
声明
由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,雷神众测以及文章作者不为此承担任何责任。
雷神众测拥有对此文章的修改和解释权。如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经雷神众测允许,不得任意修改或者增减此文章内容,不得以任何方式将其用于商业目的。
No.1
前言
道可道,⾮常道。想要全⾯的对微信⼩程序展开渗透⼯作,光会通过微信接⼝收集信息是不⾏的,只会在⼿机上抓包测试也是不够全⾯的,必须要对微信中⼩程序的数据包彻底了解才可⼊其理访其道。在这篇⽂章中作者将会带领⼤家完整的分析微信⼩程序数据包,并教导⼤家如何提取以及还原⼩程序数据包。
No.2
小程序包浅析
在开发者将⾃⼰的⼩程序上传之后,微信服务器会将⼩程序打包为以 wxapkg 作为扩展名的⼩程序数据 包供客户端下载及使⽤。⼩程序包共由:头部段、索引段、数据段三个部分组成,在iOS和安卓客户端 中并没有对⼩程序包进⾏加密保存。下⾯就让我们在Hex编辑器中打开数据包,来分别了解⼀下这个三个数据包段。
我们可以看到每⼀个⼩程序包的头部段都由 0xBE 幻数(Magic Number)开头以 0xED 幻数做结,这两个幻数分别对应了“Begin”和“End”的缩写。
微信⼩程序包的头部段固定⻓度为14字节,在除去两个幻数之后⼜可以以每4字节为⼀块分为填充块、 索引段⻓度块、数据段⻓度块三个数据块。填充块默认为0x0,占四个字节,并⽆其他实际⽤途;索引段⻓度块则代表索引段字符⻓度,⽤于微信校验⽤途;数据段⻓度块表示数据段字符⻓度,也参与了⼩程序数据包的校验。可将头部段数据归类为如下表:
在⼩程序包头部段结束之后便是索引段,此段的功能是让微信客户端快速解析包内有哪些⽂件,并将它们从数据段分离出来形成最终能访问的⽂件。索引段以占位4字节的“数量块”开头,他代表当前包内共由 多少个⽂件,例如下图:
图中数量块的值为 0x0D 对应10进制“13”,则表示当前⼩程序包内共有13个⽂件。在数量块结束之后,便以数量块的值作为循环次数来依次循环:⻓度块、名称块、偏移块、数据量块这四个数据块。⻓度块占4个字节,代表对应⽂件的⽂件名⻓度;接着便是以⻓度块的值作为占位⻓度的名称块,是⼀个字节型变量,储存的内容是对应⽂件的⽂件名,其⽂件名包含⽂件在当前数据包内的相对路径,例 如:/pages/index/index.html 、 /images/logo/logo.png ;偏移段和数据量段所占空间均同样为4 字节,分别代表对应⽂件在⼩程序包中的具体偏移位置和对应⽂件在⼩程序包中的数据⻓度。⾄此我们便可将⼩程序包索引段结构归类为下图:
最后我们来到⼩程序包的数据段,数据段的构造⾮常简单仅有“内容块”这么⼀个数据块,⾥⾯储存了每⼀个索引段中存在索引的⽂件的实际内容。
如上图,我们使⽤“BINWalk”⼯具也可轻松的得到数据段中的⽂件结构,微信⼩程序包的数据段会优先存⼊⼆进制⽂件(图⽚、声⾳⽂件等)再储存js、html等⽂件,该段⼩结如下表:
No.3
回到最初的数据
有细⼼的读者可能会发现,⼩程序数据包内存在的⽂件⽐⼩程序开发时的原项⽬⽂件少了许多⽂件,每 个⻚⾯之下的“js”、“json”、“wxml”、“wxss”等许多⽂件都不⻅了,取⽽代之是⼀个“html”⽂件:
原来,在微信服务器会将⼩程序源码中所有的“js”⽂件压⼊“app-service.js”⽂件中,将所有的“json”⽂件 压⼊“app-config.json”中,将所有的“wxml”⽂件压⼊“page-frame.html”⽂件中,“wxss”则在处理之后 以“html”⽂件的形式存留在对应⻚⾯⽬录之下。
