自己动手实现 Android 自动化:用 Auto.js 自动复制短信验证码
Auto.js 是什么
自动化工具或应用不论是在 iOS 还是在 Android 上,功能大都旗鼓相当,前者有知名快捷指令,而后者则是 Tasker;我们可以借助它们为手机武装许多自动化功能,比如:基于定位自动打卡、每日自动查询天气预报等。
它们对于有程序员背景的人来说属于「低代码」或「零代码」概念的产物,所谓的低代码(Low Code)或零代码(Zero Code/No Code)字面意思理解就是「尽可能、甚至不需要编写代码来操作」之意。在具有低代码或零代码的平台、软件或工具上,用户只需要简单拖拽即可能够实现和程序员编写代码实现的同等效果。

所以不论是在快捷指令还是 Tasker 二者在性质上属于同类,都是让用户通过下拉、拖拽等操作,将应用所提供的一个个被封装好的功能组件按顺序组合再交由应用按顺序执行。
但对于一个「懒惰」的程序员来说,能一行命令或写上几段代码来解决问题是最后的倔强,决不希望一次次地通过拖拽操作来实现功能。因此即便是自动化,我也希望能通过代码来完成,实现自给自足。
而 Auto.js 就是这么一款功能丰富且允许用户通过编写代码来实现自动化的 Android 应用。

Auto.js 面向的是有编程背景的使用者,即用户只能通过编写代码来完成自动化功能,比如模拟滑动、点击文本等等,它在某种程度上与 iOS 的 Scriptable、JSBox 应用有异曲同工之妙。
但 Auto.js 似乎更强大,因为它内置的代码引擎可以运行如今被广泛应用且拥有庞大开源库生态的编程语言——JavaScript,以至于用户甚至能在上面安装 Npm 包并直接跑一个 http 服务器!
除此之外,我们可以通过 Auto.js 内置的代码编辑器编写代码,也可以通过 VS Code 扩展来对手机上的自动化代码进行远程调试,甚至也可以使用由其他人编写好的插件工具。
需要说明的是,Auto.js 最开始是一个开源项目,不久后便推出了付费版本 Auto.js Pro 以提供更多功能特性,而开源版从 4.1 版本之后则不再维护;除此之外,在 Github 上也有其他开发者基于 Auto.js 原有 4.1 版本而继续维护并发展的 AutoX.js。
而本文所用到的代码是在 Auto.js Pro 基础上进行编写、测试并使用,如果你并未购买该版本那么可以使用目前仍在维护的 AutoX.js 来尝试。
但不论是哪个版本,本文统一使用 Auto.js 的称呼。
实现原理与说明
在正式动手实现前容我说明一下具体的实现思路,方便理解后续的操作步骤。
简单来说我们要想实现自动复制短信验证码的功能,那么核心的逻辑就是:每当有新消息时,判断是否包含验证码相关信息,有则复制。
所以基于这个逻辑我们就需要寻找对应的功能:
- 时刻监听通知消息的功能;
- 获取、判断并处理消息内容的功能;
- 将提取内容发送至剪切板的功能。
好在上述三点 Auto.js 都提供了相应的接口,因此我们只需要按部就班地将逻辑转换成用代码表达并最终实现。我们可以基于 Auto.js 提供的事件(Events)监听接口监听通知事件(Notification),然后当达到触发条件时开始处理。
所谓的事件可以理解为是一个行为、状态或者信号,当系统在运行的过程中产生了某种行为、状态或是信号,那么就视为是触发特定事件;而我们为了能及时发现系统触发了事件,又会添加若干个用于等待事件的部件,这些部件又可以被称为「侦听器」(Listener,也叫监听器),它们会一直处于「等待戈多」的状态,毫无怨言地等待着事件的到来并及时做出回应。
所以当手机上接收到新消息时,就会触发通知事件,此时侦听器就会捕捉到这一行为,然后按我们预设的行为逻辑进行操作。
而这预设的行为逻辑是什么?它在编程语言中又被称为回调函数(Callback),用于采取对应举措以应对事件。我们可以形象地将其与「报告老师」相联系在一起:
当编辑发现 100gle 未写完稿子,或者放了编辑部鸽子,那么编辑转头就跑去向麦老师打报告。
