write com.stairways.keyboardmaestro.engine BrowserGoogleChromeName -string "Microsoft Edge"其中,com.microsoft.edgemac 是 Microsoft Edge 的 Bundle ID,你可以使用下面这个 macro 来获取前置应用程序的 Bundle ID。

下方的动图演示了如何获取 Arc 浏览器的 Bundle ID,并将其显示在弹出式窗口中。

需要注意的是,本文介绍的部分 macro 用到了 AppleScript 来控制浏览器,首次执行时会弹出如下图所示的窗口提示,这是使用 Keyboard Maestro 控制浏览器操作的必要权限,点击允许即可。

标签页管理
设置 Chrome「关闭其他标签页」快捷键
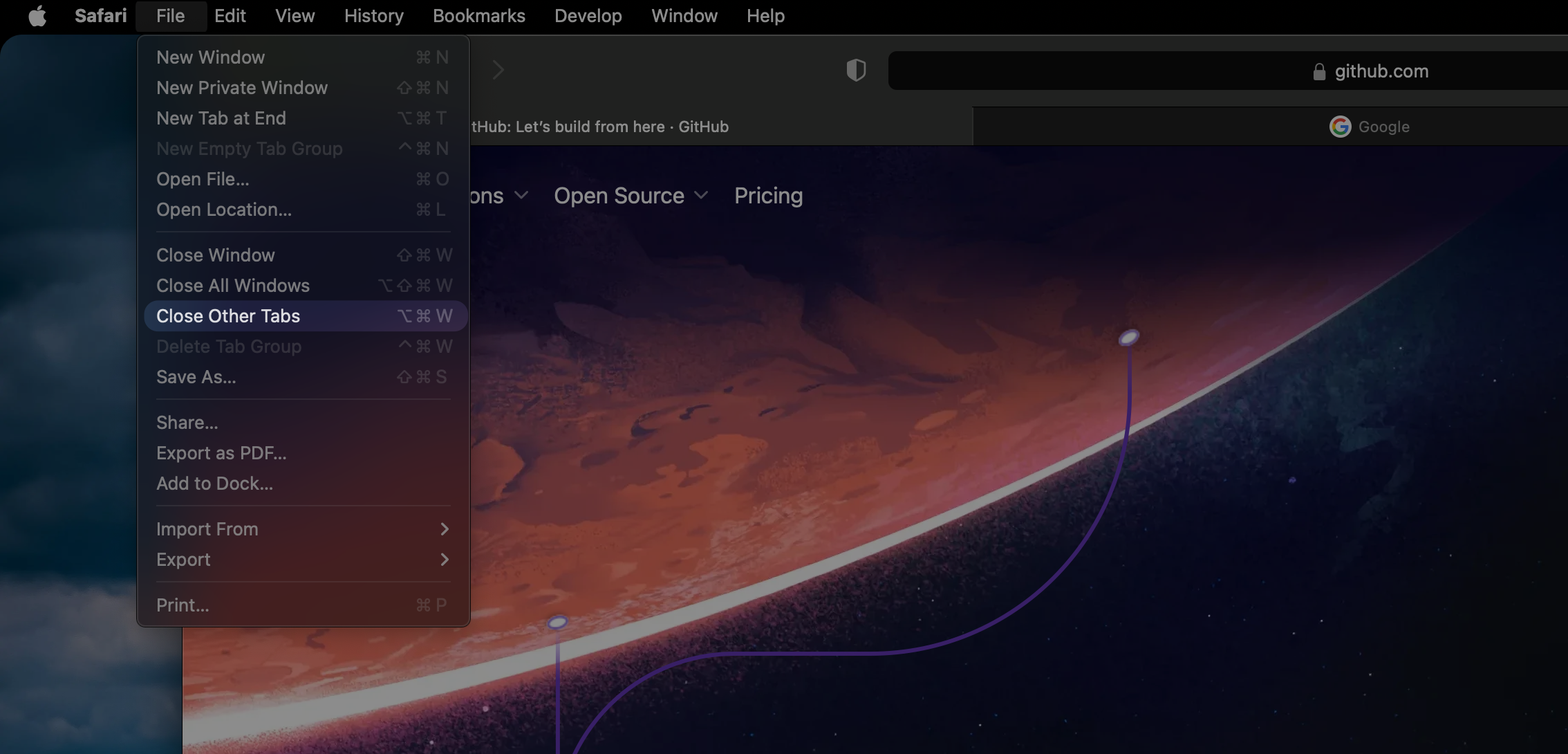
在 Safari 中,按住 ⌥ 键之后,菜单栏选项中的「Close Tab」会变成「Close Other Tabs」,快捷键也相应变为 ⌘ + ⌥ + W,按下这个快捷键,就可以关闭除当前标签页外的其他标签页。

⌘ + ⌥ + W 关闭其他标签页这个功能非常实用,当我为了搜索某个信息打开了不计其数的标签页,终于找到想要的网页之后,按下这个快捷键,繁杂的标签页会只剩下当前标签页,给人一种愉悦之感。然而遗憾的是,Chrome 中「Close Other Tabs」并没有预设一个键盘快捷键。

为了在 Chrome 中为「Close Other Tabs」设置一个快捷键,Super User 上的网友们各显神通,分享了诸如使用浏览器插件、执行 AppleScript 等各种奇技淫巧。不过这些方法都不如使用 Keyboard Maestro 来得简单,只需制作下图所示的这个 macro 即可轻松实现。

⌘ + ⌥ + W在这个 macro 中,我们使用「Select or Show a Menu Item」action 将菜单栏选项「Tab -> Close Other Tabs」填入其中,并为其分配了与 Safari 相同的快捷键 ⌘ + ⌥ + W。需要注意的是,如果你的 Chrome 的语言是中文等其他语言,需要将 Menu 中的菜单设置为相应的文字,比如中文系统下为「标签页 -> 关闭其他标签页」,如下图所示。

防止意外退出 Safari
默认情况下,在 Chrome 中按下快捷键 ⌘ + Q 会弹出一个「Hold ⌘Q to Quit」的提示,这是因为 Chrome 默认勾选了退出前警告选项(Warn Before Quitting)。

退出前警告功能可以避免用户不小心按下 ⌘ + Q 而退出 Chrome,毕竟关闭单个标签页的 ⌘ + W 就在旁边,经常点按难免会误触。遗憾的是,Safari 没有 Chrome 的这个贴心功能。不过,借助 Keyboard Maestro,我们可以修改 Safari 中 ⌘ + Q 的作用,「山寨」一个类似的功能。

⌘ + Q 改为 ⌘ + H在上图所示的这个 macro 中,我们将 trigger 设置为快捷键 ⌘ + Q,action 设置为快捷键 ⌘ + H,实现隐藏 Safari 窗口而不是退出 Safari 的操作,避免了误触 ⌘ + Q 导致意外退出 Safari 的情况。
不过,这个 macro 不会像 Chrome 一样弹出提示,如果不太常用的话,甚至可能会导致用户忘记这个功能的存在,误以为 Chrome 甚至 Mac 出现了问题。因此,我们可以通过执行 AppleScript 的方式,弹出一个提示框,更加直观地来让用户手动确认是否真的要退出 Safari,并制作如下图所示的一个 macro:

在上图这个 macro 中,trigger 为快捷键 ⌘ + Q,使用的 action 是「Execute an AppleScript」:
tell application "Safari"
set _window_count to count windows
set _tab_count to 0
repeat with _w in every window
set _tab_count to _tab_count + (count tabs of _w)
end repeat
-- Make a string like "1 window containing 3 tabs."
if _window_count is 1 then
set _msg to _window_count & " window containing " as string
else
set _msg to _window_count & " windows containing " as string
end if
if _tab_count is 1 then
set _msg to _msg & _tab_count & " tab." as string
else
set _msg to _msg & _tab_count & " tabs." as string
end if
display alert ¬
"Are you sure you want to quit Safari?" message _msg ¬
buttons {"Quit", "Cancel"} ¬
giving up after 60
if button returned of result is "Quit" then quit
end tell这段脚本首先计算 Safari 中已打开的标签页和窗口数量,然后弹出提示,将计算结果显示在提示框中,并让用户确认是否要退出 Safari,如果用户不做任何选择,提示窗口会在 60 秒后自动消失。使用效果见下图。

⌘ + Q 退出 Safari 弹出确认窗口在别处打开当前标签页
在浏览网页时,有时候我们需要将当前网页在别处打开,比如同一个浏览器的新标签页或者其他浏览器。借助 Keyboard Maestro,我们可以轻松实现这个需求。
第一种使用场景是在新标签页中打开当前标签页,这相当于将当前标签页复制一份,方便后续进一步处理。我们可以通过下图所示的这个 macro 来实现。

这里我们使用了「Execute JavaScript in Front Browser」这个 action,实现在前置浏览器中执行 JavaScript 脚本。由于浏览器自带 JavaScript 执行环境,无须额外配置,直接就可以使用,其中用到的这行 JavaScript 代码为:
window.open(window.location.href, '_blank').focus();它的作用如下:
window.location.href获取当前页面的 URLwindow.open(...)用获取到的 URL 打开一个新的浏览器标签页,'_blank'参数表示在新标签页中打开.focus()表示切换到新打开的标签页
将这个 macro 放置在一个同时对 Safari 和 Chrome 起作用的 group 中,就可以在不同的浏览器中用相同的快捷键在新标签页中打开当前标签页。使用效果见下图。

除了在同一个浏览器窗口的新标签页中打开当前标签页以外,有时我们可能还需要在其他浏览器中打开当
前标签页。在 Keyboard Maestro 中实现这个功能的方法非常简单,例如,下图中这个 macro 的作用是在 Chrome 中打开 Safari 中的当前标签页。

这个 macro 用到的 action 是「Open a URL」,并将 URL 的值设置为 %SafariURL% 这个 token,即 Safari 当前标签页的 URL,在「with」的右侧选择「Google Chrome」,就可以实现在 Chrome 中打开 Safari 中当前标签页的功能。
同样的方法,我们可以制作一个在 Safari 中打开 Chrome 中当前标签页的 macro,如下图所示。

值得注意的,上述这两个 macro 需要分别放置在对 Safari 和 Chrome 起作用的 group 中。你可能注意到了,我将这两个 macro 的 trigger 都设置为了同一个快捷键,这是为了保持一致的使用习惯,保证无论在 Safari 还是 Chrome 中,按下快捷键 ⌘ + ⌃ + ⌥ + ⇧ + J 都可以在另一个浏览器中打开当前标签页。另外,也可以通过 AppleScript 实现在另一个浏览器中打开当前标签页的功能,如果你感兴趣,可以参考我此前的分享。

在 Safari 当前标签页旁边新建标签页
在 Safari 中,按住 ⌘ Command 键单击超链接或使用右键菜单选项(Open Link in New Tab)在新标签页中打开链接,会在当前标签页的旁边打开。然而,如果你使用菜单栏选项「文件 -> 新建标签页」(快捷键 ⌘ + T),新标签页将会在当前窗口所有标签页的最右边创建。
在标签页数量很少的情况下,这种方式可能没有太大的问题,但如果你在 Safari 中打开了几十个甚至更多标签页,在浏览其中一个网页的过程中,想要创建一个新标签页搜索该页面上的某个内容,此时按下快捷键 ⌘ + T,新标签页将会在这几十个标签页的最右侧打开,而当你搜索完毕想要回到刚刚查看的标签页时,则需要在数量众多的标签页中翻找,可谓大海捞针。因此,在标签页数量很多的情况下,更好的方式不是在最右侧新建标签页,而应该是在当前标签页旁边新建标签页。为了满足这个需求,我们可以用下面的 AppleScript 来实现:
tell application "Safari"
tell front window
set _old_tab to current tab
set _new_tab to make new tab at after _old_tab
set current tab to _new_tab
end tell
end tell将这段代码填入 Keyboard Maestro 中,制作如下图所示的一个 macro。

使用效果见下图。可以看到,当前标签页位于图中的第 2 个(GitHub 主页),默认的快捷键 ⌘ + T 在所有标签页的最右侧新建了一个标签页,而利用上述这个 macro,新建的标签页位于第 2 个标签页的右侧。由于标签页相互挨着,回到刚刚查看过的左侧标签页就非常方便,只需使用快捷键 ⌘ + ⇧ + ← 即可。

复制 URL
复制当前标签页 URL
在大多数浏览器中,如果我们需要复制当前标签页的 URL,需要先将光标定位到地址栏,浏览器一般会自动选中 URL,最后我们按下快捷键 ⌘ + C 将 URL 复制到剪贴板中。对于复制网页 URL 这个高频的操作来说,整个过程显得过于复杂,尤其是有很多链接时,复制 URL 可以说是一件费时费力的工作。
不过,借助 Keyboard Maestro,我们可以使用下图所示的 macro 来简化复制浏览器标签页 URL 的步骤。

