
图标设计知往鉴今:致敬 Apple 初代设计师 Susan Kare


导语
上一篇文章 咱们聊了 logo 设计,这次聊图标。
开始阅读前,请大家扫一眼我的账号头像,图案就是 Mac 上 Command 命令符号的变体,我加粗了图形并给它的四角填充了不同色值。
为什么用 ⌘ 做头像?首先,Command 是设计软件中使用频率最高的快捷命令,极致百搭,有想不起来的操作,就摁着它再去敲一敲其他按键,总会收获小惊喜。

再者 ⌘ 的设计出自我所喜欢的——Apple 初代设计师、字体设计师和像素女王、图标设计教母、独立设计师、策展人、艺术家、GUI 设计先驱 Susan Kare(原谅这里套用权游龙妈的介绍模式,毕竟她在 GUI 设计史上也可以说是龙妈般的存在)。
知往鉴今,这篇文章就先一起来回顾下图标设计往事,再论一论当下。
正文开始前,先提几个问题:
- 图标设计有没有独立价值?
- 图标设计到底有没有技术含量?
- 图标设计有没有原创这一说?
这些问题是否有标准答案,我们就「知往」之后再说。
图标设计溯源
图形用户界面,Graphical User Interface,简称 GUI。
它的出现最早可以追溯到上世纪 60 年代,从计算机图形学之父 Ivan Sutherland 开发了 Sketchpad 系统,被广泛认为是 GUI 的前身;
到鼠标之父 Doug Engelbart 首创了 NLS 系统并明确 GUI 的概念;
再到面向对象编程之父/个人计算机先驱 Alan Kay 提出 Smalltalk 原型和桌面隐喻并在 PARC(施乐公司实验室)进行了系列研究实践,就基本确定了 GUI 在计算机上的应用形态。
而图标(icon),则是 GUI 最基本的组成元素。
图标诞生
上世纪 70 年代,施乐公司 PARC 汇聚了一批顶尖信息技术专家,其中有四位图灵奖获得者,这里孵化了众多世界上最前沿的计算机技术,世界上最早的计算机图标就是诞生于此地。
1981 年,由 PARC 研发的 Xerox Star(施乐之星)发布,它继承并优化了 Xerox Alto(1973),是世界上第一款集成了 GUI 的商用个人计算机。
计算机从此不再只是依靠 CLI(命令行界面)交互,有了更为直观的图形界面,通过图标交互可以执行各种命令操作。
下图可以看到最早的文件夹、文档、汉堡/菜单图标等。

但由于公司的战略问题,这款计算机和实验室的很多先创技术都没有受到公司高层的重视。施乐所拥有的一切本可以助其称霸整个计算机行业(乔布斯说的)。
不过,施乐 GUI 虽生不逢时,却被乔布斯成功偷师,最终得以在 Apple 转世重生。
图标面市
时间来到 1983 年,这一年 Apple Lisa 被推出,这是世界上首款具备 GUI 并配备鼠标的商用计算机,界面包括图标、弹出窗、下拉菜单,可以进行多任务操作。
可惜因价格过于昂贵,几经迭代都没能取得市场成功。但它的出现在 80 年代引起了 GUI 讨论热潮,众厂商也纷纷开始研究效仿。

早在 1979 年,乔布斯以 Apple 的股票作为交换,得以在施乐实验室两次观看其最新的研发成果演示,内容包括鼠标驱动 GUI,Smalltalk 编程语言、以及以太网技术。
在看到 GUI 演示的十分钟内,乔布斯就预见到——这就是未来!以后的每一台计算机都会是这样操作。
Lisa 的图标虽增加了不少细节,但仍可以看出是基于对施乐的模仿,缺乏创新显然并不符合乔布斯的作风。
图标发展
一年后乔布斯发布了 Macintosh(Macintosh 128K),也就是最早的 Mac。这款个人计算机继承了 Lisa 的先进技术,但价格更为低廉,面向大众消费市场,定位在低成本、易使用。
Macintosh 的用户界面不仅包括基础 GUI,还配置了多种字体及几款预置的应用程序,而视觉设计基本都被 Susan Kare(以下称 Kare)包办。

可以明显看出,这时候的图标更具设计美感,也更简约,可识别性也更强。
一方面乔布斯对 Macintosh 寄予厚望,把个人对艺术和创新的追求全然倾注于其中;kare 个人的艺术背景则发挥着主要作用,据称她在 Apple 的工牌标注的不是设计师,而是「Macintosh Artist」。
kare 的设计是突破性的,她的图标大胆而友好,从她开始,图标设计才认真思考与用户产生共鸣。她为 Macintosh 设计的一系列图标都成为 Apple 的经典,并沿用至今。
Macintosh 的微笑
Kare 是学艺术出身,在进入 Apple 之前主业在做雕塑,她没有任何数字设计经验,对计算机也一窍不通。
不过,她觉得「理想的工作虽是全职从事艺术工作,但做雕塑太孤独」,于是她抓住机会走进了数字世界。

受高中好友的 Andy Hertzfeld(Apple 早期软件工程师)的引荐,她于 1983 年通过面试入职 Apple,上来就被要求通过艺术手段赋予 Macintosh 亲和力——怎样让它看起来不是冷冰冰的机器(早期的计算机仅面向企业和专业人士),想办法拉近普通消费者与计算机的距离,毕竟这是一台面向大众市场的个人计算机。
直白一点说,她需要设计出让不懂计算机的人都可以轻易操作的可视化界面,甚至不需要使用说明手册。
在此之前,Hertzfeld 曾让 Kare 尝试设计图标和字体,并建议她使用 32 × 32(格子)的方格纸来绘制图像,一个格子代表 1 像素,通过这 1024 个格子来模拟 Apple 早期的计算机位图显示(早期屏幕分辨率低,计算机成像都是像素化)。
于是 Kare 买来格子本,开始手绘了第一批 Macintosh 图标,包括「剪切」、「粘贴」和「笔刷」图标等,原稿被 MoMA 艺术馆收藏。