这里的「编辑」相当于侦听器,事件就是「100gle 是否写了稿子或放了鸽子」,回调函数就是「向麦老师打报告」。
因此,当监听到有通知消息时,就会自动触发回调函数,在获取到通知栏信息内容的同时判断内部内容是否存在「验证码」字样内容,如果不存在则跳过处理并重新回到监听等待的过程;如果存在,则采取如下行为:
- 使用事先准备好的正则表达式对内容进行匹配,看是否存在 4 或 6 位的验证码数字;
- 如果未匹配验证码数字,那么输出未匹配成功信息的同时将内容原文以日志的形式输出,方便后续排错;如果匹配成功,那么就将验证码数字发送到剪切板中并弹出消息提示。
至此,自动复制短信验证码的实现逻辑就大致被我细化成如下流程:

教你手把手实现
前期准备
下载 Auto.js 之后我们首先需要为其开通相应的通知权限,以便能够获取到通知消息栏里的内容;除此之外,为了能够方便地调试脚本,所以我们需要在连接 WiFi 的同时开启「服务器模式」选项,第一次开启该选项的时候会弹出有关于手机的网络连接信息,我们需要复制第一项「wlan0」的 IP 地址用于与电脑端连接从而能在电脑上编写代码并在手机上运行或调试。

因为我们是在电脑端调试代码,所以需要事先安装 VS Code 和相应的 Auto.js 插件。

后续我们在调试与运行阶段会通过 IP 地址让 VS Code 与手机相连接。
编写脚本代码
之后我们可以新建一个对应的 JavaScript 脚本文件并开始编写脚本代码,比如我这里取名 fetchSMSCode.js,然后我们就可以到 Auto.js 的 官方文档 页面查询相应的 API 接口。

注意,Auto.js 的文档有两个版本,第一代 API 文档兼容付费版与开源版,其使用了由 Mozllia 开源的 Rhino 引擎,它是一款由 Java 编程语言所实现的 JavaScript 引擎,默认情况下所以我们在 Auto.js 上所编写的 JavaScript 代码都交由 Rhino 引擎去处理;而第二代 API 文档,也即目前 Auto.js 付费版的主要文档,它采用了全新的 Node.js 引擎,在使用方式上会与 Rhino 所对应的第一版文档有所不同。
考虑到大家可能不一定购买了付费版本,所以本小节主要参考的是兼容性更好的第一代文档。
进入到文档页面之后,我们就可以挑选适合用于实现前面原理相关的接口。

这里我直接给出代码中所使用到模块或 API 接口:
- 监听通知消息事件并处理:
events.observeNotification()和events.onNotification(); - 获取通知消息内容:
events.Notification.getText(); - 将内容发送至剪切板:
globals.setClip(); - 在手机弹出的消息提示:
globals.toast()。
紧接着我们就需要按照 JavaScript 语法编写相关代码,不过需要说明的是,因为使用第一版 API 接口的缘故,可能无法完全使用 ES6 及更高版本之后的一些写法或 API 特性:
// fetchSMSCode.js
const SMSCodeRegex = /.*验证码[\s::是]*(\d{4,6}).*/;
events.observeNotification();
events.onNotification((n) => {
const message = n.getText();
if (!message || !message.includes('验证码')) {
return;
}
const match = SMSCodeRegex.exec(message);
if (!match) {
console.log(`无法匹配验证码,消息内容:${message}`);
return;
}
// the match result is array, so index 1 to fetch code.
