
3C設備作者的敗家記錄,包含iPad、Nexus 7、Galaxy S3 2022-4-23 12:32:42 Author: jdev.tw(查看原文) 阅读量:150 收藏
3C設備
作者的敗家記錄,包含iPad、Nexus 7、Galaxy S3等iOS與Android相關電腦設備,也有中華電信ADSL網路與NAS設備等之應用技巧。
Windows學習誌
聚焦於Windows作業系統各個版本的使用經驗與操作技巧,有Windows XP、Windows Vista、Windows 7、Windows 8與Windows Server等不同版本。
檔案、資料夾管理
日常使用電腦時有很大的比例是在操作檔案與資料夾,在此分類裡作者介紹了增進作業效率的各式技巧與心得分享。
生產力工具
與工作效提升有關的各式工具、網站服務,例如Toodledo、Evernote、Google各式服務等之經驗分享。
閱讀筆記
作者於網站衝浪之際,特別轉貼有所感的文章,內容不限電腦科技,尚有不少人文社經之作。
首頁 » Markdown工具
作者: 日期: 2022/04/23 – 12:32:42尚無留言 | 瀏覽數: 12 / 12
MCL Multi Column.css是一個不到8KB大小的CSS檔,只要存入儲存庫.obsidian/snippets資料夾並在外觀裡啟用此CSS片段,就能以下列方法呈現更多變化:
- 多欄式呈現筆記的Callouts內容
- 指定Callouts的顯示大小與浮動位置(浮動位置在閱讀模式生效)
- 將無序列表變成多欄顯示(在閱讀模式生效,Callouts裡也會生效)
[!info] MCL?
MCL是「Modular CSS Layout」的縮寫
1. 多欄式Callouts
[!tip] Callouts類型
1. 顯示標題列:> [!multi-column]
2. 隱藏標題列:> [!blank-container][!tip] 使用方法
1. 欄位間用一個 > 分隔
2. 每個Callout區塊多增加一個 >
3. 欄位數由2到N,只要螢幕寬度足夠,會自動分配欄寬
4. 可使用Style Settings外掛設定

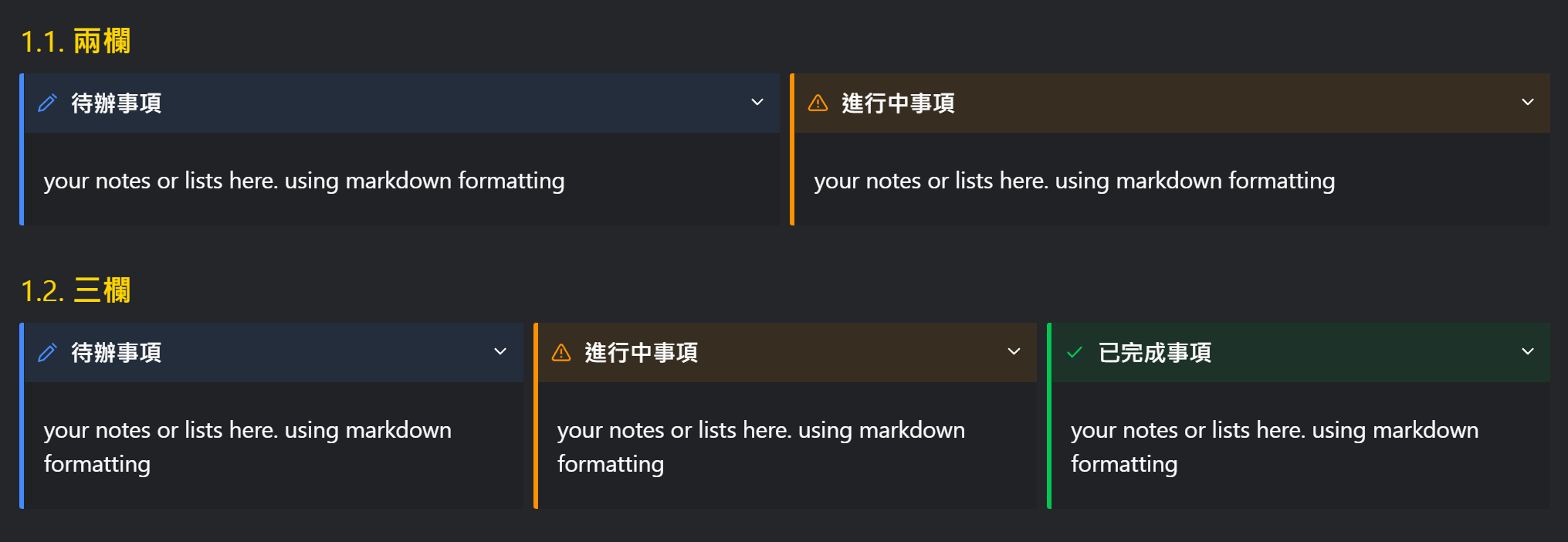
1.1. 兩欄
> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning|right-small]+ 進行中事項 >> your notes or lists here. using markdown formatting
1.2. 三欄
> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning]+ 進行中事項 >> your notes or lists here. using markdown formatting > >> [!success]+ 已完成事項 >> your notes or lists here. using markdown formatting
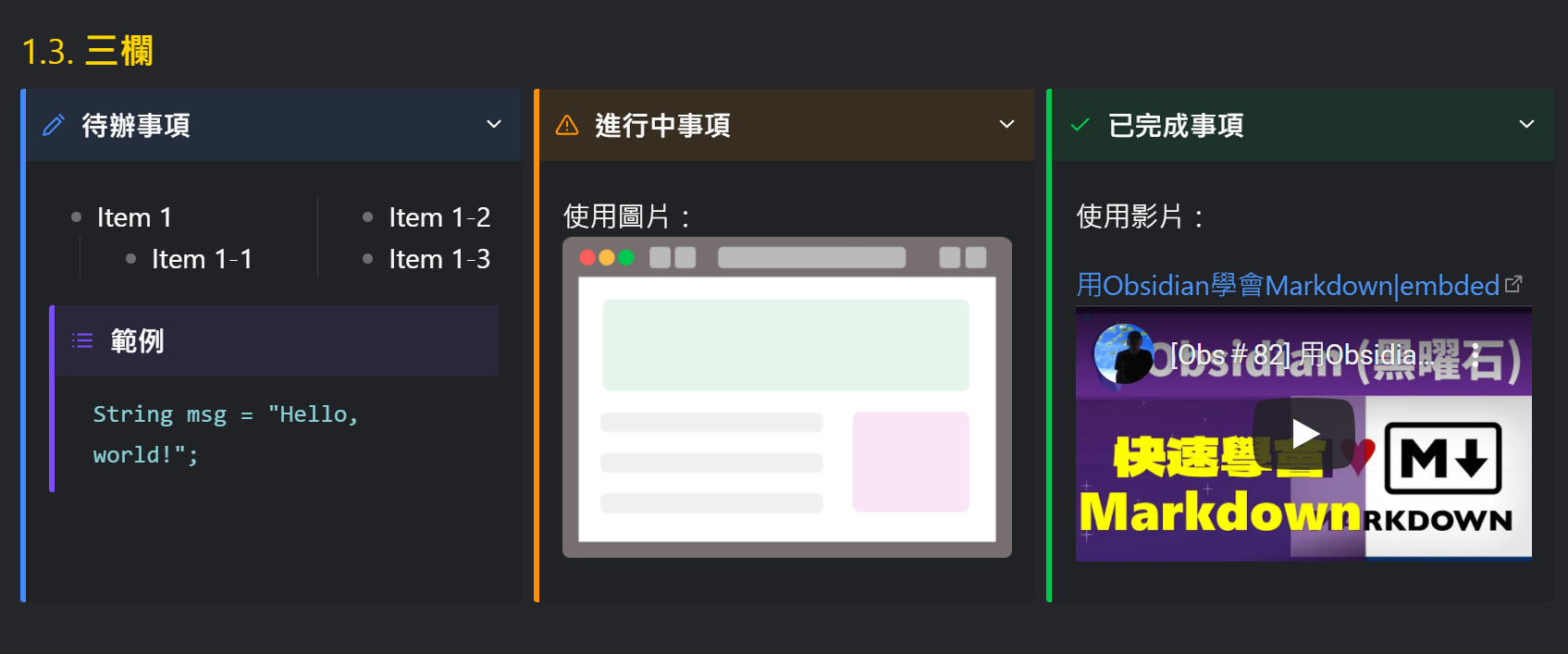
1.3. 三欄

> [!multi-column] > >> [!note]+ 待辦事項 >> * Item 1 >> * Item 1-1 >> * Item 1-2 >> * Item 1-3 >> >>> [!EXAMPLE] 範例 >>> ``` >>> String msg = "Hello, world!"; >>> ``` > >> [!warning]+ 進行中事項 >> 使用圖片: >> ![[Obs#83 多欄式Callouts! 直接套用CSS片段變身N欄~ image 1.png]] > >> [!success]+ 已完成事項 >> 使用影片: >> >> [用Obsidian學會Markdown|embded](https://youtu.be/lnsQsFCYhNc)
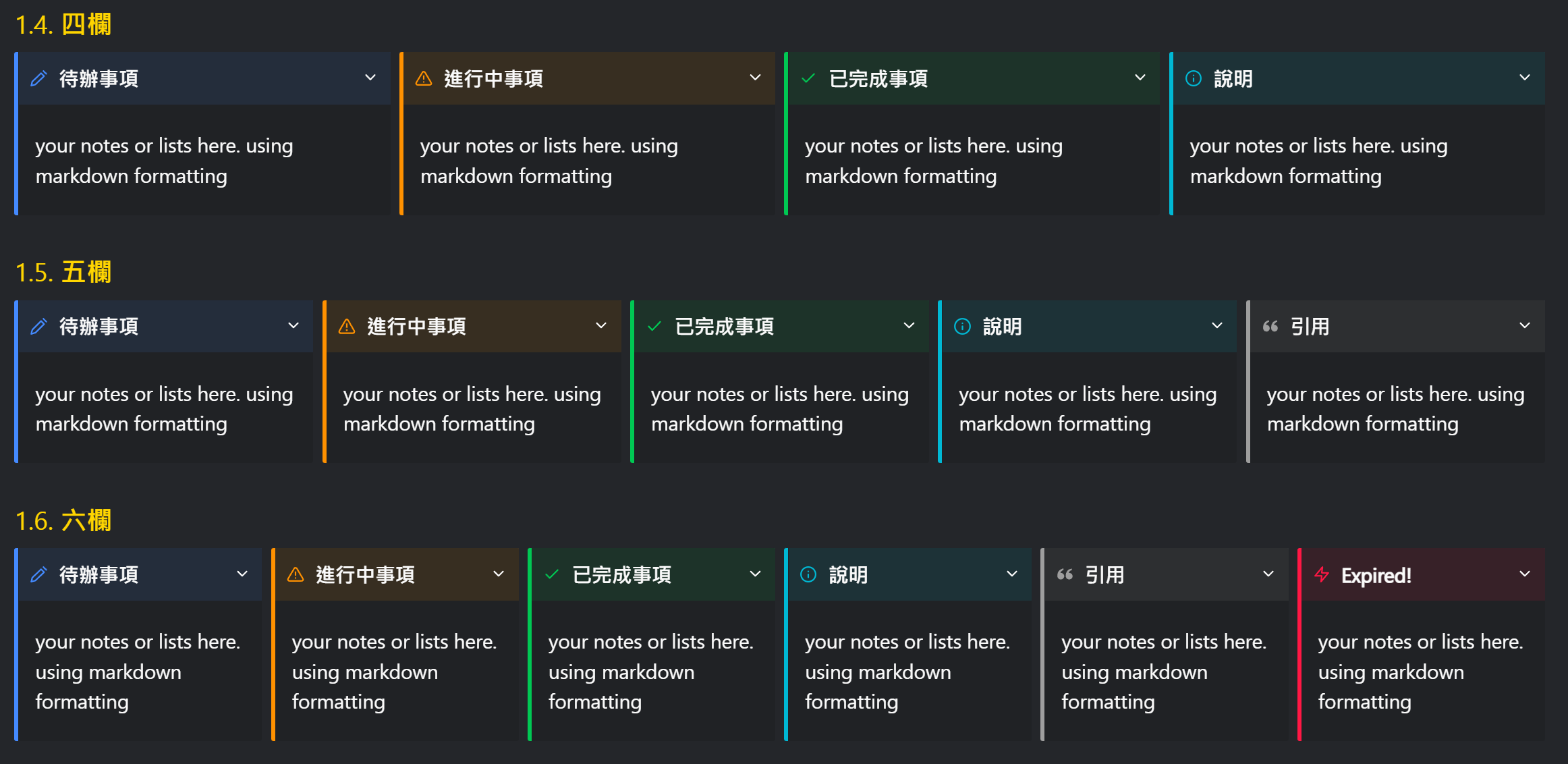
1.4. 四欄

> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning]+ 進行中事項 >> your notes or lists here. using markdown formatting > >> [!success]+ 已完成事項 >> your notes or lists here. using markdown formatting > >> [!info]+ 說明 >> your notes or lists here. using markdown formatting
1.5. 五欄
> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning]+ 進行中事項 >> your notes or lists here. using markdown formatting > >> [!success]+ 已完成事項 >> your notes or lists here. using markdown formatting > >> [!info]+ 說明 >> your notes or lists here. using markdown formatting > >> [!quote]+ 引用 >> your notes or lists here. using markdown formatting