这些图标的绘制灵感完全来自刺绣针脚、马赛克、点阵画技法,那时的 Kare 还不懂什么是像素艺术,但已冥冥中奠定了其日后成为「像素女王」的基础。
Happy Mac
基于以上经验,Kare 开始思考 Macintosh 的 GUI 目标,她总结了三点:
- 要让自己的妈妈会用
- 像街机游戏一样好上手,不需要说明书
- 体验友好
如何让所有人都可以接受 Macintosh?那就需要考虑到大众化和通用性。
那怎样的设计才会具备通用性?
必然就是细节越少通用性越强,而卡通化的形象会更有亲和力,更容易让人心情愉悦并放松。
那这个形象应该是什么样子?
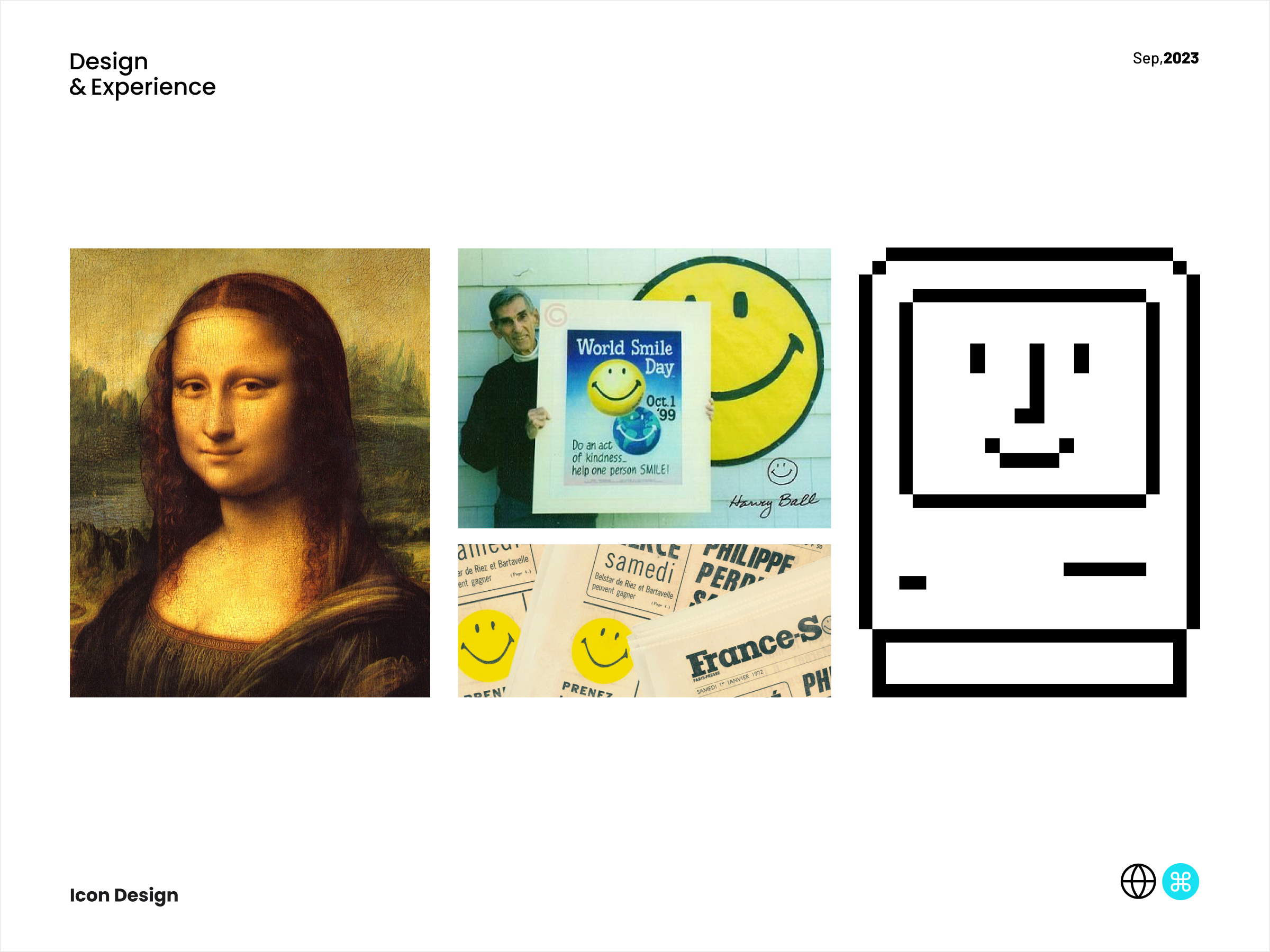
蒙娜丽莎的微笑众人皆知,那 Macintosh 的微笑人们会不会喜欢?

上图模拟了最早的 Macintosh 启动画面,屏幕中心是经典的 Happy Mac 图标,Kare 用这个设计来给用户传达友好的第一印象,通过把 Macintosh 拟人化,来消除用户对计算机/机器的先天恐惧。
Kare 明确说该图标的直接灵感来自于 Smiley,就是我们常见的黄色笑脸图案(最早由Harvey Ross Ball 设计于 1963 年,70 年代初被人在法国注册商标并成立品牌公司 The Smiley Company,以该笑脸 IP 授权发家,现已是时尚界知名潮牌)。

Happy Mac 图标也是后来 Mac 上 Finder 图标的灵感所在,而 iPhone 上 Face ID 图标灵感则基于前面二者。

第一批 Mac 图标
我从 Mac 时代开始,(就致力于)与用户产生共鸣,并尝试开发一致且易于理解的设计系统。
Kare 喜欢天马行空,尝试各种想法来把命令操作转化为视觉提示,她的设计往往直观又吸引人。
她在 1983 ~1984 年间为 Macintosh 设计了第一批像素图标,比如「炸弹」代表出错、「手表」是告知用户等待加载、「软盘」代表存取;她也优化了诸如废纸篓、文档、箭头光标等初代 Lisa 用过的图标。

当然有时也不免用力过猛,比如那个「炸弹」图标就曾让用户担忧自己的 Mac 会爆炸。

由于工程师开发了可视化的图标编辑器,Kare 可以在原型机上操作鼠标来绘制电子版图标,绘制原理也很简单,就是在 32 X 32 像素的画布内,点击或关闭像素点就可以了,这让 Kare 十分兴奋。
几十年后,使用复杂的绘画工具和多级撤消操作已经司空见惯,人们很容易忘记体验最基本的数字工具时是多么愉快。
她甚至还在这个狭小的空间里绘制出了逼真的乔布斯像素肖像。

Hello 字体图标
经典的「hello」手写字体图标,最早是 Kare 为了宣传 Macintosh 的推出而设计,沿用至今,仍被广泛用于 Apple 的产品营销物料。

MacPaint 应用程序
Lisa 推出时就已内置了绘图应用程序 MacSketch,GUI 由设计师 Bill Atkinson 负责,但图标少,界面都还比较简陋。
到了 Macintosh 版本,Kare 就对该应用进行了升级,设计了应用图标,优化了界面,设计了诸如「套索」、「抓手」和「油漆桶」等工具图标,这些图标也一直沿用至今,几乎没有过大的变化。

图中的女性肖像是扫描了乔布斯买的木刻版画复制品后绘制,被印在产品外包装和手册上用做宣传。
Chicago 字体
Kare 在 Apple 的工作,图标和其他界面设计并不是全部。其实她还给 Macintosh 设计了多款位图字体,都成为 Apple 的经典字体。

其中 Chicago 字体是她设计的第一款系统字体,也是 Apple 第一款比例字体(此前计算机上都是等宽字体),使文本在早期狭小的低分辨率显示屏上更易识别和阅读。
这款字体在 1984~1997 年间用于历代 Macintosh 的系统字体。另外,拥有过第 1~4 代 iPod 的朋友应该也会眼熟这款字体。

Kare 还设计了 一款图形字体——Cairo,灵感来自古埃及象形文字。细节丰富,仿若古早版 emoji 或者 SF 符号。
所有字体都在乔布斯的授意下按世界级城市命名,目前,Apple 设备上默认(无衬线英文)字体是 SanFrancisco,但并不是 Kare 设计的那一款。
与乔布斯
乔布斯对字体设计极为重视,Kare 说她应对乔布斯的苛刻时有一个秘诀:不要问他「你喜欢这个设计吗?」,要提供多个方案给到他,然后问「你喜欢哪一个?」。
看来乔布斯确实喜欢多方案,但 上篇文章 也讲过,他向保罗·兰德要求多方案时却吃瘪。一山更比一山高,Kare 说她记得保罗·兰德曾几乎拍着桌子说「我已经做了五十五年了,我知道你应该做什么!」
尽管 Kare 没有对外讲什么,但可以确定乔布斯是很欣赏她的,不然也不会让她全程参与了 Macintosh 的发售预热活动,包括杂志拍摄、专访、电视广告,以及在电视节目中演示如何操作计算机。而且,1985 年乔布斯离开 Apple 后带走了几名核心员工,Kare 也在列,并在新公司 NeXT 担任创意总监。
只不过几年后,Kare 还是选择离开了乔布斯,成为独立设计师。
她在 Apple 工作的时间并不算太长,但却给 Apple 提供了第一个完整的视觉语言,奠定其 GUI 设计基础。
拙工抄,巧匠盗
我们都有个有钱的邻居,叫施乐,我闯进他们家准备偷电视机的时候,发现你已经把它盗走了。
这话是乔布斯诉微软抄袭,比尔·盖茨的灵魂反驳。
到底抄没抄袭?法律上并没有认定。
Apple 当年起诉微软 GUI 侵权时,施乐也起诉了 Apple,只是最终都没能胜诉,众多理由中有一条大概是当时法院认定:想法本身不受版权保护,只要没有复制源代码就不算侵权。
这段乱斗最终让各家都更加重视专利和版权,甚至一定程度上也对 GUI 开源起到正向作用。。
乔布斯曾在采访中引用毕加索的「Good artists copy; great artists steal.」(拙工抄,巧匠盗)来回应抄袭与借鉴的区别。
设计师不是艺术家,能为「巧匠」已属高阶,我们不妨来看看高阶的图标设计是怎么个「盗」法。
Command 符号
Command 命令最初的占位符就是复用 Apple 的 logo,点开命令菜单栏就会看到一列苹果,但乔布斯觉得 logo 独一无二,不应该在产品中被滥用,所以需要再设计一个专属符号。
Kare 尝试了各种隐喻,但最后还是决定找一个完全抽象的图案来代替。
她在翻阅手头的图案画册时,在目录上看到这个 ⌘ 图形,据称是瑞典露营地的标识。后来又发现这个图案起源于古代斯堪的纳维亚半岛,鸟瞰瑞典的博里霍尔姆城堡也会得到这个图案。

这个图形也有专称——Looped square,它是一种起源于北欧的古老符号,民间刻在建筑或物品上有辟邪之意。
在 Unicode 中,⌘ 被编码为 PLACE OF INTEREST SIGN (U+2318)。
人类文明源远流长,提供给设计从业者的素材可太多了,从传统图案、纹样、或者古老符号里寻求借鉴是常见的设计思路,如果考据到来源一般是没有问题的。但参考的如果是素材网站或者网络图片上二创图案,就一定要注意版权信息。
警示图标
警示图标包括在 Kare 最早设计的一批 Mac 图标里面,图形是人脸侧面剪影加气泡提示,看起来就像是有人在提醒你要注意什么,而非系统或机器。
但图标里的人脸剪影图形,跟上世纪 20 年代初包豪斯艺术与工艺学院的 logo 很相似。

要在 32 X 32 像素甚至 16 X 16 像素的狭小空间,规避像素作图的技术限制并体现带有人性化色彩的功能,就需要一点巧思,灵感不会凭空而来,这时候就要考验审美积累。
Kare 是学艺术出身,熟谙美术史,擅长平面设计,另外,她还是保罗·兰德的铁杆粉丝,深受立体主义思潮影响,其审美积累自不一般。
Finder 图标
Mac 上的 Finder 图标很经典,一直被误认为初始设计者是 Kare,但她本人予以否认。
真正的设计者是 AlbenFaris 设计公司的 Lauralee Alben 和 Jim Faris,他们在上世纪 90 年代初为 Macintosh 的操作系统设计了这个 logo,几经演变成为 Finder 的经典图标。

前文讲过,它的灵感来自 Kare 设计的 Happy Mac 图标,双面人的设计(灵感是不是也来自蝙蝠侠?)代表用户的脸和 Macintosh 结合,突出个人对计算机的掌控权力。
因为乔布斯本人是毕加索的拥趸,Apple 的产品设计本来就自带艺术气质,所以人们普遍猜测该经典设计受到毕加索的画作影响。

所以,盗亦有道,会「盗」也是设计师的必修课之一。
独立设计生涯
Kare 今年 69 岁,她职业生涯最青春的几年都贡献给了 Apple。离开乔布斯之后,她又为微软、IBM、英特尔和 Facebook 等众多科技互联网公司提供过 GUI 设计服务。
比如,1988 年为微软操作系统 Windows 3.0 设计的图标组及其他界面。

为 Windows 3.0 经典的纸牌游戏(玩过的年纪都到位了)设计视觉元素。

1989 年为 IBM 计算机操作系统 OS/2 设计的图标。

1990 年 Kare 曾短暂加入由几位 Macintosh 初创工程师成立的软件公司 General Magic,设计了 logo 和一些 GUI。

2008~2010 年间,Kare 为 Facebook 设计了数百个 64 X 64 像素的矢量图虚拟礼物,该项目曾为 Facebook 创下百万美元营收。

一个小彩蛋,其中的「Big Kiss」图标至今仍出现在 Mac 账户的预置头像选项里。

2012 年为 MetaWatch 设计 GUI。

2015 年她出任 Pinterest 的产品设计主管,然后转任创意总监,2018 年,她在 Pinterest 旧金山总部负责设计了 The Point 咖啡馆。
2019 年她被授予美国国家设计奖终身成就奖。
目前 Kare 依然活跃在设计和艺术领域,也热心致力于慈善和公益事业,其作品曾在各大博物馆展出或被收藏,她也在线上销售限量印刷制品。
回顾数十年职业生涯,Kare 仍为她在 Apple 时期的开创性工作感到自豪,始终怀念那段与世界上最富创造力和敬业精神的工程师们合作的时光。

图标设计理念
我相信好的图标更像是路标而不是插画,应该以清晰,简洁和令人难忘的方式呈现好一个想法。
Kare 自己对好图标的定义继承了保罗·兰德对一个好 logo 的定义(可参考 上一篇文章 中有关保罗·兰德的介绍)。
保罗·兰德不仅是 Kare 的偶像,二人还实实在在有过合作。1985 年,Kare 跟随乔布斯离开 Apple 并成为了 NeXT 的创意总监,正是由她牵线(最强事业粉),乔布斯请到了保罗·兰德来负责 NeXT 的品牌设计。
作为后辈,Kare 经常在保罗·兰德的书中寻求设计建议。
而她给自己后辈的建议除了「思考图像含义,不止关注外观」,还有自己一直坚持的设计原则:
- 简单、清晰和美观
- 重视上下文和隐喻
- 易于理解、便于记忆
- 确保一致性和可读性
- 人性化
如果你去查阅 Apple 最新的用户界面指南,图标那一栏第一句话就是:
作为图形资源的有效图标能以用户立即理解的方式表达单个概念。
Apple 的图标设计规范关键词包括:隐喻、易于识别、简单、快速易读、与用户建立情感连接、趣味性、不轻易更改应用图标等。
而 Google 的图标设计规范则提供了更为细致的图示说明,除了一贯的更强调基准,关键词也大同小异:简单、友好、保持一致性和可读性、遵循基准尺寸但不缺少特征等。
Kare 在职业生涯中一直恪守设计原则,致力于 GUI 的可读性,她不仅为 Apple 提供了用户体验设计范本,同时也定义了行业标准。

Susan Kare 是图标的设计者,而她本身也是一枚闪亮的 icon。
图标设计当下
到这里,「知往」的部分就结束了,该「鉴今」了,我们就从导语抛出的三个问题入手,聊聊图标设计的现状。
图标设计有没有独立价值?
先来看看图标的定义:
图标(icon),GUI 中的图形符号,其形式即含义,代表应用程序、对象和功能。
比起 logo 的定义,会觉得图标的压力小很多。但也正因如此,图标设计的世界更加肆无忌惮。
如今的图标分类有大的应用图标(侧重品牌性),有小的功能图标(侧重功能性),有系统级图标,有可定制图标,有可交互的,有纯展示的。
风格更是五花八门,在 Figma 社区搜一下:扁平的、拟物的、线性的、填充的、单色的、双调的、2.5D 的、3D 的、静置的、动态的……总之,你想到想不到的图标它都有,而且很多很多。

