
- 发表于
- flutter
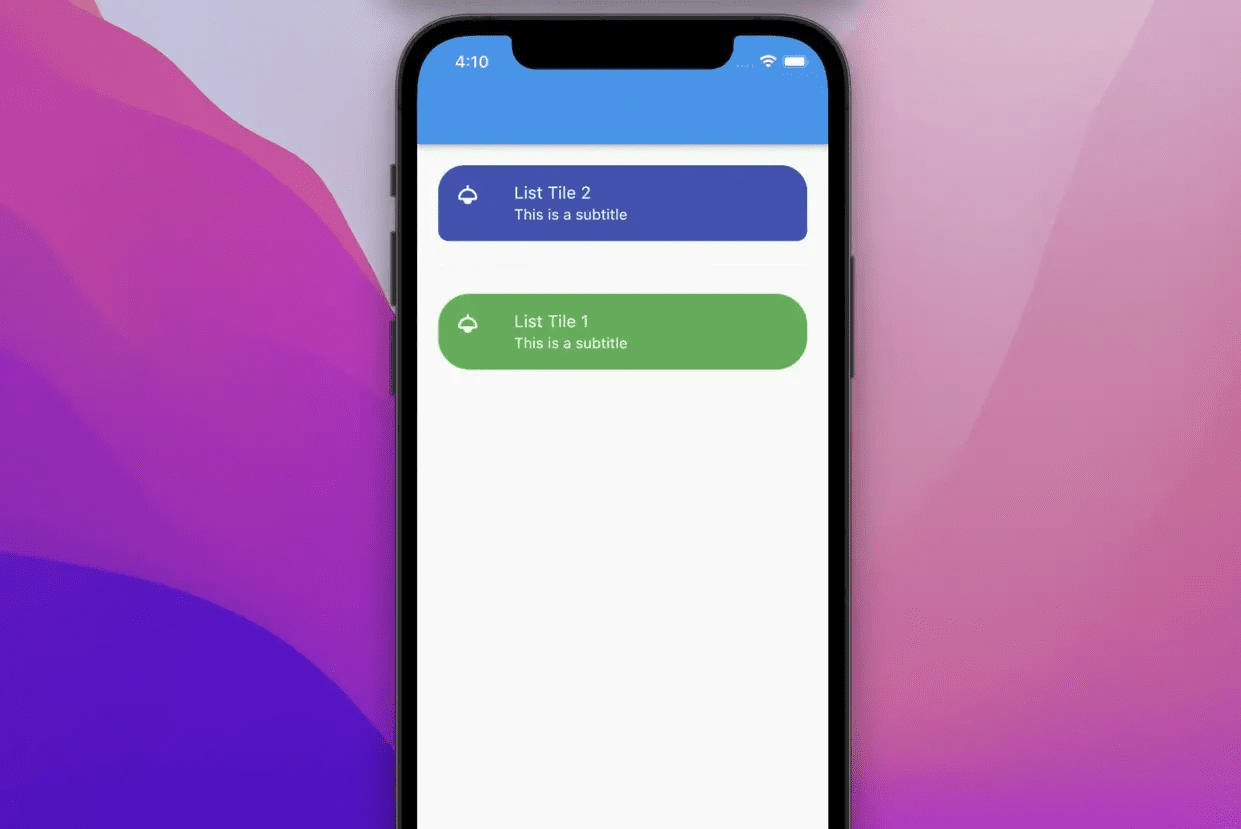
在 Flutter 中,当你使用ListTile创建的小部件,要使其长按波纹也是圆角的话,您可以通过将其形状属性shape设置为 RoundedRectangleBorder(/*…*/) 来实现具有圆角的 ListTile 小部件。下面是一个具体的例子来证明这一点。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
Scaffold( appBar: AppBar(title: const Text('KindaCode.com')), body: Padding( padding: const EdgeInsets.all(20), child: Column( children: [ const ListTile( shape: RoundedRectangleBorder( borderRadius: BorderRadius.only( topLeft: Radius.circular(25), topRight: Radius.circular(25), bottomRight: Radius.circular(10), bottomLeft: Radius.circular(10))), tileColor: Colors.indigo, textColor: Colors.white, iconColor: Colors.white, leading: Icon(Icons.light), title: Text('List Tile 2'), subtitle: Text('This is a subtitle'), ), const Divider( height: 50, ), ListTile( shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(30)), tileColor: Colors.green, textColor: Colors.white, iconColor: Colors.white, leading: const Icon(Icons.light), title: const Text('List Tile 1'), subtitle: const Text('This is a subtitle'), ), ], ), ), ); |
如有侵权请联系:admin#unsafe.sh