1.6. 六欄
> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning]+ 進行中事項 >> your notes or lists here. using markdown formatting > >> [!success]+ 已完成事項 >> your notes or lists here. using markdown formatting > >> [!info]+ 說明 >> your notes or lists here. using markdown formatting > >> [!quote]+ 引用 >> your notes or lists here. using markdown formatting > >> [!error]+ Expired! >> your notes or lists here. using markdown formatting
1.7. 隱藏標題列
> [!multi-column] > >> [!blank-container]+ 待辦事項 >> * Item 1 >> * Item 1-1 >> * Item 1-2 >> * Item 1-3 >> * Item 2 >>> [!EXAMPLE] 範例 >>> ``` >>> String msg = "Hello, world!"; >>> ``` > >> [!blank-container]+ 進行中事項 >> 使用圖片: >> ![[Obs#83 多欄式Callouts! 直接套用CSS片段變身N欄~ image 1.png]] > >> [!blank-container]+ 已完成事項 >> 使用影片: >> >> [用Obsidian學會Markdown](https://youtu.be/lnsQsFCYhNc)
2. 指定Callouts大小與浮動位置
> [!error|right-small] 浮動到右側 > 小視窗,靠右
擴充Callouts的語法,在Callout類型後加上Pipe,再輸入下列設定:
[!tip] 語法
[!Callout類型|left/right-small/medium/large]