const code = match[1];
setClip(code);
toast(`验证码已发送至剪切板`);
});这段代码比较简单,我主要做了以下事情:
- 预设一段 正则表达式 用于匹配验证码消息的文本内容,更简单粗暴的方式我们也可以直接采用
\d{4,6}这段正则表达式来匹配 4 到 6 位的验证码数字,但有可能会匹配到非验证码消息的内容; - 通过
events.observeNotification()开启通知消息栏的事件监听,这也是让脚本在后续处于一直运行状态的前提; - 调用
events.onNotification()添加回调函数,当中传递的回调函数是 JavaScript 中的箭头函数,在当中添加我们的实际处理逻辑,其中的n参数代表着通知消息事件的Notification对象,在函数中:- 我们会通过
Notification.getText()拿到通知消息的文本内容,但可能捕获到的内容为空或者不包含「验证码」字样,所以我们需要事先判断消息是否符合条件,以过滤掉无效内容也避免过度消耗手机资源; - 满足条件的情况下我们会调用预设好的正则表达式对内容进行匹配,考虑到正则表达式也可能有匹配失败的情况,所以我们还需要对匹配结果进一步判断,即如果匹配失败,那么就输出日志并同样提前终止处理;
- 除上述两点之外,那就是能正确匹配到验证码的情况,我们会从匹配结果直接拿出验证码,因给 Auto.js 的
globals模块默认为全局变量,所以当中的 API 我们可以直接使用,即这里将验证码通过setClip()函数发送至剪切板,并通过toast()函数完成消息提示。
- 我们会通过
调试与运行
准备就绪之后我们就可以正式进入到调试阶段,测试期间可能需要我们为手头上的 Android 手机关闭自动休眠锁屏,以保证设备连接状态。由于我使用的是三星 S21,所以我直接在手机的设置中找到开发者设置并开启开发者模式,同时选择「不锁定屏幕」一项。

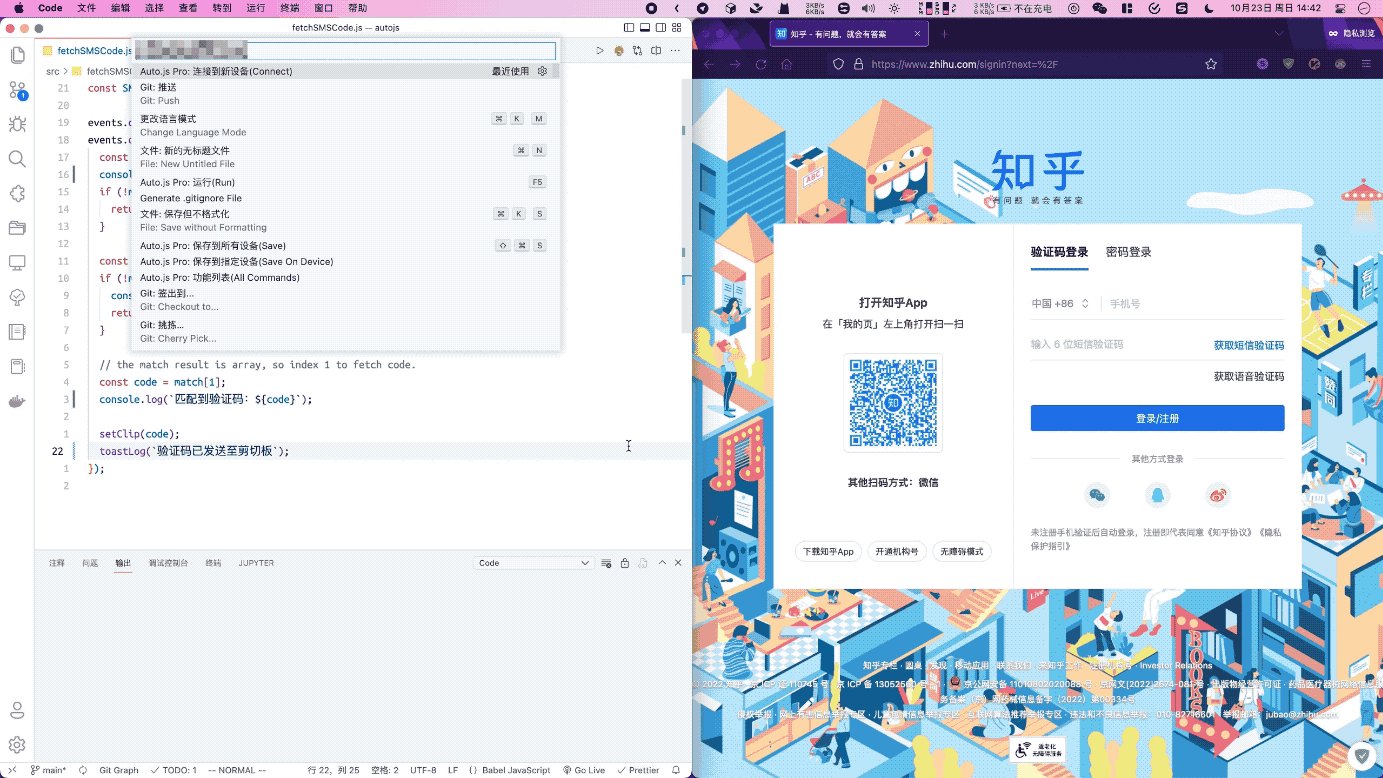
接着我们就需要在 VS Code 上使用相关命令将电脑端与手机相连接。这里我们有了两种方式来呼出 Auto.js 插件的命令面板:
- 通过快捷键呼出 VS Code 命令面板——即 macOS 使用
⇧⌘P,Windows 则使用Ctrl+Shift+P——输入「Auto.js」并找到所有有关 Auto.js 的命令选项,选择「连接到新设备」的选项,再选择第一项「输入设备 IP 地址」并填入前面复制好的「wlan0」一栏的 IP 地址,回车后即可与手机端连接,此时 VS Code 界面右下角会弹出设备连接成功的信息提示。 - 由于安装了 Auto.js 插件的缘故,当我们在 VS Code 中打开以
.js结尾的 JavaScript 文件时,编辑界面的右上角也会出现 Auto.js 图标,我们点击图标也同样可以找到有关 Auto.js 的操作方式。

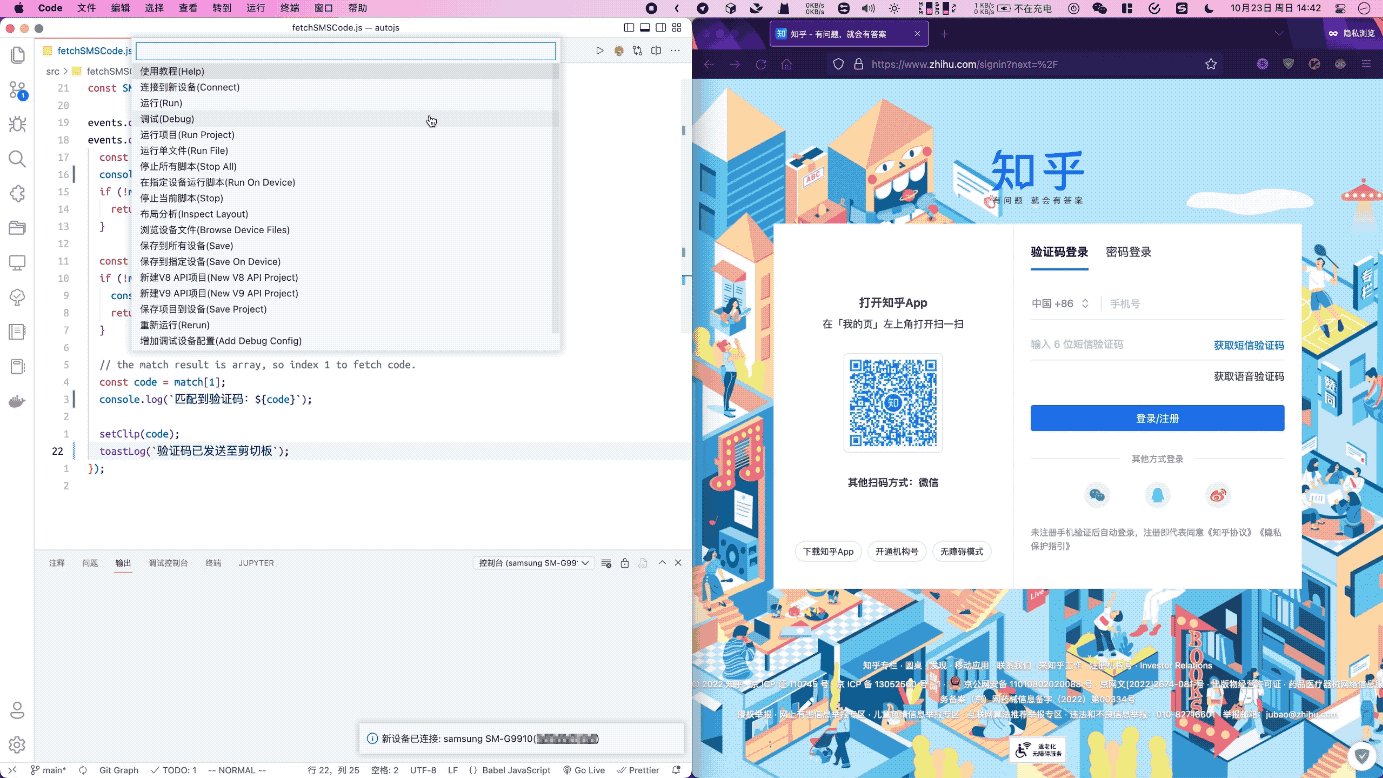
与设备连接之后,我们只需要在当前的脚本代码上再次呼出命令面板或点击图标,然后找到「运行」一项运行脚本代码,此时在 VS Code 的终端控制台上也会显示相关的日志信息。
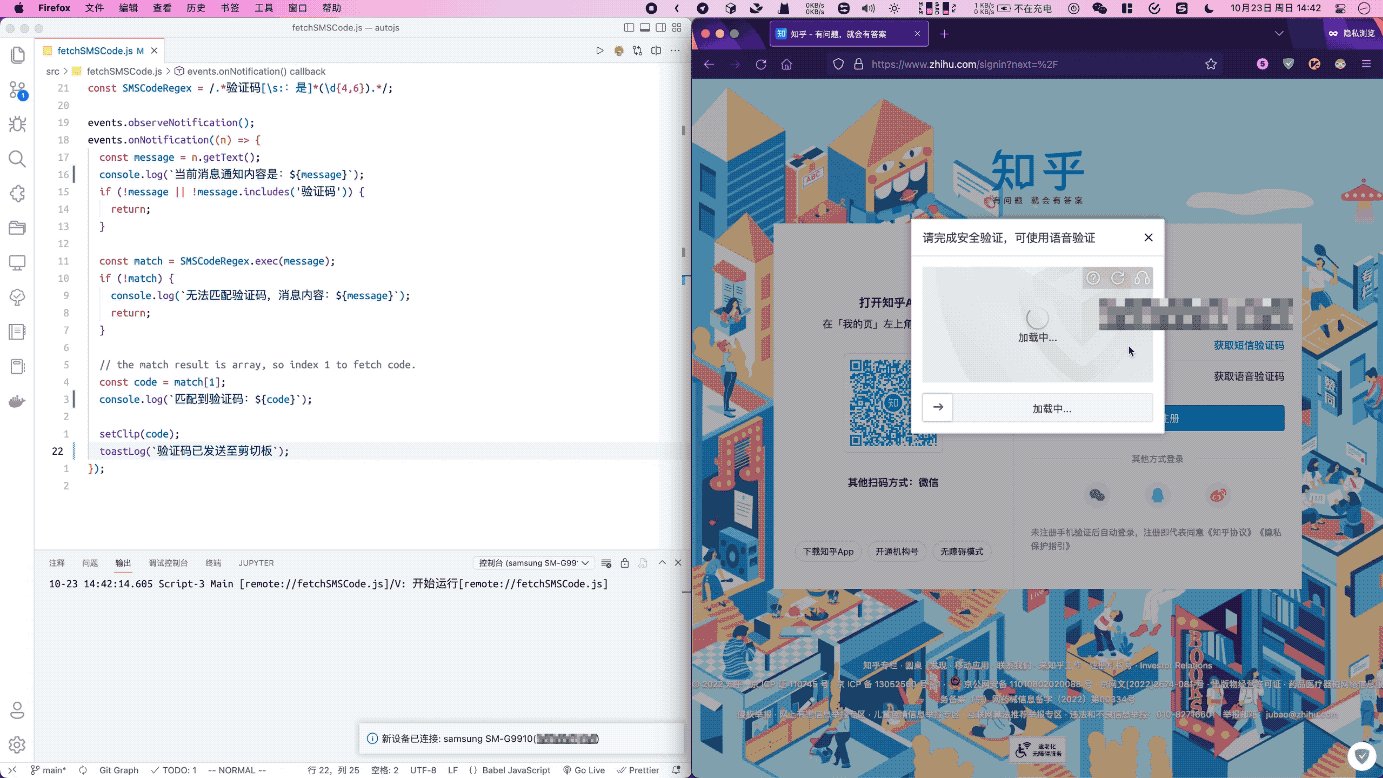
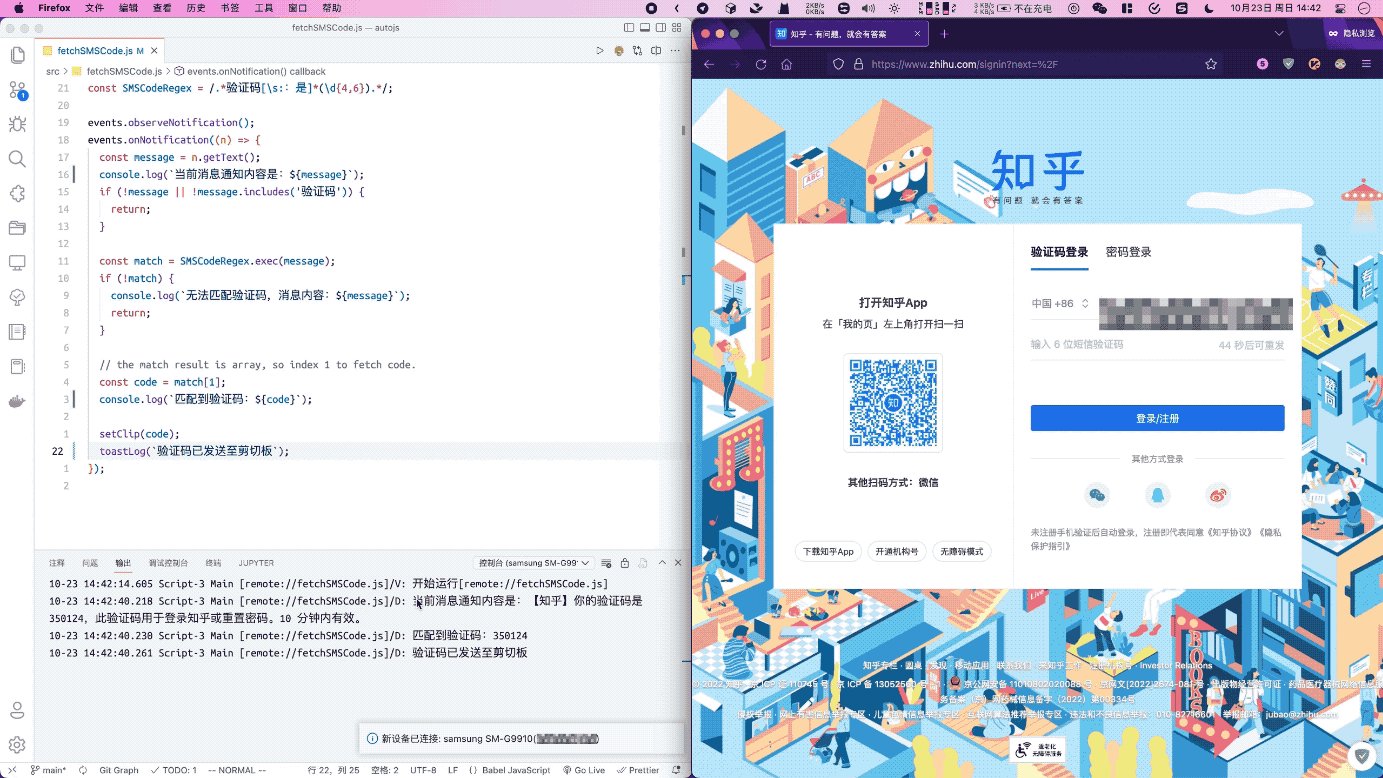
这里为了展示实际效果,我事先调整了一下前面的代码使其能够输出相关结果。当然,为了用于真实环境的测试,我们还需要使用其他支持手机验证码登录的平台来验证,比如百度、抖音、知乎等等,不过每个平台可能会有操作次数限制,最好多准备几个备选的且不影响日常使用的 APP 来操作:

调试待毕我们就可以再次点击 Auto.js 图标,选择「停止当前脚本」选项关闭 VS Code 上的调试状态;紧接着再次点击图标并选择「保存到所指定设备」命令即可将当前 VS Code 上的脚本代码发送至手机。
在手机端上,我们可以为脚本设置运行任务选项。这里我选择了在「Auto.js 启动时」的特定事件触发运行选项,后续只要我们打开 Auto.js 就会开始运行该脚本并监听通知消息栏。

设置完毕后当我们在手机后台杀掉 Auto.js 再重新打开,让所编写好的脚本处于运行状态;接着只要收到验证码消息,就会在剪切板上收到来自脚本匹配后的验证码,这里我同样还是以登录知乎来测试:

结尾
以上就是我自己为手头上的三星 S21 手机实现自动复制验证码功能的全过程,目前该脚本基本上能满足大多数时候的短信验证码提取,但这仅限于中文表述。同时,因为我手头上没有其他机型,所以并不完全保证上述脚本能顺利作用于其他的 Android 机型。
需要说明的是,我在系统设置中去掉了对 Auto.js 的电池优化设置,并且会在代码中使用了 events.observeNotification() 函数,所以当我「启动 Auto.js」的运行选项之后,只要不退出 Auto.js 那么代码一直处在运行状态并会监听所有通知消息,只要通知消息不停止就会疯狂触发事件(包括像微信、QQ 这样的通知消息),虽然事先在代码层面做了一些内容过滤以减少手机资源的消耗,但这并不算是一个很好的解决方案。
Auto.js 额外提供了一个名为广播事件的操作方式,当中可以填入 Android 广播事件相关的类名(类似 android.intent.action.XXXX)以达到更为精确的触发条件,但由于我并不是一个安卓开发工程师,查阅相关文档无果后便没有进一步深入,如果有朋友是有经验的安卓开发工程师又或者探索出更好的任务运行方式,欢迎告知我一声。
除了本文的例子之外,Auto.js 还能实现许多的进阶的玩法,搭配 JavaScript 代码的灵活性以实现更实用的自动化操作。
可能有的人会觉得 Auto.js 有些复杂,疑惑我为什么不用 Tasker 来实现?
本文的实现思路也可以同样用于 Tasker,具体可以参考少数派知名高玩作者 Fairyex 的操作视频。
当然主要还是因为我没有信用卡买,无法在 Google Play 上购买 Tasker。(So Sad,:()
> 下载 少数派 2.0 客户端、关注 少数派公众号,解锁全新阅读体验 📰
> 实用、好用的 正版软件,少数派为你呈现 🚀
© 本文著作权归作者所有,并授权少数派独家使用,未经少数派许可,不得转载使用。