JS数据还原:
我们打开“app-service.js”⽂件可以看到他的内容由⼀个个“define”函数构成:
我们可以清晰的看到“define”函数中包含有原本js⽂件的⽂件名及内容,其js内容被压缩了,美化⼀下即可,红框部分便是原始js⽂件的内容:
JSON数据还原:
我们在编辑器中打开“app-config.json”⽂件,“page”段中每个“window”段内的json⽂ 件便为原本对应⻚⾯下的json⽂件,剩下部分(下图红框处)则为“app.json”的⽂件内容。
例如将上图的数据还原,则为:
pages/index/index.json:
{
"backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff"
}
app.json:
{
"entryPagePath":"pages/index/index.html",
"pages":[
"pages/index/index",
"pages/companyCard/index"
],
"window":{
"backgroundTextStyle":"light", "navigationBarBackgroundColor":"#fff", "navigationBarTitleText":"示例APP啊"
}
}
WXSS数据还原:
打开对应⻚⾯下的html⽂件,我们可以发现在这个⻚⾯之内调⽤了 setCssToHead 函数,该函数的参数的内容便是经过处理之后原本对应⻚⾯下的wxss⽂件,我们只需要还原他即可:
WXML数据还原:
打开“page-frame.html”⽂件,我们发现相较于还原其他⽂件,处理之后的wxml数据 还原起来⽐较复杂。微信将原本的wxml⻚⾯直接处理成js格式放⼊“page-frame.html”⽂件中,并进⾏ 了⼀些代码混淆。当⽤户需要调⽤当前⻚⾯时,通过使⽤基础库来处理这些js代码形成dom树并渲染, 使得⽤户可以看到对应的⽹⻚内容。
根据前⼈分析的结果我们可以将形成wxml⽂件的js语句理解为如下指令(笔者更新版):
♥var z=gz$gwx_{$id}() 调⽤ gz$gwx_{$id} 函数获取对应的变量存⼊ z 数组中;
♥var {name}=_n('{tag}') 创建名称为 {name} , tag 为 {tag} 的节点;
♥ _rz(z,{name},'{attrName}',{id},e,s,gg) 将 {name} 的 {attrName} 属性修改为 z 数组中对 应 {id} 的值;
♥ _({parName},{name}) 将 {name} 作为 {parName} 的⼦节点;
♥ var {name}=_oz(z,{id},e,s,gg) 创建名称为 {name} ,内容为 z 数组中对应 {id} 的值的⽂本 节点;
♥var {name}=_v() 创建名称为 {name} 的虚节点( wxml ⾥恰好提供了功能相当的虚结点 block , 这句话相当于 var {name}=_n('block') );
♥ var {name}=_mz(z,'{tag}',['{attrName1}',{id1},'{attrName2}',{id2},...], [],e,s,gg) 创建名称为 {name} , tag 为 {tag} 的节点,同时将 {attrNameX} 属性修改为 z[f({idX})] 的值( f 定义为 {idX} 与 {base} 的和;{base} 初始为 0 , f 返回的第⼀个正值后 {base} 即改为该返回值;若返回负值,表示该属性⽆值);