[!blank-container|left/right-small/medium/large]
3. 多欄式列表
[!tip] 使用說明
1. YAML區加入cssClasses: 多欄CSS即會自動顯示成指定的欄數
2. 多欄CSS有下列幾種:
- two-column-list: 垂直填充
- three-column-list: 垂直填充
- two-column-grid-list: 水平填充
- three-column-grid-list: 水平填充
4. 相關鏈接
5. 教學影片
##
您可能也會有興趣的類似文章
- [Obs#82] 用Obsidian學會Markdown–Markdown完整解析 (0則留言, 2022/04/09)
- [Obs#22] 讓有效學習更簡單!Markdown匯出到Anki | 使用Flashcards外掛 (0則留言, 2020/12/12)
- Obsidian(黑曜石) 每日筆記的運用與AutoHotkey腳本快捷按鍵 (0則留言, 2020/07/04)
- [Obs#39] 利用CSS變更文字顏色,侵入性小 (0則留言, 2021/05/10)
- Obsidian(黑曜石) 高亮度顯示或變更文字顏色的3種方法 (4則留言, 2020/07/01)
- 快速產生HTML網頁格式的速記語法:Markdown (0則留言, 2013/09/20)
- [Obs#79] 有序列表自動重新編號的方法 (0則留言, 2022/03/27)
- [Obs#59] Obsidian快速開啟常用筆記(2):不使用外掛的簡單方法 (0則留言, 2021/10/27)
- 超強筆記軟體Obsidian (黑曜石)介紹與Zettelkasten筆記系統簡述 (0則留言, 2020/06/21)
- [Obs#36] Kanban:提升待辦事項成為專案管理任務 (0則留言, 2021/04/26)
- 「予豈好辯哉?」… Argdown用Markdown產生論證圖(Argument Map)─吵架必贏圖形工具 (0則留言, 2020/07/03)
- [Obs#33] Media-Extended:嵌入多媒體檔案的簡單方法 (0則留言, 2021/04/17)
- Obsidian (黑曜石)筆記軟體的基本操作指引 (0則留言, 2020/06/23)
- 將Plurk回應區變成固定寬度 (0則留言, 2009/07/11)
- [Obs#71] 新手適用的多功能模板外掛:From Template (0則留言, 2022/02/19)
如有侵权请联系:admin#unsafe.sh