
When you put a Web link in a Mastodon post, sometimes you get a nice little graphical preview, some 2023-5-9 03:0:0 Author: www.tbray.org(查看原文) 阅读量:19 收藏
When you put a Web link in a Mastodon post, sometimes you get a nice little graphical preview, sometimes not. Before today, links to the blog you are now reading were, well, meh. Just a blank white box with the URL. So I put in the Open Graph Protocol prettification voodoo and the previews are nicer. Yay me.
Now, I know that most of you use modern publishing systems that do this flawlessly, but some of us write our own, like I did. (In 2002. In Perl. But I digress.) Anyhow, here’s a rundown on how, because I know I’m not the only self-authoring savage and also I still see lots of links from Fediverse posts that suffer from blank-white-box syndrome. Finally, there are examples and instructions online but they are imperfect, and you wouldn’t want me ignoring Internet imperfection, now would you?
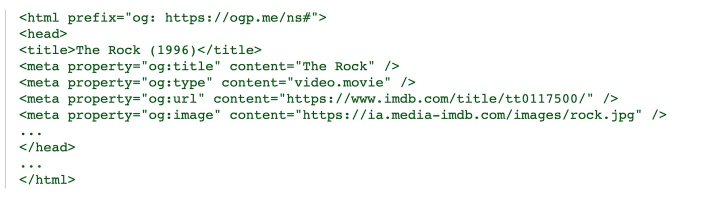
Let’s start with a screenshot of the example from the Open Graph Protocol docs. (let’s say OG) (I’m not sure what OG is, or who cooked it up, but to whoever, thanks.)
In theory.
I’ve done standards work and have always been maniacal about specs having plenty of examples. Because I’m pretty sure most developers, like me, would much rather cut-and-paste-and-patch working code as opposed to having to, you know, understand the thing. I used to feel bad about my shallowness, but I’m over that now.
Tl;dr: It works. Here’s how.
Testing? · This puzzled me for a bit because I knew it probably wouldn’t Just Work First Time, and I didn’t want to inflict my fumbling on my followers.
So I made another account over on mastodon.online, HTMLified an early draft of this piece, pushed it unlinked to tbray.org, hand-edited the OG markup in, referenced it in a mastodon.online post, and when it didn’t work, fooled with markup, saved it under a different name, and reposted, as necessary. Where by “as necessary”, I mean 26 times. Since you asked.
Then I had to go edit the Perl code that generates this thing. Which has been accreting for 21 years and is not welcoming to casual visitors, of which I am definitely one these days.
Note: This is not a general guide to OG And How To Use It Properly. This is How To Get Nice Previews On Mastodon. Because of Hyrum’s Law, doing this is highly likely to work in future releases of Mastodon, and probably of other Fediverse software which, to get traction, needs to be approximately Mastodon-compatible. I bet that at some point this will work fine in Bluesky too.
One of the nice things about the Fediverse is that we’re seeing lots of interesting new clients. So if you’re going to do something like this, you should test in a few. I tested on the Web in Mastodon native and Phanpy and Elk.zone. On my Android I tried Masto and Fedilab and Tusky.
What I learned · In no particular order:
That example says:
<html prefix="og: https://ogp.me/ns#">
Hmmm, they’re binding a prefix to a URI. Gosh, that looks like an XML namespace, which today’s Web hipsters would be way too cool to use, so someone re-invented a new syntax to do the same thing. Since this blog is one of the world’s last remaining outposts of XHTML (I regret nothing) I triedxmlns:og=https://ogp.me/ns#and it worked fine, just like we used to do in the Old Country. Haha, when I opened up the blogging source code, the prefix was already declared, albeit covered with a thick layer of dust.(*sigh*) Further investigation suggests that the
og:prefix is hardwired into a lot of code, so you could skip both the HTML and XML prefix declarations and it would probably still work. But That Would Be Wrong.Speaking of which, they want the
ogprefix mapped tohttps://ogp.me/ns#, buthttps://opengraphprotocol.org/schema/works too. I wonder if this is written down anywhere?They give the full absolute image address in the
og:imagefield, but you can use a relative URI reference too, if you store your media close to your post.They’re wrong about what the minimal set of OG fields is. My experiments convinced me that what you need are
og:site_name,og:title,og:image(if you have one), andog:type.
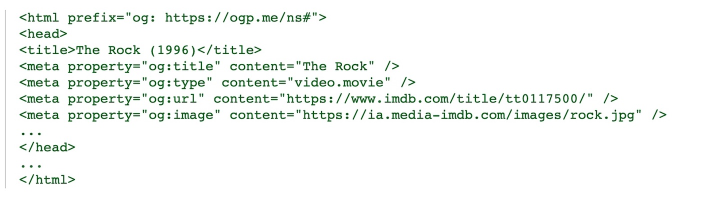
So here’s what my new old-school output looks like:
In practice.

Image considerations · I had to fiddle with my publishing system to add a way to distinguish a picture to be used in preview, and to substitute a default image (shown here) when there wasn’t anything distinguished. I think this is necessary.
You have to watch out for aspect ratios. Mastodon Web is pretty brutal about resizing whatever you provide in
og:image to a shape that seems to change but is in the 1:1 to 4:3 range.
Oops · After I wrote this, I ran across Mastodon and Open Graph, by Dr. Drang, which has most of the same information, published two months ago. But doesn’t try to be amusing, so I’ll publish anyhow.
Have fun. Death to blank-white-square Fediverse links!
如有侵权请联系:admin#unsafe.sh