在这个 macro 中,用到的 action 是「Set Clipboard to Text」,并将文本内容设置为 %FrontBrowserURL%,也就是前置浏览器当前标签页的 URL,如果是 Safari 或 Chrome 的话,则需要分别修改为 %SafariURL% 和 %ChromeURL%,如下图所示。


复制所有标签页 URL
在查找资料或制作稍后读列表时,我们可能需要将浏览器中已打开的所有网页链接全部复制。如果手动操作,这必然是一项烦琐的任务,而通过在 Keyboard Maestro 中执行 AppleScript,则可以轻松实现。

上图这个 macro 用于复制 Safari 中所有已打开标签页的 URL,执行的 AppleScript 如下:
tell application "Safari"
tell front window
if its document exists then
set AppleScript's text item delimiters to linefeed
set urlList to URL of its tabs
set the clipboard to (urlList as text)
end if
end tell
end tell对于 Chrome 来说,则需要将这段 AppleScript 代码稍微修改一下:
tell application "Google Chrome"
tell front window
set tab_list to every tab
set url_list to ""
repeat with a_tab in tab_list
set url_list to url_list & (get URL of a_tab) & linefeed
end repeat
set the clipboard to url_list
end tell
end tell然后制作下图所示的 macro。

制作完成上述这两个 macro 之后,只需打开 Safari 或 Chrome,然后点击菜单栏中图标中的选项(或自定义的触发方式),即可将所有标签页的 URL 一次性复制到剪贴板中。
复制标签页 URL 为 Markdown 链接
对于习惯使用 Markdown 写作的同学来说,将标签页 URL 复制为 Markdown 链接可能是更加常见的需求。我们只需将前述「复制当前标签页 URL」的 macro 稍微修改一下,就可以制作一个复制当前标签页 URL 为 Markdown 链接的 macro,如下图所示。

在上图中,「Set Clipboard to Text」中填写的内容为 [%FrontBrowserTitle%](%FrontBrowserURL%),其中 %FrontBrowserTitle% 用于获取页面标题,%FrontBrowserURL% 用于获取页面链接。
值得注意的是,Keyboard Maestro 获取页面标题的功能是通过 JavaScript 来实现的,因此需要在浏览器设置中「允许 Apple Events 中的 JavaScript」。具体操作如下:
在 Safari 中,点击「Settings… -> Developer」,勾选「Allow JavaScript from Apple Events」,输入用户密码即可。

上图为 macOS Sonoma 上的设置截图,较低版本 macOS 的设置有所不同,你需要首先打开设置,在高级选项卡下勾选「Show Develop menu in menu bar」,见下图。

然后勾选菜单栏「Develop -> Allow JavaScript from Apple Events」选项,输入用户密码后就设置完成。

在 Chrome 中,点击「View -> Developer」,然后勾选「Allow JavaScript from Apple Events」。

做好以上权限设置工作,你就可以通过按下快捷键 ⌃ + M 将浏览器当前标签页复制为 Markdown 链接,形如 [少数派 - 高效工作,品质生活](https://sspai.com/)。
上面这个 macro 只能复制当前页面为 Markdown 链接,如果需要复制所有已打开的标签页为 Markdown 链接,就需要通过执行 AppleScript 来实现:
tell application "Safari"
set TabNames to {}
set FrontWindowTabs to every tab of front window
repeat with t in FrontWindowTabs
set end of TabNames to "- [" & name of t & "](" & URL of t & ")"
end repeat
end tell
set text item delimiters to linefeed
return TabNames as text将这段代码填写到 Keyboard Maestro 中,就可以制作下图所示的这个 macro,用于将 Safari 中所有标签页复制为 Markdown 链接。需要注意的是,由于这段 AppleScript 代码本身只是获取页面标题和链接,没有保存到剪贴板的操作,因此需要在 Keyboard Maestro 中选择 save results to clipboard,并且保存到 System Clipboard 中,如下图所示。

对于 Chrome 来说,只需将这段 AppleScript 中的 "Safari" 修改为 "Google Chrome",然后就可以制作下图所示的 macro,实现同样的功能。

复制精简 URL
如今,很多网站都会在 URL 中加入追踪参数(parameter),用于流量分析或邀请返利等,例如:
https://example.com?utm_source=newsletter&utm_medium=email&utm_campaign=collectives-launch这个 URL 中半角问号 ? 之后的内容就是链接追踪参数,它们不仅没有实际功能,而且有泄露隐私的风险。本着超链接的地址应当尽量精简的原则,我们在分享链接时应该将其移除。
尽管我们可以通过安装浏览器插件来移除 URL 中的追踪参数,比如 Neat URL,但是它没有 Safari 插件,对于同时使用 Chrome 和 Safari 的用户来说,通用性不够强。而借助 Keyboard Maestro,我们可以制作一个 macro,同时实现在 Chrome 和 Safari 复制移除追踪链接后的 URL,如下图所示。

在这个 macro 中,第一步通过 %FrontBrowserURL% 获取当前标签页的 URL 并保存到剪贴板中,接下来通过执行 Shell 脚本 pbpaste | sed 's/\?.*//' 移除半角问号 ? 之后的部分,其中 pbpaste 保存的是上一步复制得到的标签页 URL,然后通过管道操作 | 传递给 sed,利用正则表达式 \?.* 移除链接中的追踪参数,并将精简之后的链接保存到剪贴板中。
需要提醒的是,超链接中半角问号 ? 之后的部分并不总是追踪参数,比如搜索引擎结果界面的链接、YouTube 视频的链接就属于例外,移除 ? 之后的字符会导致链接失效。在这种情况下,我们就可以将「复制精简 URL」与前文介绍的「复制当前标签页 URL」结合起来使用。
浏览器插件快捷键
为插件分配快捷键
在 Chrome 中,我们可以前往 chrome://extensions/shortcuts 为大多数浏览器插件设置快捷键,例如下图中,Readwise Highlighter 的默认快捷键是 ⌥ + R。

然而在 Safari 中,大多数浏览器插件没有快捷键,无论是 Safari 还是插件本身,大多也不会提供设置快捷键的方式。对于 Readwise Highlighter for Safari 这种高频使用的插件来说,设置一个快捷键显然是比点击 Safari 上方的工具栏更加方便。
为了在 Safari 上 Readwise Highlighter 增加一个快捷键,我在 Keyboard Maestro 中制作了下图所示的这个 macro。

这个 macro 使用的 action 是「Click at Found Image」,它的左右是通过在屏幕上查找 Readwise Highlighter 的图标并点击它。可以通过屏幕截图获取 Readwise Highlighter,然后将图片拖入 Keyboard Maestro 中相应的位置。

⌥ + R 点击 Readwise Highlighter 保存网页文章在上图的演示中,Keyboard Maestro 成功点击了 Readwise Highlighter 的图标,之所以会出现「reload the tab」的提示,是因为 Readwise Highlighter 插件本身的问题。如果你需要为其他 Safari 插件设置快捷键,可以参考这种查找图标并点击的方式。
为小书签分配快捷键
小书签(Bookmarklet)是以 URL 形式存储在浏览器书签中或网页上的链接,可以为浏览器或网页添加特定的功能,当点击小书签时,它们会执行各种操作,比如搜索关键词、翻译网页、生成二维码等。小书签一般是由 JavaScript 程序编写而成的,例如下面这个在 Wayback Machine 上查找网页备份链接的小书签:
javascript:void(open('https://web.archive.org/save/'+encodeURIComponent(document.location)))实际上是这样一段 JavaScript 代码:
window.open('https://web.archive.org/save/' + encodeURIComponent(window.location))在现代浏览器中,小书签一般和网页书签保存在一起,数量少时查找还算方便,但随着积累的书签数量越来越多,查找和执行小书签就会变得非常不方便。因此,有必要对常用的小书签添加快捷执行操作,而借助 Keyboard Maestro,我们可以为它们自定义快捷键。
首先,我们需要确定小书签保存在浏览器中的位置。在 Safari 中,可以在菜单栏图标「Bookmarks」下找到,例如下图中的小书签保存在「Bookmarks -> Bookmarklet」中。在 Chrome 中,小书签同样在「Bookmarks」下,设置方式与 Safari 相同。

接下来打开 Keyboard Maestro,新建一个 macro,添加「Select or Show a Menu Item」action,然后在菜单栏选项中填写或选择小书签的相应位置,如下图所示。

需要注意的是,「Select or Show a Menu Item」action 中填写的名称必须与浏览器中的小书签名称保持一致。如果之后在浏览器中修改了小书签的名称,也需要在 Keyboard Maestro 进行更新,否则无法执行成功。
由于小书签数量相对较多,如果单独设置不同的快捷键的话,会带来严重的记忆负担。因此,我们可以将常用的小书签的触发方式设置为同一个快捷键,比如上图中的 ⌃ + ⌥ + ⇧ + B,然后通过 Keyboard Maestro 的 Conflict Palette 来执行小书签。

⌃ + ⌥ + ⇧ + B制作完成之后,我们就可以在 Safari 浏览器中通过快捷键的方式来执行小书签。例如在下面的动图中,按下快捷键 ⌃ + ⌥ + ⇧ + B 之后,出现了 Conflict Palette,然后我按下 N,选择执行 Normalize Fonts - Seravek,将 The New Yorker 文章的字体从 NeutrafaceNewYorker 替换为 Seravek。

通过快捷键执行小书签与在 Keyboard Maestro 直接执行 JavaScript 是类似的,都是通过 JavaScript 实现自动化功能,不同的是小书签将 JavaScript 保存在浏览器中,只是利用 Keyboard Maestro 添加了快捷键这种方便的触发方式。此外,由于小书签一般是他人分享的已写好的脚本,无须自己再修改 JavaScript 代码,减少了脚本报错的可能性,因此可以说,小书签是自定义浏览器功能的好助手,而借助 Keyboard Maestro 执行小书签,则让使用体验更上了一层楼。
网页自动化
Keyboard Maestro 的官网对于它的网页自动化功能是这样介绍的:
Keyboard Maestro can help you fill in web forms, visit commonly read pages, download reports or bank statements, format web pages, and generally make browsing the web more efficient.
Keyboard Maestro 可以帮助你填写网络表单,访问常用的网页,下载报告或银行对账单、格式化网页,总之可以提高浏览网页的效率。
在浏览互联网的过程中,用户与网页交互的过程大多通过点击完成,比如点击鼠标打开链接、放大图片等。然而在某些情况下,我们可能并不想手动点击网页中的元素,比如某些网页需要定时访问点击,或者手动点击过于烦琐等限制性条件。而借助 Keyboard Maestro 的网页自动化功能,可以有效避免烦琐的操作,解放我们的双手。
下面我们以少数派首页为例,说明如何借助 Keyboard Maestro 实现点击网页中特定元素的操作。在下图中,我们的目标是实现自动点击红色边框内的卡片跳转到对应的页面,也就是本栏目「Mac 自动化工具的终极选择」。

为了点击目标元素,我们首先需要知道它在当前网页所在的坐标,也就是 XPath——一种用来确定 XML 文档中某部分位置的计算机语言。以下是获取目标元素 XPath 的步骤:
- 使用 Chrome 打开少数派主页
- 按下快捷键
⌘ + ⌥ + C打开「Inspect Elements」(审查元素)窗口 - 将光标定位到目标元素所在位置并点击,Chrome 会自动高亮点击元素所对应的代码
- 将光标定位到高亮的代码部分,单击右键,点击「Copy -> Copy XPath」
下面的动图演示的是在 Chrome 中完整的操作步骤,Safari 中的操作步骤与 Chrome 类似。

经过上述步骤之后,我们就将目标元素的 XPath 复制到了剪贴板中,在这个例子中,「Mac 自动化工具的终极选择」卡片的 XPath 是 //*[@id="app"]/div[1]/div[2]/div/ul/li[1]/a/img。接下来,我们就可以将这个 XPath 填入 Keyboard Maestro 中,制作下图所示的 macro。

在这个 macro 中,目标元素的 XPath //*[@id="app"]/div[1]/div[2]/div/ul/li[1]/a/img 被设置为 Keyboard Maestro 中的一个变量 xPath。接下来是一个条件判断,判断 Safari 还是 Chrome 位于前置窗口,如果其中任意一个浏览器位于前窗,就执行 JavaScript 代码,否则的话,就弹出「必须使用 Safari 或 Chrome」的提示。执行的 JavaScript 代码如下:
(function run (pXPathStr) {
'use strict';
var ptyScriptName = "Click on Link Identified by XPath"
var ptyScriptVer = "2.0"
var ptyScriptDate = "2016-10-12"
var ptyScriptAuthor = "@JMichaelTX"
/*
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
PURPOSE: Click on the Hyperlink Identified by the XPath provided by KM
RETURNS: One of these, as text:
• "OK" -- if successful, no errors
• "[ERROR]" at start of results if a script error occurred.
KM VARIABALES REQUIRED:
• xPath -- the full XPath to the Link
EXAMPLE XPATH:
//*[@id="ctl00_MainContent_ucEStatements_dlStatements_ctl00_lbStatementDate"]
KM VARIABLES SET:
• NONE
REF:
• [Introduction to using XPath in JavaScript](https://developer.mozilla.org/en-US/docs/Introduction_to_using_XPath_in_JavaScript)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
*/
//--- GET THE XPATH FROM KM ---
var xPathStr = document.kmvar.xPath;
var returnResults = "TBD";
//--- GET THE HTML ELEMENT IDENTIFIED BY THE XPATH ---
var elemFound = document.evaluate(
xPathStr, document, null, 0, null
).iterateNext();
if (elemFound) {
//--- CLICK ON THE LINK ---
elemFound.click();
returnResults = "OK";
}
else {
//--- ERROR: ELEMENT WAS NOT FOUND ---
returnResults = '[ERROR] Element NOT FOUND for XPath:\n' + xPathStr;
alert(returnResults);
}
return returnResults;
})();
/*
*/这段 JavaScript 代码是一个自包含的函数,它的主要目的是点击网页上的链接,下面是这段代码的简要解释:
- 首先,它定义了一些变量,包括脚本的名称、版本、日期和作者信息。
- 然后,从 Keyboard Maestro 中获取一个名为
xPath的变量,也就是我们需要点击的目标元素。 - 接着,使用
document.evaluate方法来根据提供的 XPath 表达式在文档中查找匹配的 HTML 元素。如果找到了匹配的元素,就将其存储在elemFound变量中。 - 如果找到了目标元素(
elemFound存在),则调用click()方法来模拟点击该链接,并将返回结果设置为OK。 - 如果未找到目标元素,就将返回结果设置为包含错误信息的字符串,表明未找到匹配的元素,并弹出一个提示框来显示错误信息。
这个 macro 的在 Chrome 中的使用效果见下图。值得一提的是,同时出现的弹出的窗口中提示 OK 是为了演示时查看 macro 是否成功执行,如果你不想这个窗口出现,可以在上面的 macro 中将 JavaScript 脚本的输出结果从「display results in a window」修改为「ignore results」。

在这个例子中,我们借助 Keyboard Maestro,实现了通过快捷键点击特定元素并打开对应的链接。尽管这里所举的例子看上去非常简单,但如果你有类似的需求,完全可以如法炮制,制作更为实用的 macro,实现网页自动化操作。比如将 trigger 设置为定时运行,加上打开特定网页的 action,甚至可以用来实现网页打卡、数据爬取等高级编程语言才能实现的功能。
小结
本文主要介绍了如何使用 Keyboard Maestro 来提高网页浏览器的使用效率,主要包括标签页管理、复制 URL、为浏览器插件分配快捷键和网页自动化这 4 个方面。与上一篇文章中主要通过执行 Shell 脚本来「处理 PDF」不同,本文的例子主要通过 Keyboard Maestro 自带 action 和执行 AppleScript 来实现,这主要是因为 Keyboard Maestro 本身带有很多浏览器相关的 actions,当然这也离不开 Safari 和 Chrome 对 AppleScript 的良好兼容性。
此外,本文中我们还介绍了如何通过 JavaScript 来实现浏览器自动操作,展示了 Keyboard Maestro 在网页自动化方面的强大功能。尽管文中的 macro 仅仅是一个简单的示例,但你可以根据自己的需求,结合文中的思路,制作适合自己的浏览器自动化 macro。同时,你也可以尝试利用 Keyboard Maestro 去自动完成其他重复性的网页操作,充分利用这款工具的自动化能力,可以大幅优化浏览器相关的工作流程。
© 本文著作权归作者所有,并授权少数派独家使用,未经少数派许可,不得转载使用。
如有侵权请联系:admin#unsafe.sh