
2022-1-28 11:50:0 Author: www.4hou.com(查看原文) 阅读量:7 收藏
适用于 Linux 的 Windows 子系统中的 Visual Studio Code 服务器使用本地 WebSocket WebSocket 连接与远程 WSL 扩展进行通信。网站中的 JavaScript 可以连接到该服务器并在目标系统上执行任意命令。目前该漏洞被命名为CVE-2021-43907。
这些漏洞可以被用于:
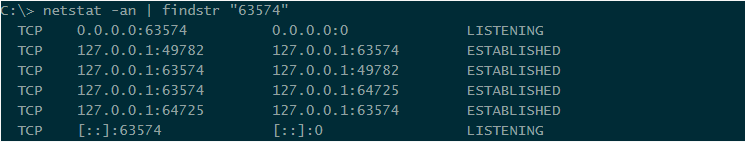
本地 WebSocket 服务器正在监控所有接口。如果允许通过 Windows 防火墙,外部应用程序可能会连接到此服务器。
本地 WebSocket 服务器不检查 WebSocket 握手中的 Origin 标头或具有任何身份验证模式。浏览器中的 JavaScript 可以连接到该服务器。即使服务器正在监控本地主机,也是如此。
我们可以在特定端口上生成一个Node Inspector示例,它还监控所有接口。外部应用程序可以连接到它。
如果外部应用程序或本地网站可以连接到这些服务器中的任何一个,它们就可以在目标计算机上运行任意代码。
关于源代码的说明
Visual Studio Code 库是不断更新的。我将使用一个特定的提交 (b3318bc0524af3d74034b8bb8a64df0ccf35549a)。
$ git clone https://github.com/microsoft/vscode $ git reset --hard b3318bc0524af3d74034b8bb8a64df0ccf35549a
我们可以使用 Code (lol) 来导航源代码。事实上,我已经在 WSL 中为这个漏洞创建了具有相同扩展名的概念验证。
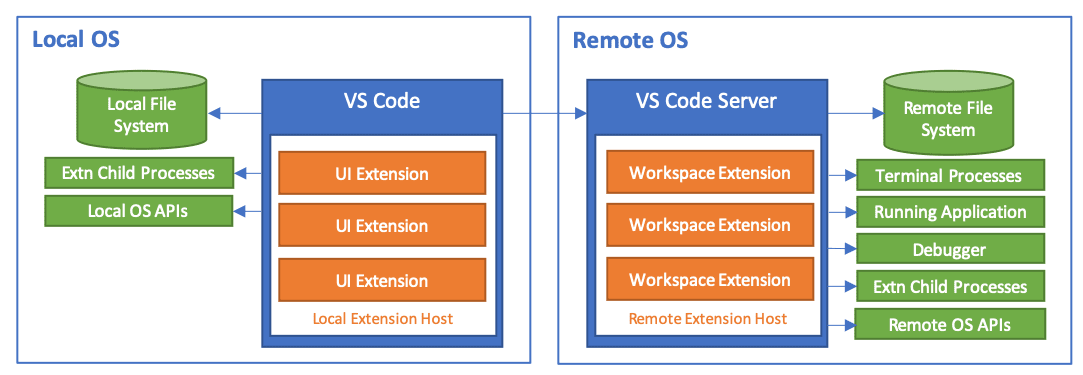
Visual Studio Code在 WSL 内以服务器模式运行,并与 Windows 上的代码示例对话(我称之为代码客户端)。这使我们可以在 WSL 中编辑文件和运行应用程序,而不需要运行其中的所有内容。

远程开发架构
可以通过 SSH 和容器在远程计算机上进行远程开发。 GitHub Codespaces 使用相同的技术(很可能通过容器)。
在 Windows 上使用它的方法:
1.打开一个WSL终端示例,在Windows上的代码中应该可以看到远程WSL扩展;
2.在 WSL 中运行code /path/to/something;
3.如果未安装代码服务器或已过时,则会下载它;
4.VS Code 在 Windows 上运行;
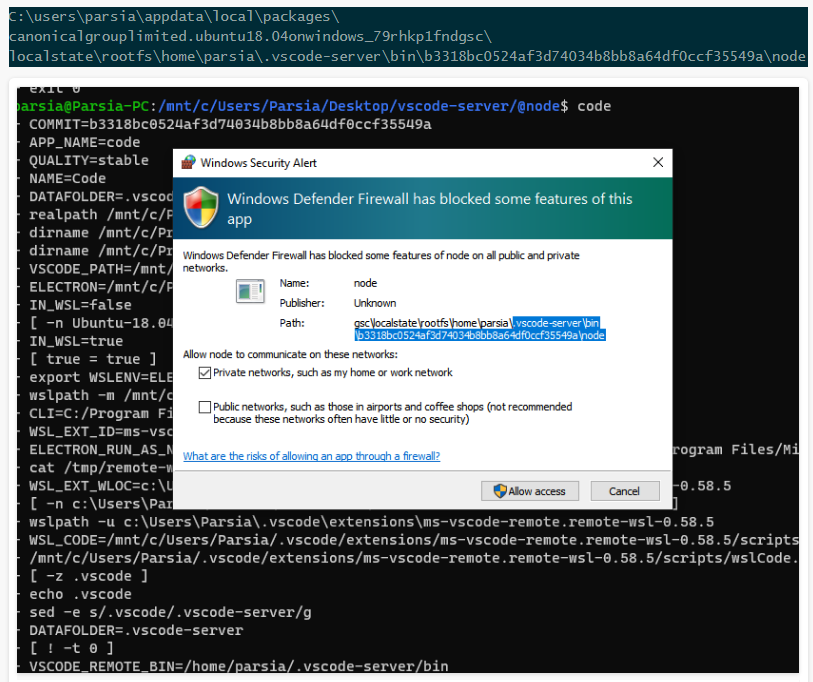
5.你可能会收到一个 Windows 防火墙弹出窗口,用于执行如下所示的可执行文件:

服务器的防火墙对话框
这个防火墙对话框是我执行失败的原因。出现该对话框是因为 VS Code 服务器想要监控所有接口。
从我信任的Process Monitor开始:
1.运行进程监控器;
2.在WSL中运行code .;
3.Tools > Process Tree;
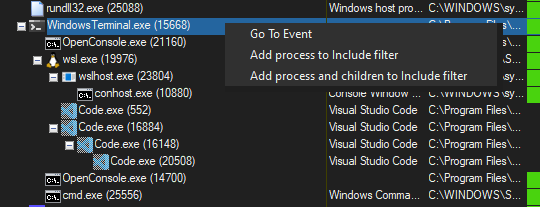
4.我运行代码(例如,Windows Terminal.exe)的终端示例中运行Add process and children to Include filte。

Procmon 的进程树
经过一番挖掘,我发现了 VSCODE_WSL_DEBUG_INFO 环境变量。我只是在 WSL 中将 export VSCODE_WSL_DEBUG_INFO=true 添加到 ~/.profile 。运行服务器后我们会得到额外的信息。

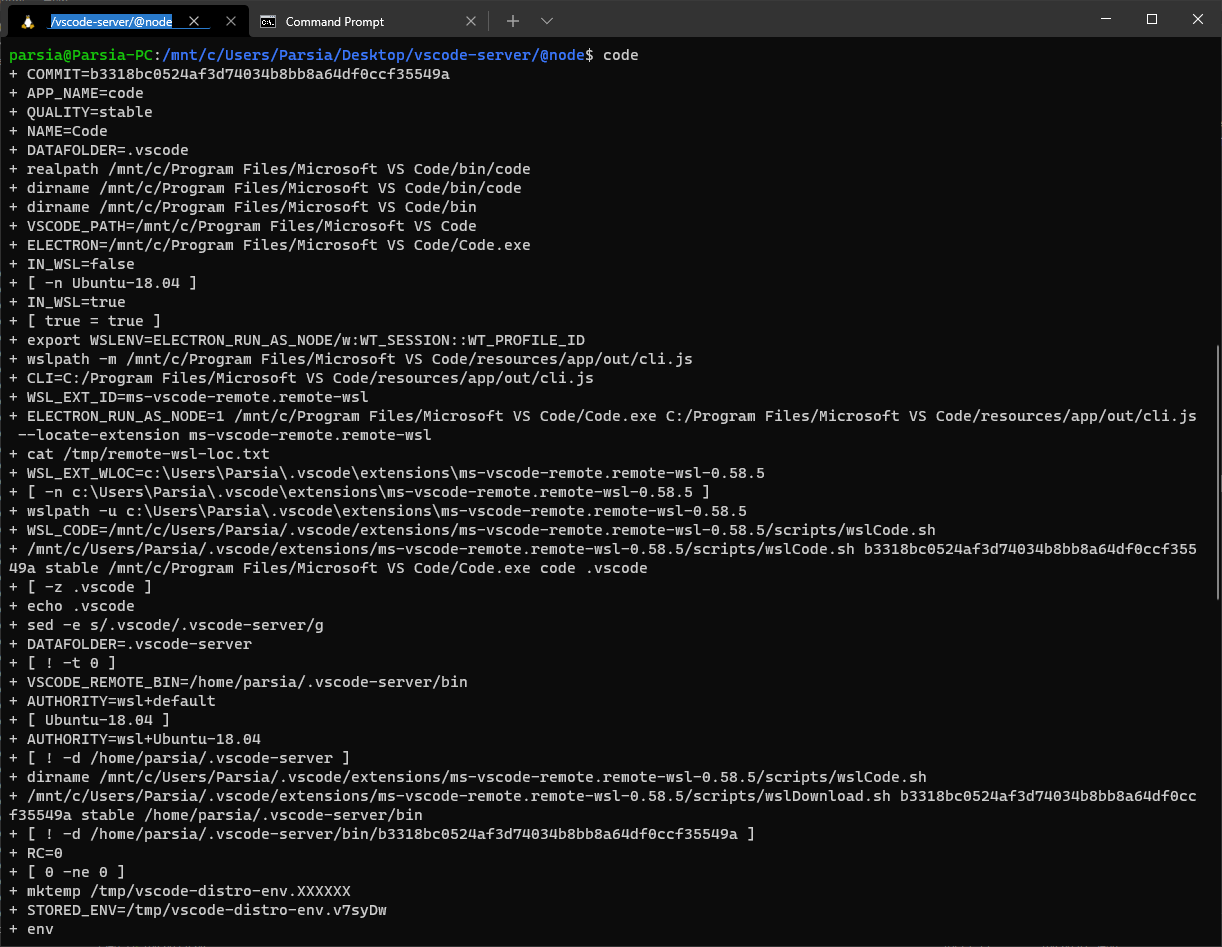
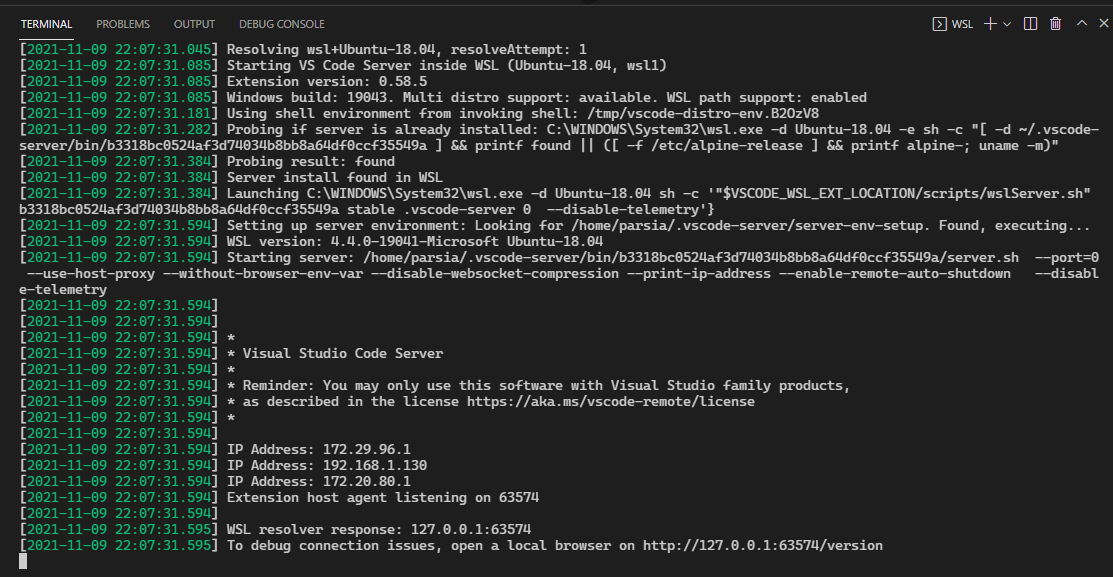
VSCODE_WSL_DEBUG_INFO=true
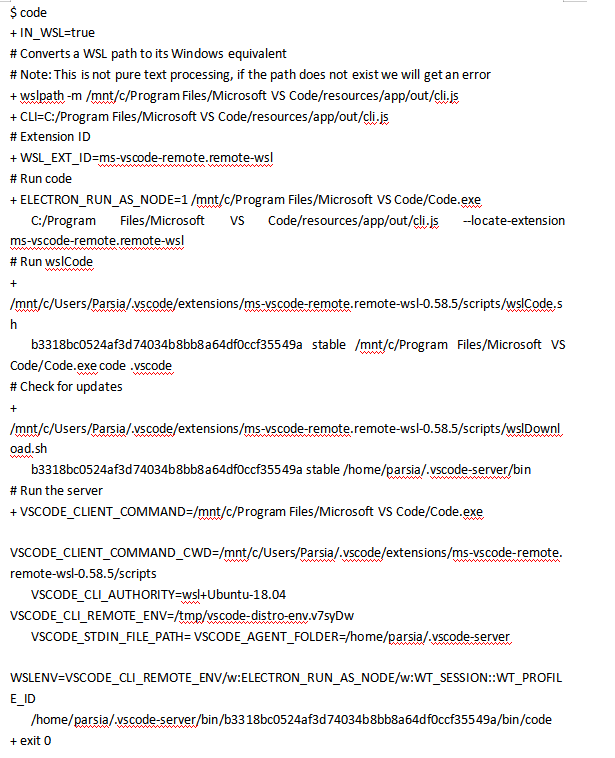
输出被清理。

检查命令行参数。

可以看到出现了WebSocket词汇。
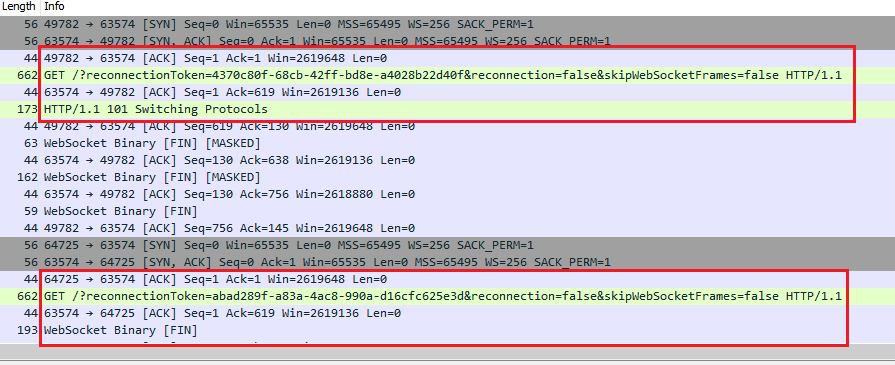
运行 Wireshark 并捕获loopback接口上的流量。然后我再次在 WSL 中运行代码。这次可以看到两个 WebSocket 握手。

在 Wireshark 中捕获的 WebSocket 连接
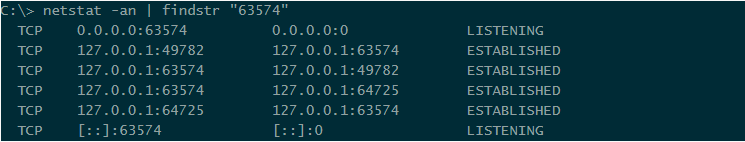
该运行中的服务器端口是63574,我们也可以从日志中看到。在 Windows 上的代码客户端中打开命令面板 (ctrl+shift+p) 并运行 > Remote-WSL: Show Log。

远程 WSL:显示日志
最后一行有端口:在 http://127.0.0.1:63574/version 上打开本地浏览器。我们还可以看到从 Windows 上的 Code 客户端到服务器的两个单独的 WebSocket 连接。

为什么要监听所有接口?
服务器是位于 /src/vs/server/remoteExtensionHostAgentServer.ts#L207 的 RemoteExtensionHostAgentServer 的一个示例。
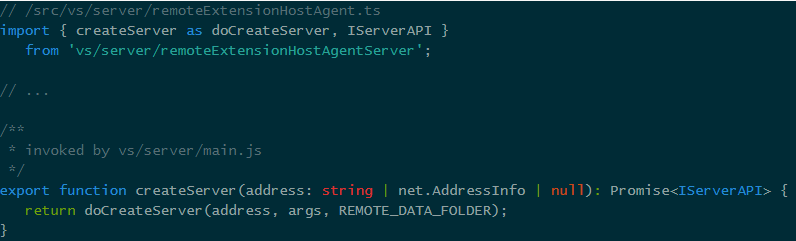
它被 createServer 在同一个文件中使用,我们可以使用 Code (lol) 找到它的引用并追踪到 remoteExtensionHostAgent.ts(同一目录)。

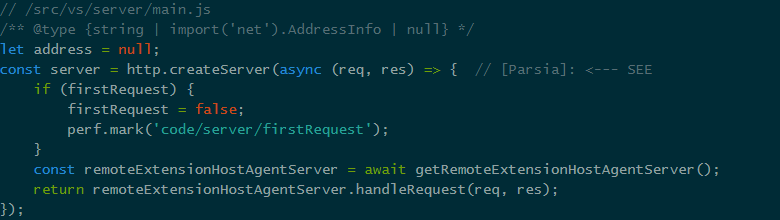
可以根据注释查看 main.js 内部。

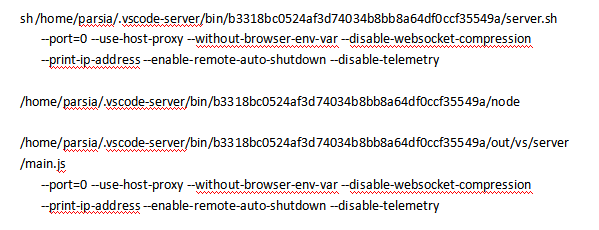
打开文件,看到服务器可以从传递给main.js的参数中获得主机和端口。

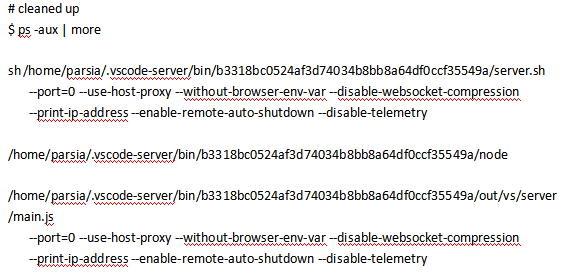
main.js 被 server.sh 调用:

没有 IP 地址传递给脚本,我认为这就是为什么服务器监控所有有趣的事情。 port=0 可能告诉服务器使用临时端口,此信息来自同一目录中的 wslServer.sh。
本地 WebSocket 服务器
每次看到本地 WebSocket 服务器时,都应该检查谁可以连接到它。
WebSocket 连接不受同源策略约束,浏览器中的 JavaScript 可以连接到本地服务器。
WebSockets 从握手开始,在跨源资源共享或 CORS 的上下文中它始终是一个“简单”的GET 请求,因此浏览器不需要预先请求就可以发送它。
测试本地 WebSocket 服务器
可以快速创建一个尝试连接到特定端口上的本地WebSocket服务器的测试页面,将它托管在某个远程位置(例如,S3 存储桶)并在计算机上打开它。如果连接成功,就可以继续操作了。
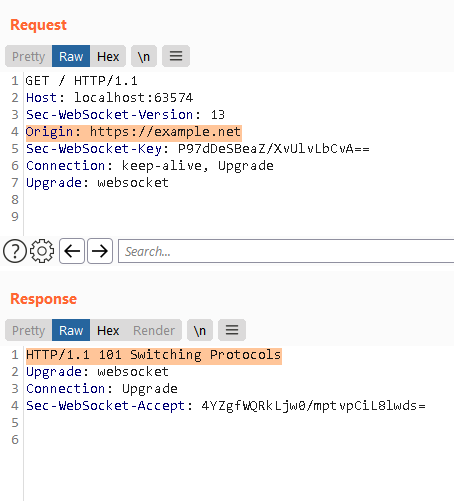
我还检查了 Burp,在 Burp Repeater 中创建了 WebSocket 握手。将 Origin 标头修改为 https://example.net。如果响应具有 HTTP/1.1 101 交换协议,那么就可以继续了。

在 Burp 中测试
注意,这只对本地主机服务器有影响。这里的服务器也对外公开,攻击者不受浏览器约束。它们可以直接连接到服务器并提供任何 Origin 标头。
逆向工程协议
接下来是查看 Wireshark 中的流量,右键点击之前的WebSocket握手GET请求,然后选择 Follow > TCP Stream。我们将看到一个带有一些可读文本的屏幕。关闭它,只会看到这个进程的数据包,这允许我们只关注这个进程。
你可能会问为什么我关闭了仅包含消息内容的弹出窗口,因为没有用。根据 RFC6455,从客户端到服务器的消息必须被屏蔽。这意味着它们与一个 4 字节的密钥(也随消息一起提供)进行了异或运算。 Wireshark 在选择时取消屏蔽每个数据包,但有效载荷在初始进程弹出窗口中显示为屏蔽。所以我们将看到纯文本的服务器消息,而客户端消息被屏蔽并出现乱码。如果你点击单个消息,Wireshark 就会显示有效载荷。
我花了几天时间对协议进行逆向工程。后来,我意识到只能在/src/vs/base/parts/ipc/common/ipc.net.ts 中看到协议的源代码。

协议握手
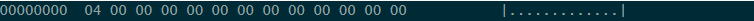
来自服务器的第一条消息是 KeepAlive 消息。

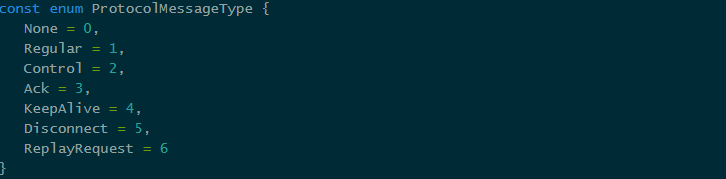
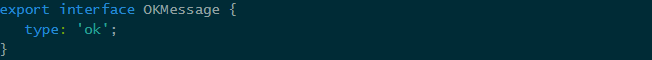
在协议定义中,我们可以看到不同的消息类型。

在 /src/vs/platform/remote/common/remoteAgentConnection.ts 中,它在代码的其他部分被称为 OKMessage 和heartbeat。

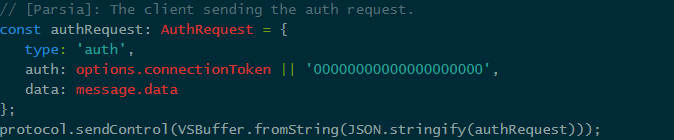
客户端在/src/vs/platform/remote/common/remoteAgentConnection.ts的connectToRemoteExtensionHostAgent中处理此问题。客户端(Windows上的代码)发送这个包,它是一个KeepAlive和一个单独的认证消息。

最初,我认为长度字段是 12 个字节而不是 4 个字节,因为其余的字节总是空的。然后我意识到只有常规消息使用消息 ID 和 ACK 字段,而且我只看到了不规则的握手消息。

在修复之前,没有勾选此选项。

注意:在 2021-11-09 更新之前(commit b3318bc0524af3d74034b8bb8a64df0ccf35549a)客户端没有发送数据。但是,使用此提交,我们仍然可以在没有此密钥的情况下发送消息并且它会起作用。这是我们给服务器签名的内容,以检查连接到正确的服务器。
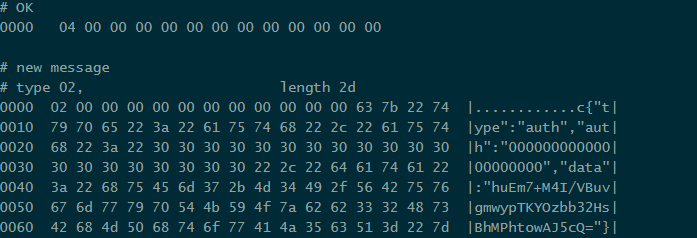
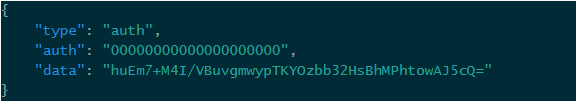
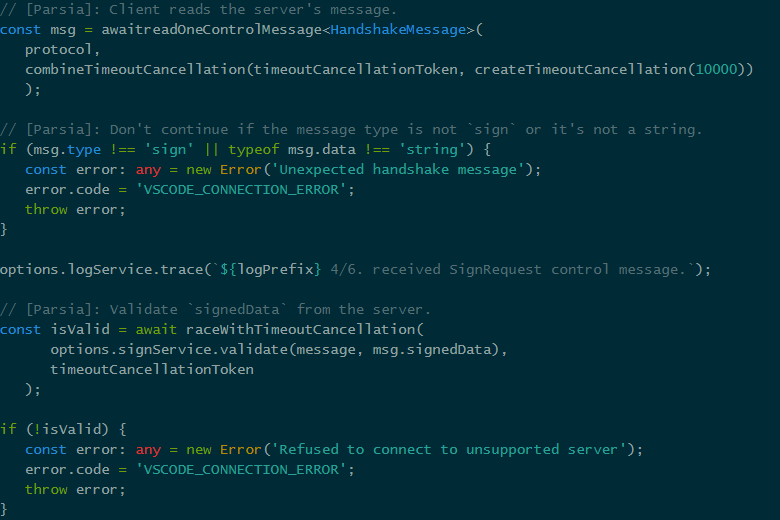
服务器响应一个签名请求。

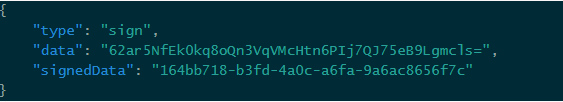
另一个 JSON 对象:

服务器已经签名了我们在前一条消息中发送的数据,并用它自己的数据请求进行了响应。
客户端验证签名的数据,以检查它是否是受支持的服务器。当创建我们的客户端时,可以简单地跳过。

DRM
使用options.signService.validate 方法,然后就会得到/src/vs/platform/sign/node/signService.ts。

vsda 是一个用 C++ 编写的 Node 原生插件,将 Node 原生插件视为共享库或 DLL。该插件位于 https://github.com/microsoft/vsda 的私有存储库中,根据https://libraries.io/npm/vsda/的说法,直到2019年左右,它都是一个NPM包。
它与 VS Code 客户端和服务器捆绑在一起:
Windows系统:
C:\Program Files\Microsoft VS Code\resources\app\node_modules.asar.unpacked\vsda\build\Release\vsda.node
服务器(WSL):~/.vscode-server/bin/{commit}/node_modules/vsda/build/Release/vsda.node。
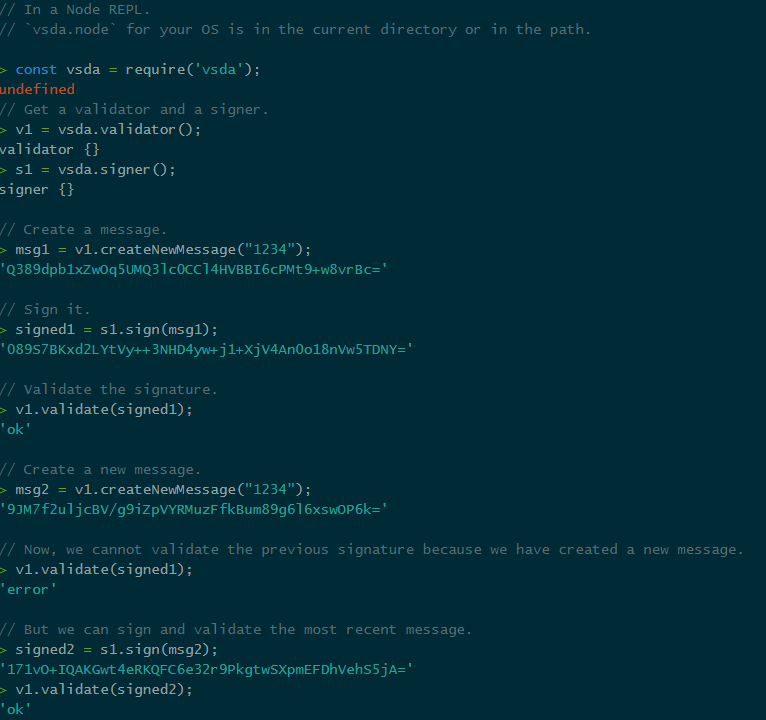
我找到了https://github.com/kieferrm/vsda-example,并通过一些实验找到了如何使用它创建和签名消息。
1.用msg1 = validator.createNewMessage("1234")创建一个新消息,输入至少4个字符。
2.使用signed1 = signer.sign(msg1)进行签名。
3.使用 validator.validate(signed1) 对其进行验证,响应为“ok”。
需要注意的是,如果你创建了新消息,则无法再验证旧消息。在源代码中,每条消息都有自己的验证器。

Linux 版本有符号,大小约为 40 KB。把它放到 IDA/Ghidra 中,应该就可以开始了。
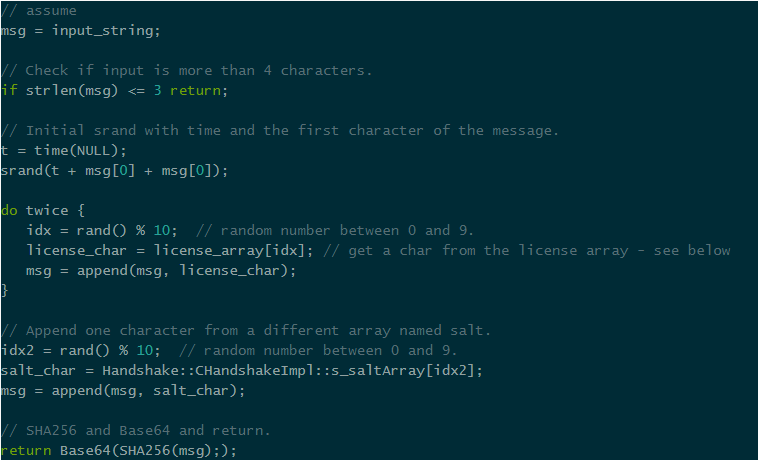
我花了一些时间,想出了这个伪代码。可能不太正确,但可以让你大致了解此签名的工作原理。
1.用当前时间 + 2*(msg[0]) 初始化 srand,它只会创建 0 到 9(含)之间的随机数;
2.从许可证数组中附加两个随机字符;
3.从 salt 数组中附加一个随机字符;
4.SHA256;
5.Base64;
6.???;
7.Profit。

仅从许可证数组中选择前 10 个位置的字符,它总是 rand() % 10 ,但salt 数组翻了一番。
许可证数组的字符串如下所示:

salt 数组的前 32 个字节(查找 Handshake::CHandshakeImpl::s_saltArray)是:

我从来没有真正检查过我的分析是否正确,不过这无关紧要,知道如何使用插件签名消息,这就足够了。
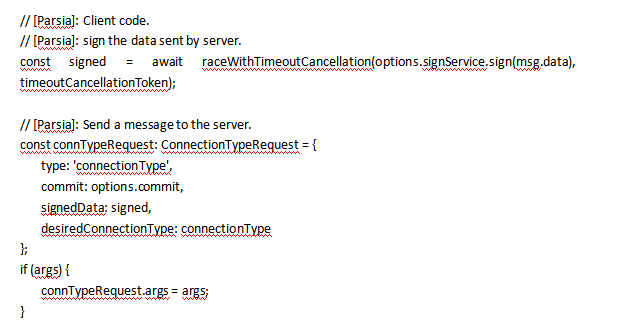
接下来,客户端需要签名来自服务器的数据并将其发送回来,以显示它是一个“合法”的代码客户端。

服务器响应如下:

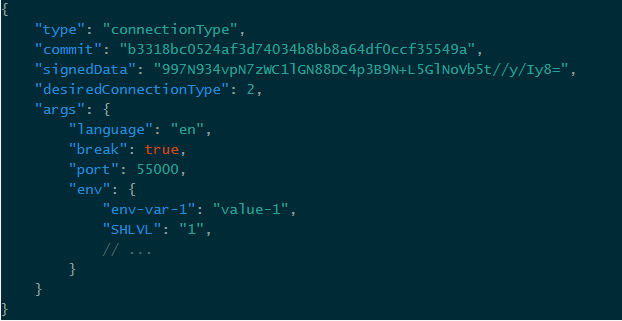
客户端发送了如下消息:

提交应该匹配服务器的提交哈希。这不是秘密。这可能是最后一个稳定版本提交(或最后几个之一)。这只是检查客户端和服务器是否在同一版本上。它也可以在 http://localhost:{port}/version 上找到,你的浏览器 JavaScript 可能无法看到它,但外部客户端没有这样的限制。
signedData是对我们在前面消息中从服务器获得的数据进行签名的结果。
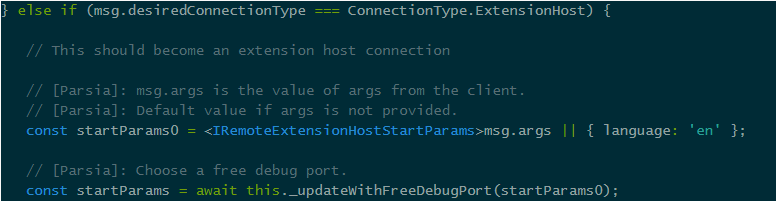
Args是此消息中最重要的部分,它可以告诉服务器在特定端口上启动一个 Node Inspector 示例。
break: 启动 Inspector 示例后中断。
端口:检查器示例的端口。
Env:传递给检查器示例进程的环境变量及其值的列表。
Node Inspector 示例可用于调试 Node 应用程序。如果攻击者可以连接到你计算机上的此类示例,那么攻击就成功了。 2019 年,Tavis 发现 VS Code 默认启用了远程调试器。
整个设置旨在允许 Windows 上的代码客户端在 WSL、容器或 GitHub 代码空间中进行远程开发。这意味着它可以在远程计算机上做任何想做的事情。
因此,如果网站可以连接到你本地的 WebSocket 服务器并绕过 DRM,它就可以模拟代码客户端。它可以在你的系统上远程执行代码,并且不需要 Node Inspector 示例。
漏洞利用
到目前为止,我们已经找到了两种利用该系统的方法:
生成并连接到 Node Inspector 示例;
模拟代码客户端并使用自定义协议与远程计算机交互;
Node Inspector示例
让我们看看前面消息中的参数, /src/vs/server/remoteExtensionHostAgentServer.ts 在服务器上处理它们。

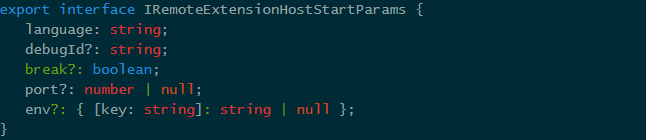
IRemoteExtensionHostStartParams 接口类似于我们之前看到的 JSON 对象:

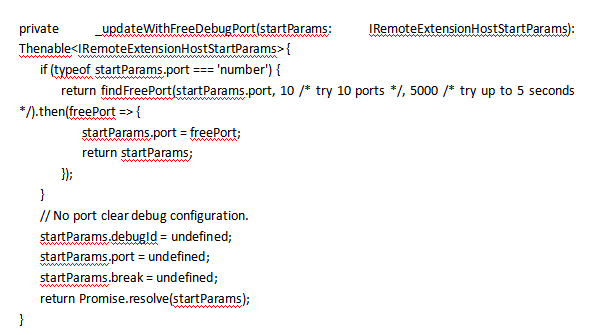
_updateWithFreeDebugPort检查端口是否空闲,如果没有,它将尝试接下来的10个端口。最后一个空闲端口存储在startParams.port中。

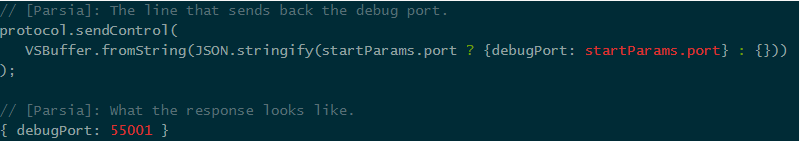
选择的端口被发送回客户端,所以我们知道去哪里:

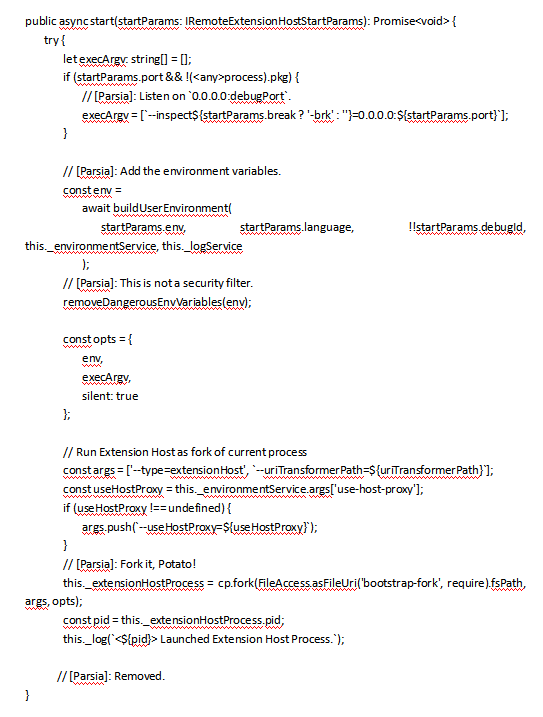
最后,它在 /src/vs/server/extensionHostConnection.ts 中调用con.start(startParams);。

