写在前面
这个插件很早的时候就新建文件夹了,由于各种原因一直搁置,在上家公司离职前处于交接时期,六月底抽空摸鱼又盘了起来,想着好好打磨一番,写篇文字记录实现过程之类的。接踵而来的 996 生活让人身心疲惫,终于花了两个周末的时间完善了一下,算是给自己一个交待。
起源
以前玩单机游戏的时候,因为数值因素导致的卡关,使用 [金山游侠 /八门神器] 魔改一波数值,就能轻松过关。现在网页 H5 游戏那么多,却没有这么一个好用的工具(虽然有更高级的方法),于是想着造个轮子,整个 toy project ,于是先新建个文件夹!
这是什么
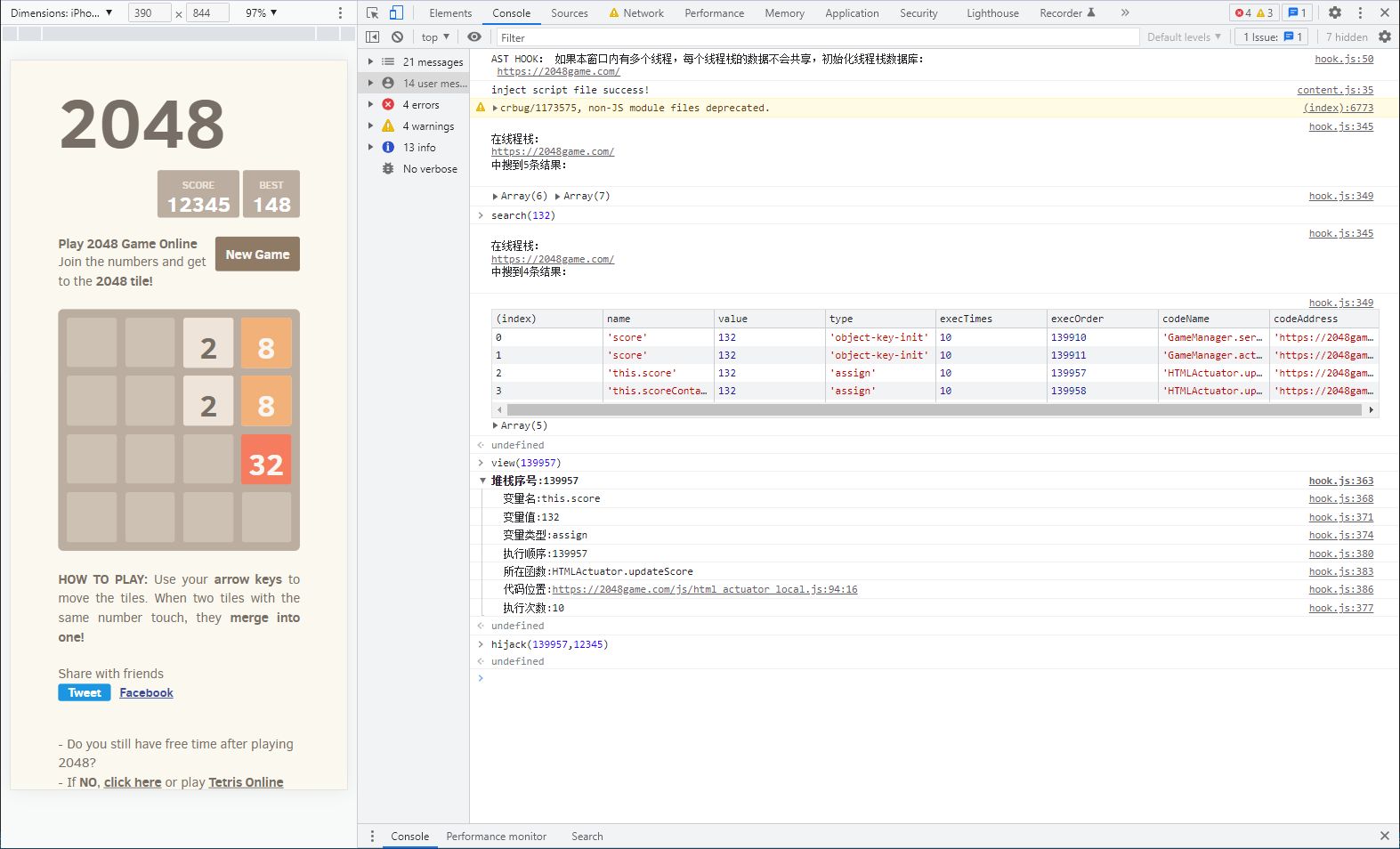
在 chrome 扩展环境下,使用Babel基于 AST 将页面引用的 script 标签的内容进行篡改注入 hook 方法,通过 hook 方法对运行时中的数据进行查询或更改。
起初技术调研想到用的是 esprima 重新造轮子,后面发现 Babel 更流行,分别对 esprima 和 Babel 进行了解析时长对比,发现差异不大,另外 Babel 的工具链比较完善;同时找到[ast-hook-for-js-RE]这个项目,于是拿来主义,虽然 Babel 基于 nodejs 环境,但是一波 StackOverflow 后,成功在 chrome 环境跑起来了~
全局 API
注入 hook 方法中,提供了一下全局 API 进行操作[纯控制台操作(写 UI 界面好麻烦呀)]
| 方法 | 说明 |
|---|---|
| search(arg:string|number) | 检索出现过某个值的所有堆栈信息 |
| view(execOrder:number) | 通过堆栈调用序号查看查看该堆栈信息详情 |
| hijack(execOrder:number,newValue:string|number) | 劫持堆栈调用中的值篡改为指定的值 |
| cancelHijack(execOrder:number) | 取消劫持 |
| clearHijack() | 清空所有劫持记录 |
怎么使用
扩展地址
写在最后
本扩展属于 toy project ,仅仅是为了验证个人的一个想法并为之实现它,该项目并不能适配所有 H5 游戏哦~
感谢
项目地址
文章来源: https://v2ex.com/t/865509#reply3
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh