
2017-1-3 23:50:0 Author: www.cnblogs.com(查看原文) 阅读量:5 收藏
《Look Mom, I don’t use Shellcode》是2016年Syscan360上讲过的一个议题,这个议题的副标题是"Browser Exploitation Case Study for Internet Explorer 11 ",可以看出内容是关于IE11浏览器中的漏洞利用的。
非常可惜我没有能够在现场听到这个议题,但是在会后拿到了演讲者的ppt研究了一下,这里写出来也是做一个分享。

这是演讲者的PPT封面

演讲者介绍漏洞的背景情况,很有意思的是本来搞这套利用是为了打16年的Pwn2Own,结果16年的Pwn2Own没有IE11的项目了(换成Edge了),然后就提交给微软的漏洞赏金项目了(也算是挽回损失了233)

js中的对象可以转让所有权,一旦转让那么对象就变成neutered状态的。

这里作者讲了js中typed array的实现,比较笼统我详细的说一下,typed array设计的本意是用来表示一些二进制数据的。因为javascript本身作为脚本语言难以方便的去“原生”的表达二进制数据的含义,所以需要typed array这一工具。typed array最早的使用方式与我们在js中常用的普通array有所不同,typed array是这么用的(其实也可以直接new)
var a= new ArrayBuffer(8); var b= new Uint8Array(a);
就像作者所描述的那样,是分为解释数据类型的视图——Uint8Array对象和实际储存数据的缓冲区——ArrayBuffer对象两部分的。而且buffer不能直接访问,只能通过typed array访问。

这张就没什么好说的了

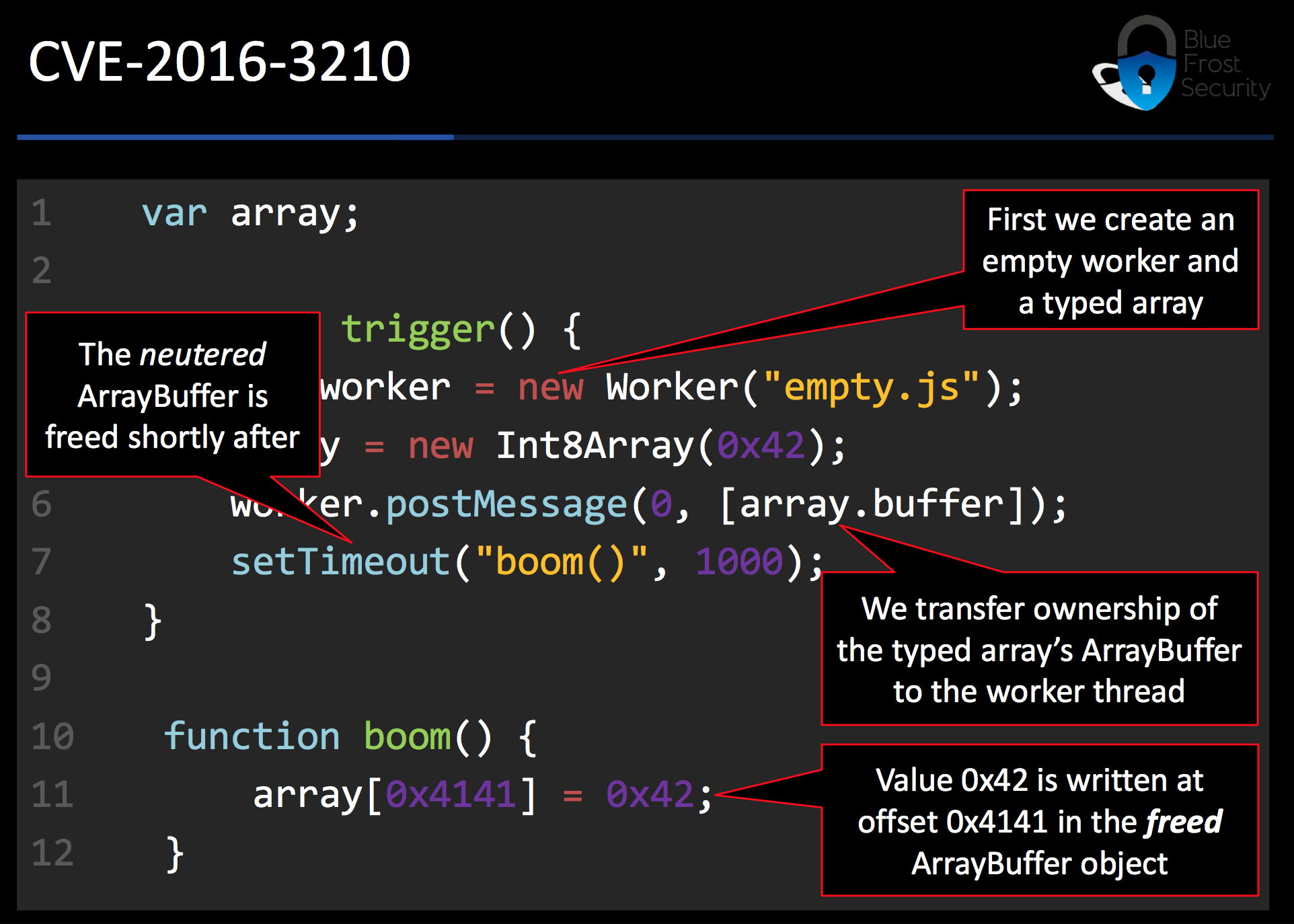
分了三步,第一步,设置一个worker。
第二步,把一个typed array的所有权交给之前创建的worker,这样这个typed array就变成neutered状态的了。
第三步,就是试图去操作这个neutered状态的typed array,结果真的可以进行写入操作,也就是存在问题。

ArrayBuffer分配在Process Heap中,而一些重要的对象则分配在custom Heap。这里的Custom Heap是自IE9之后的jscript9引擎引用的,本意是为了阻止OOB漏洞的利用把一些重点对象单独拿出来放到一个堆中不使用进程堆。这里作者说普通的Array对象、typed array(view)对象、string对象都是分配在custom Heap里的。

这里展示的是LargeHeapBlock对象的结构,之后会使用这个对象进行内存布局,这个对象分配在Process Heap中。

在某个函数中存在一个unlink的过程,可以进行DWORD SHOOT

这张图是作者进行的内存布局,我说一下这个布局是怎么来的。首先typed array是分配在Custom Heap中的,也就是图片中右面的一列。而typed array对象的ArrayBuffer对象是分配在CRT Heap中的,就是左面的那一列。首先是通过触发漏洞导致这些CRT Heap中的ArrayBuffer释放,然后使用同样会分配在CRT Heap中的LargeHeapBlock进行占位,同时利用这个对象的Pointer域(+0x8)指回到Custom Heap上。这里作者是在custom heap上创建了Arrays of integers和Arrays of typed array references两种普通的array,就像图上展示的那样。

先布置一个Integer array,然后布置一个array of typed array reference,然后放置一个被引用的typed array,最后是一个Integer array作为结尾。

这是对于一个Array对象来说,黄色的域表示目前储存的元素尺寸(item size),蓝色的域表示分配的内存尺寸(buffer size)。改大目前储存的尺寸可以实现越界读、改大分配的内存大小可以越界写。

图中说的很清楚了,因为蓝色的Integer array的length域被篡改导致可以越界读写。然后去寻找布置在两个Integer array之间的那个Typed Array,因为Typed Array存在指向ArrayBuffer的指针和size域因此可以就此实现任意地址读写。
如有侵权请联系:admin#unsafe.sh