这看起来很复杂,让我们来分析一下:
1.Node Inspector 示例将监听 0.0.0.0:debugPort,这很危险,如果用户接受 Windows 防火墙对话框,它将在外部可用;
2.我们也可以注入 Inspector 的环境变量;
3.removeDangerousEnvVariables 方法不是安全过滤器,只是删除 DEBUG、DYLD_LIBRARY_PATH 和 LD_PRELOAD 环境变量(如果存在)以防止崩溃。
什么是Node Inspector?
它可以用来调试Node进程。有一些客户端和库支持这一点,但通常,我使用Chromium内置的专用节点DevTools (chrome|edge://inspect)。
连接到 Inspector 示例后,我们可以打开控制台并运行 require('child_process').exec('calc.exe');。尽管我们使用的是wsdl,但它仍然有效。
浏览器中的 JavaScript 无法连接到 Inspector 示例,客户端使用另一个 WebSocket 连接与示例对话。但是,我们需要知道调试器会话 ID。

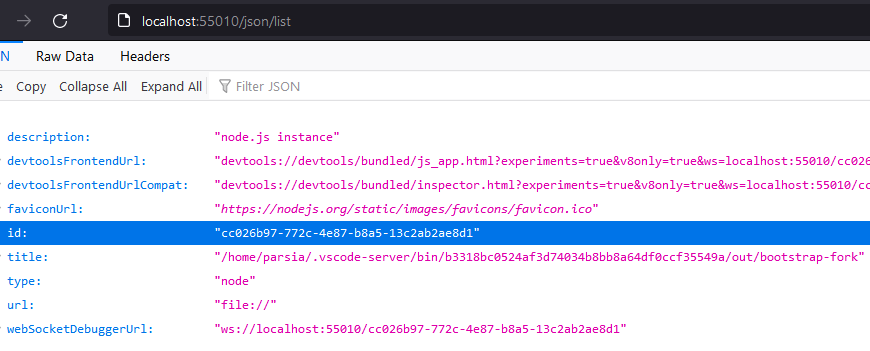
/json/列表
浏览器中的 JavaScript 可以发送此 GET 请求,但由于 SOP(响应没有 Access-Control-Allow-Origin 标头)而无法看到响应。其他客户端则没有这个限制,因为检查器在外部可用,我们可以从外部连接到它。
现在,我创建了一个简单的概念验证:
1.打开一个网站并输入端口(我们可以扫描它,但手动输入它会更快)。
2.网站中的 JavaScript 完成握手。
3.我使用 /sign API 创建了一个 Node 应用程序,这样就可以使用 vsda 插件。
4.一旦生成Node Inspector 示例,第二个 API 就会被 debugPort 调用。
5.使用 chrome-remote-interface 库的 Node 应用程序连接到 Inspector 示例并运行 calc。
你可以通过以下链接看到源代码:
https://github.com/parsiya/code-wsl-rce https://github.com/parsiya/Parsia-Code/tree/master/code-wsl-rce
模拟代码客户端
创建客户端并使用协议连接到服务器的代码位于 VS Code GitHub 存储库中,这需要大量的复制/粘贴和解析,我只花了几个小时。
如果要创建一个快速的概念验证,应该满足一些假设:
1.找到本地的 WebSocket 端口;
2.从外部连接到Node Inspector示例;
查找本地 WebSocket 端口并不难,从浏览器扫描本地服务器并不是什么新鲜事。服务器也可以从外部使用,因此我们不受那里的浏览器约束。
Chrome 限制不起作用,因为 WebSocket 服务器需要一个网络服务器来处理握手。我也很好奇 WebSocket 节流是 Chrome 特定的保护还是 Chromium 的一部分。
有趣的是,Chrome 浏览器有一个保护机制,可以防止恶意行为者暴力破解 WebSocket 端口,它在第 10 次尝试后开始节流。不幸的是,这种保护很容易被绕过,因为扩展的 HTTP 和 WebSocket 服务器都在同一个端口上启动。这可用于通过向 img 标签添加 onload 处理程序来检查特定本地主机端口上的图片是否存在来强制所有可能的本地端口。
也就是说,这是一个开发环境,用户可能整天都在 WSL 中开发并且从不关闭他们的浏览器选项卡,因此如果他们打开我们的网站,我们就有可能找到它。
连接到Node Inspector示例是另一回事,我们无法从浏览器执行此操作,因此我们需要我们的服务器可以访问受害者的计算机。
第二种利用方法(模拟代码客户端)没有这些限制,因为浏览器可以与本地服务器通信并执行所有操作。它只需要我们对协议进行逆向工程并找出要发送的正确消息。

当你收到 WebSocket 升级请求时,请根据许可名单检查 Origin 标头。代码客户端在该标头中发送 vscode-file://vscode-app,以便我们可以使用它来操作。
本文翻译自:https://parsiya.net/blog/2021-12-20-rce-in-visual-studio-codes-remote-wsl-for-fun-and-negative-profit/如若转载,请注明原文地址
如有侵权请联系:admin#unsafe.sh