因为 GUI 的系统通用特性,大的模块不太可能做得花里胡哨,但怎么在视觉上体现与其他应用的差异性呢?那就得是在图形符号——图标上做文章。
那么图标又是否可以脱离整套 GUI 的范畴,单独作为一个设计门类具备独立价值呢?就像同为图形符号的 logo 设计。
如果一个设计师在图标设计上有所建树,是否也值得被书写,值得载入互联网设计史册呢?
放眼 GUI 设计史,像素图标的标杆有本文所讲的 Susan Kare,拟物风盛行时期的代表有 David Lanham、Everaldo Coelho、Jon Hicks,包括国内当年的锤子科技的 Paco 也是把拟物图标做到极致。
但历史总归是历史,随着技术的不断发展,设备的升级换代,设计风格的日新月异,图标设计的独立价值却日渐落寞。
如今主打图标的优秀设计师也不是没有,像 Michael Flarup、Bonnie Kate、Helena Zhang、Gavin Nelson,但影响力不可同日而语。
其实,除了时代演进因素,还有关键的两点原因:
图标设计到底有没有技术含量?
所谓的技术含量,既包括审美、也包括技能,技能又包括分析能力和作图能力。
技能是可以练就的,审美也可以培养,艺术天赋则强求不得。
不过现实来看,图标设计要比 logo 更依赖技能,因为它为产品功能需求服务,要遵循一定规范体现操作逻辑。
而且图标作图也有统一标准和模式,软件功能强大到恨不得让你用意念就可以做设计,再不济还有大把现成的图标库和模版可供使用。
有强大的互联网资源加持,非科班出身普遍自学一下做个图标都很容易,但设计 logo 就没这么简单,所以图标设计门槛并不高,甚至可以说没有门槛。
再者,体现技艺的设计是需要一定时间和自由去打磨的。
天下武功唯快不破,现在应用产品更新迭代快,发版恨不得三天一小版,七天一大版,哪里有时间给你用匠心慢慢去打磨那小小的图标?
更别说现在的设计师不光要关注视觉呈现,还要思考页面逻辑,设计大小界面、控件、动效甚至运营图,还要适配设备出不同尺寸,还要跟进走查与开发人员极限拉扯,就算这些你都做完了,还有日报周报季度报排队等着你,「匠心」从何生发?
在互联网中大厂,设计师也一样是产品流水线上的一环,如果说头几年,设计师还可以占领审美高地标榜自己的设计特权(曾呆过某个神仙团队,就有诸如设计师不加班、需求不确定不开工、改需求就等新排期、非设计人员不得干涉设计决策等文化),那么如今的产品团队,很多甚至都没有「设计部门」这一说了。
小团队如果资金充足,会给设计师时间去自由打磨设计细节不断精进,但前提是得资金充足;而独立设计师也并不完全自由,真正自由的都是少数,不管在不在职。
所以,图标设计到底还有没有技术含量?
以前当然有,现在……有是有,但上限极高,曲高和寡;下限极低,门槛没得。
如今再要讲究图标的技术含量,抛去炫技之嫌,那就只能算是一种精致的复古情怀,跟李子柒的视频差不多一个意思。
图标设计有没有原创这一说?
是设计就有原创这一说,但图标设计,我觉得不能简单回答有还是没有。
大家都知道 logo 是需要注册商标的,应用图标(app icon)作为一种新式 logo 也是需要注册商标。
那应用内的那些图标呢?有没有版权受不受保护?
上一题也讲了,有大把现成的图标库可供免费使用,尤其是系统级图标,往往都是拿来微调一下就可以直接切图交付了。
图形方面,搜索图标用放大镜,下载图标用箭头,删除就是垃圾桶,过往这些约定俗成的东西没有原不原创一说。图形创新的出现是一定和功能创新绑定的,没有新功能也就没有新图形。
至于设计风格和手段,因为平台 GUI 开源,同类型应用的图标同质化是很正常的,真要较真,运营类比较个性化的图标还好,通用性图标就很难讲原不原创,除非风格极为特殊。
太阳底下没有新鲜事,无非是看你怎么利用和升华。收藏图标,你不用五角星非用三角形也不是不行,但无甚必要,总归还是要让用户看得懂。
如果一个图标图形已经在用户心里形成固定认知,你非要去创新,那也不是不行,但还是没有必要,教育用户的成本是很高的。
尼尔森交互原则中有一条「雅各布定律」说得很清楚,用户希望你的产品跟别人的有相同的操作方法和使用模式。为什么?因为省心,不用再学新的。创新意味着改变,破坏习惯再重建习惯要冒很大的风险。
既然电商 app 都采用购物车图形作为加购图标,那你就不要非创一个新式样出来,以标榜原创与不俗,除非是功能所需,不要为了设计而设计,把设计资源用在更有意义的事情上,不做无用功。
不必刻意原创,只要做到优秀。——保罗·兰德
不过,使用图标素材时还是要注意版权信息,没有注明免费可商就不要随便拿来主义,毕竟这个世界上版权流氓网站也是存在的。
参考优秀设计时也要懂得「拙工抄,巧匠盗」。而且,参考了就参考了,大家都是要参考的,好东西难道不要被学习吗?只要不是无底线抄袭。
另外,做应用设计,系统平台提供的设计素材都可以直接用,但不要跨平台用,不同平台的交互形式不同,设计风格不同,GUI 也不同。比如 Android 和 iOS 的原生分享图标就大不相同,若不想采用原生且不想分别适配,可以重新设计一款两端通用图标,切不可张冠李戴。

其实图标设计当下还有一种趋势就是——卷特效。
这可能跟 B端产品(尤其 SaaS 产品)的热门有关系,而 B端产品的服务属性决定了其本就缺乏视觉表现的空间,能大做文章的无非就是图标和一些运营图,毕竟你也不能把表单做得花里胡哨。
但不管如何卷,终究还是别忘了 Susan Kare 那句老话「思考图像含义,不止关注外观」。
动手时间到
到这,看也看了,聊也聊了,该活动活动手脚了。不忙的话,学着 Kare 的样子,我们也来试试绘制像素图标,刷一刷情怀。
先来做个图标试试手:
之前收到了少数派的 Macintosh 的小充电头,可可爱爱的,就画它吧,也切题。

如果手头没有方格纸,拿尺子画一下也可以,画之前先用铅笔打打草稿,心中有数了就可以开始数格子。
我的纸面积不够大,图标容器尺寸就按 4 点网格基准框定 28 X 28 个格子,当然格子越多可容纳细节就越多。
图形需要居中,先把内边距数出来,上下格子数量是 2,左右是 3,就定好了图形的基本范围。
线段占一个格子宽度,然后就边数格子边定出图形各个组成部分的比例。

我会先把线段的每个接口先涂好,然后长线段要纵向涂会更顺手。
涂格子是一个很治愈的过程,可以抛除杂念,进入心流。
手绘部分完成,直接在设计软件里照样复刻就可以了,在 28 X 28 像素的画布上拉直线或者用钢笔工具,亦或者用矩形直接拼接,一个格子就是 1 像素,画就完了。

Kare 习惯使用 Illustrator 的网格工具操作,都一样,总之手稿完成后,软件里绘制就是分分钟。
顺手画一个少数派的小水獭。


另外学着 Kare 给乔布斯画像素肖像,我也画了一幅 Kare 的小像以示致敬,不过我这是偷懒版。
首先处理照片,Figma 里可以使用 pixels、Ruri Pixel 这类位图像素化的插件,更省事就用在线工具如 Pixelicious。
新建画布并添加网格,把已像素化的位图置于画布底层,
给画布添加网格,调整位图比例,对齐单个像素块尺寸,
新建一个正方形,尺寸对齐单个像素块,批量复制以铺满画面,然后整体调一下不透明度。
接着就像前面画图标是涂格子,这里是要删格子。
对照底层的位图,删除基本形之后,隐藏位图层,后面就可以随意发挥创意了,因为每一个像素块都是可编辑的。


好了,复古情怀刷完,涂格子真挺解压的,大家可以试试。
最后
写完这篇文章,也算了却自己一桩心事,更希望大家看得愉快。
最后的最后, 附上 Susan Kare 关于「你听到过最好的建议是什么?」的回答,一点生活小哲学,分享给大家。
幸福的秘诀是降低预期!
我在成长过程中被告知,你常常会在「行」之前先听到 100 个「不行」,所以每次听到「不行」,你离你的目标其实就更近了一点。
……有时我会重复马克·吐温的话「拿不准,就说实话。」。
辛苦阅读,欢迎评论区交流,下篇再见。
参考资料
- Interview with Susan Kare
- Susan Kare - Wikipedia
- Hintz.pdf
- Notes on Icons and Design with Susan Kare
- GUIdebook: Graphical User Interface gallery
- interview with graphic designer susan kare
- Computer Ergonomics
- XeroxStar (billverplank.com)
文中 Xerox Star、Lisa 和 Mac 计算机 GUI 截图来自:
文中 Susan Kare 作品图均来自其个人网站:
> 下载 少数派 2.0 客户端、关注 少数派公众号,解锁全新阅读体验 📰
> 实用、好用的 正版软件,少数派为你呈现 🚀
如有侵权请联系:admin#unsafe.sh