♥return {name} 名称为 {name} 的节点设为主节点;
♥cs.*** 调试⽤语句,直接忽略即可。
例如某wxml⻚⾯的⽣成内容为:
var m0 = function(e, s, r, gg) {
var z = gz$gwx_1()
var oB = _n('web-view')
_rz(z, oB, 'src', 0, e, s, gg)
_(r, oB) return r
}
var z = gz$gwx_1() 代表调⽤ gz$gwx_1 函数获取动态变量的值储存⾄ z 数组中(此函数稍后分 析);varoB = _n('web-view') 表示创建⼀个tag为web-view的节点,也就是:<web-view> </web-view> ;_rz(z, oB, 'src', 0, e, s, gg) 则表示 <web-view> 标签中有⼀个 src 的属性, 他的内容为 z[0] 数组的内容。
接着我们来看 gz$gwx_1 函数:
function gz$gwx_1() {
if(__WXML_GLOBAL__.ops_cached.$gwx_1) return__WXML_GLOBAL__.ops_cached.$gwx_1 __WXML_GLOBAL__.ops_cached.$gwx_1 = [];
(function(z) {
var a = 11;
function Z(ops) {z.push(ops)}
Z([[7],[3, 'companyUrl']])}) (__WXML_GLOBAL__.ops_cached.$gwx_1); return__WXML_GLOBAL__.ops_cached.$gwx_1
}
其中最关键的内容是 (function(z) {var a = 11;function Z(ops) {z.push(ops)} 和 Z([[7],[3, 'companyUrl']])}) 这两⾏。微信将所有动态计算的变量放在了⼀个由函数构造⽽成 的z数组中,并有如下格式: Z([{id},{name}]); 其中 {name} 便是对应变量的变量名,例如上⾯示例函 数变量名为 companyUrl 。最终构造得到当前wxml⻚⾯的数据内容为:
<web-view src="{{companyUrl}}"></web-view>
No.4
小程序包提取
⾸先你需要⼀台已经ROOT的安卓设备/模拟器或⼀台已经JAILBREAK的iOS设备/模拟器,这⾥我们以安 卓模拟器为例。在模拟器上下载微信并登录之后找到对应的⼩程序点击打开即可(因为兼容性问题,在 安卓模拟器中微信⼩程序可能会闪退,但这并不影响后续操作,⼩程序数据包已经成⾃带下载了)。接 着我们便能在安卓保存路径:/data/data/com.tencent.mm/MicroMsg/{⽤户ID}/appbrand/pkg/ 下;iOS保存路径:/var/mobile/Containers/Data/Application/{程序 UUID}/Library/WechatPrivate/{⽤户ID}/WeApp/LocalCache/release/{⼩程序ID}/ )下找到⼩程 序包。
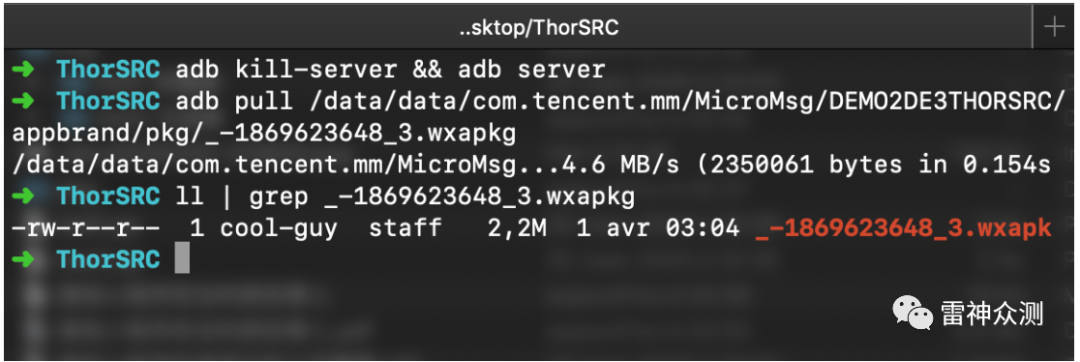
在找到对应的⼩程序包之后我们可以使⽤ adb ⼯具的“adb pull {⼩程序包的绝对路径}”命令⾮常便捷的 将其从安卓系统中提取⾄电脑(IOS系统可考虑安装OPENSSH使⽤SFTP功能提取):
这⾥我们使⽤ wxappUnpacker 解包⼯具(下载地址:https://data.hackinn.com/tools/wxappUnpacke r.zip,此下载包为⼆次优化版本),直接使⽤“node wuWxapkg.js ⼩程序包名”命令即可⼀键解包(需 提前安装node.js及其他组件,详⻅包内使⽤说明),⾮常⽅便:
在解包完成之后,我们需要做的便是打开微信⼩程序开发者⼯具,选择“导⼊项⽬”,“AppID”选择测试号 并导⼊;接着来到“本地设置”模块,勾选上“不校验合法域名”功能就⼤功告成,可以愉快的开始调试对应 ⼩程序的源码了。
另外微信官⽅从微信Mac 2.4.0 Bêta版 & 微信Windows 2.7.0 Bêta版起便开始⽀持直接在 Mac/Windows客户端上打开微信⼩程序,其微信⼩程序包存放路径如下:Mac( /Users/{系统⽤户 名}/Library/Containers/com.tencent.xinWeChat/Data/Library/Containers/com.tencent.xin WeChat/Data/Library/Caches/com.tencent.xinWeChat/{微信版本号}/{⽤户 ID}/WeApp/LocalCache/release/{⼩程序ID}/ )、Windows( C:\Users\{系统⽤户 名}\Documents\WeChat Files\Applet\{⼩程序ID}\ )。微信对于Mac和Windows的⼩程序包都做了不同程度的加密(⽬前Mac⼩程序包数据段没有做加密),由于现在从安卓/iOS系统中提取⼩程序更为 ⽅便,故不在此展开“如何解密Mac/Windows客户端上微信⼩程序数据包”的话题讨论,有兴趣的读者可以⾃⾏研究。
招聘启事
安恒雷神众测SRC运营(实习生)
————————
【职责描述】
1. 负责SRC的微博、微信公众号等线上新媒体的运营工作,保持用户活跃度,提高站点访问量;
2. 负责白帽子提交漏洞的漏洞审核、Rank评级、漏洞修复处理等相关沟通工作,促进审核人员与白帽子之间友好协作沟通;
3. 参与策划、组织和落实针对白帽子的线下活动,如沙龙、发布会、技术交流论坛等;
4. 积极参与雷神众测的品牌推广工作,协助技术人员输出优质的技术文章;
5. 积极参与公司媒体、行业内相关媒体及其他市场资源的工作沟通工作。
【任职要求】
1. 责任心强,性格活泼,具备良好的人际交往能力;
2. 对网络安全感兴趣,对行业有基本了解;
3. 良好的文案写作能力和活动组织协调能力。
简历投递至 [email protected]
设计师(实习生)
————————
【职位描述】
负责设计公司日常宣传图片、软文等与设计相关工作,负责产品品牌设计。
【职位要求】
1、从事平面设计相关工作1年以上,熟悉印刷工艺;具有敏锐的观察力及审美能力,及优异的创意设计能力;有 VI 设计、广告设计、画册设计等专长;
2、有良好的美术功底,审美能力和创意,色彩感强;精通photoshop/illustrator/coreldrew/等设计制作软件;
3、有品牌传播、产品设计或新媒体视觉工作经历;
【关于岗位的其他信息】
企业名称:杭州安恒信息技术股份有限公司
办公地点:杭州市滨江区安恒大厦19楼
学历要求:本科及以上
工作年限:1年及以上,条件优秀者可放宽
简历投递至 [email protected]
安全招聘
————————
公司:安恒信息
岗位:Web安全 安全研究员
部门:战略支援部
薪资:13-30K
工作年限:1年+
工作地点:杭州(总部)、广州、成都、上海、北京
工作环境:一座大厦,健身场所,医师,帅哥,美女,高级食堂…
【岗位职责】
1.定期面向部门、全公司技术分享;
2.前沿攻防技术研究、跟踪国内外安全领域的安全动态、漏洞披露并落地沉淀;
3.负责完成部门渗透测试、红蓝对抗业务;
4.负责自动化平台建设
5.负责针对常见WAF产品规则进行测试并落地bypass方案
【岗位要求】
1.至少1年安全领域工作经验;
2.熟悉HTTP协议相关技术
3.拥有大型产品、CMS、厂商漏洞挖掘案例;
4.熟练掌握php、java、asp.net代码审计基础(一种或多种)
5.精通Web Fuzz模糊测试漏洞挖掘技术
6.精通OWASP TOP 10安全漏洞原理并熟悉漏洞利用方法
7.有过独立分析漏洞的经验,熟悉各种Web调试技巧
8.熟悉常见编程语言中的至少一种(Asp.net、Python、php、java)
【加分项】
1.具备良好的英语文档阅读能力;
2.曾参加过技术沙龙担任嘉宾进行技术分享;
3.具有CISSP、CISA、CSSLP、ISO27001、ITIL、PMP、COBIT、Security+、CISP、OSCP等安全相关资质者;
4.具有大型SRC漏洞提交经验、获得年度表彰、大型CTF夺得名次者;
5.开发过安全相关的开源项目;
6.具备良好的人际沟通、协调能力、分析和解决问题的能力者优先;
7.个人技术博客;
8.在优质社区投稿过文章;
岗位:安全红队武器自动化工程师
薪资:13-30K
工作年限:2年+
工作地点:杭州(总部)
【岗位职责】
1.负责红蓝对抗中的武器化落地与研究;
2.平台化建设;
3.安全研究落地。
【岗位要求】
1.熟练使用Python、java、c/c++等至少一门语言作为主要开发语言;
2.熟练使用Django、flask 等常用web开发框架、以及熟练使用mysql、mongoDB、redis等数据存储方案;
3:熟悉域安全以及内网横向渗透、常见web等漏洞原理;
4.对安全技术有浓厚的兴趣及热情,有主观研究和学习的动力;
5.具备正向价值观、良好的团队协作能力和较强的问题解决能力,善于沟通、乐于分享。
【加分项】
1.有高并发tcp服务、分布式等相关经验者优先;
2.在github上有开源安全产品优先;
3:有过安全开发经验、独自分析过相关开源安全工具、以及参与开发过相关后渗透框架等优先;
4.在freebuf、安全客、先知等安全平台分享过相关技术文章优先;
5.具备良好的英语文档阅读能力。
简历投递至 [email protected]
岗位:红队武器化Golang开发工程师
薪资:13-30K
工作年限:2年+
工作地点:杭州(总部)
【岗位职责】
1.负责红蓝对抗中的武器化落地与研究;
2.平台化建设;
3.安全研究落地。
【岗位要求】
1.掌握C/C++/Java/Go/Python/JavaScript等至少一门语言作为主要开发语言;
2.熟练使用Gin、Beego、Echo等常用web开发框架、熟悉MySQL、Redis、MongoDB等主流数据库结构的设计,有独立部署调优经验;
3.了解docker,能进行简单的项目部署;
3.熟悉常见web漏洞原理,并能写出对应的利用工具;
4.熟悉TCP/IP协议的基本运作原理;
5.对安全技术与开发技术有浓厚的兴趣及热情,有主观研究和学习的动力,具备正向价值观、良好的团队协作能力和较强的问题解决能力,善于沟通、乐于分享。
【加分项】
1.有高并发tcp服务、分布式、消息队列等相关经验者优先;
2.在github上有开源安全产品优先;
3:有过安全开发经验、独自分析过相关开源安全工具、以及参与开发过相关后渗透框架等优先;
4.在freebuf、安全客、先知等安全平台分享过相关技术文章优先;
5.具备良好的英语文档阅读能力。
简历投递至 [email protected]
专注渗透测试技术
全球最新网络攻击技术
END
如有侵权请联系:admin#unsafe.sh