

这几天开始,托管到jsdeliver的作CDN全球静态加速的网站cdn.jsdelivr.net在大陆突然打不开了,
在cdn.jsdelivr.net托管的css、js等文件也都访问不了,造成网站无法正常加载,
有很多网站主题的css文件是托管在了jsdeliver上的,现在主题样式文件打不开,网站打开都很缓慢,相关css样式都失效了。
本来想着干脆把文件放到本地服务器上替换一下算了,但是操作过程中发现工程量可能稍微有点大,就想着有没有其他办法。
这不,终于找到一个更简单的:
目前已知打不开的域名:
cdn.jsdelivr.net
但其实还有其他域名可以替代,
比如:
gcore.jsdelivr.netfastly.jsdelivr.nettestingcf.jsdelivr.net (由CloudFlare提供,稳如老狗,推荐)
那么这就简单了,只需要把网站文件中的所有“cdn.jsdelivr.net”都替换成上方的任意一个域名就可以了。
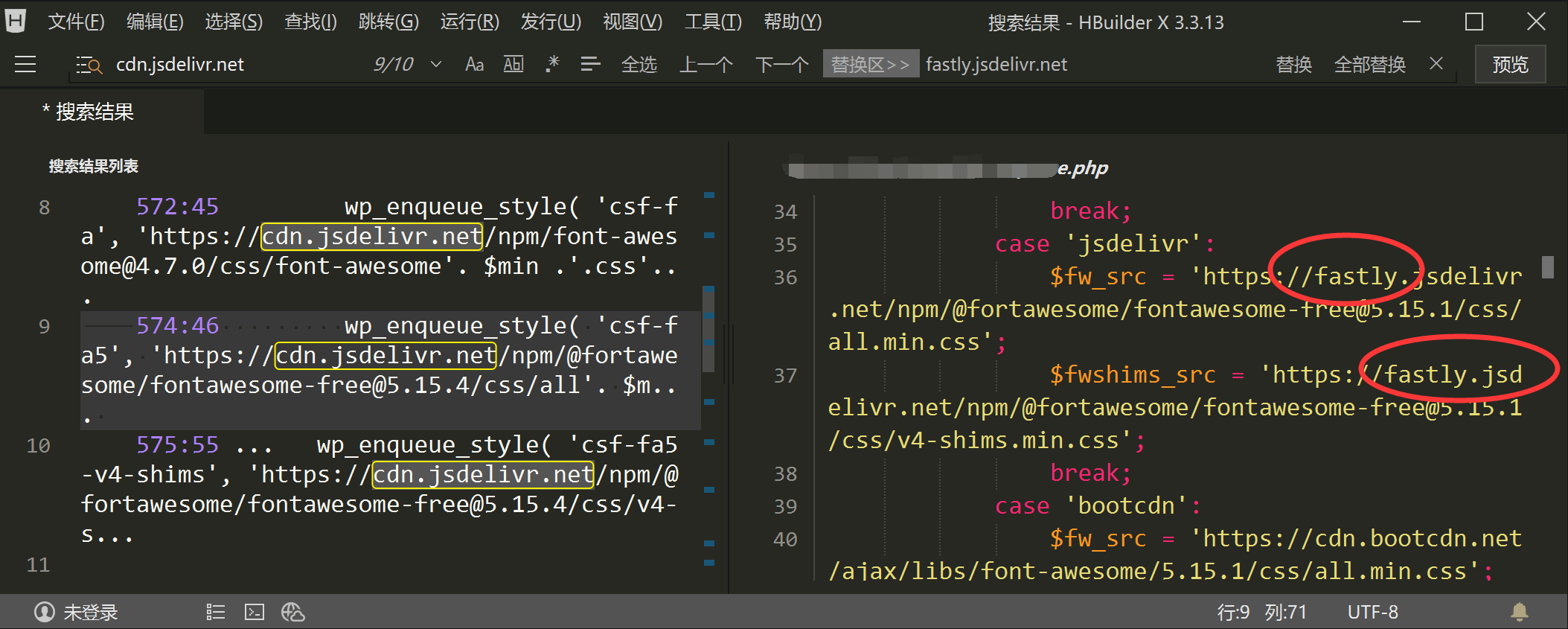
具体操可以把整站文件下载到本地,使用HBuilder等类似软件打开整站文件,选中顶级目录,在全部目录和子目录的文件搜索“cdn.jsdelivr.net”相关,并替换为“gcore.jsdelivr.net”或者“fastly.jsdelivr.net”即可。
最保险的办法还是把相关需要cdn加速的文件放到国内能正常打开的节点上。
文章来源: https://blog.upx8.com/3547
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh