
项目作者:Mustard404
项目地址:https://github.com/Mustard404/Savior
一、工具介绍
在安服仔的日子里,发现下面的人输出的渗透测试报告结果不规范,主要在报告质量、内容、字体、及修复方案中存在诸多问题,而且大部分安服仔需要对每次的项目结果进行统计整理,方便后续跟踪复测。因此研发了Savior-渗透测试报告辅助生成系统,起这个名字也是为了拯救大多数逗逼渗透测试工程师,告别繁琐的渗透测试报告编写过程及漏洞统计过程。这是一个菜狗
二、安装及使用方法
1、首先将代码clone到本地
git clone https://github.com/Mustard404/Savior.git2、修改配置文件
首先复制根目录的.env.docker并重命名为.env,修改其中的Email Settings和initial Administrator配置。这两个配置分别控制邮件提醒,以及初始管理帐号密码及邮箱。同时需要注意以下两点:务必把邮箱修改为自己邮箱,不然可能会出现非预期错误!如果使用阿里云、腾讯云服务器,请使用smtp的ssl协议,两家云厂商默认封禁了25端口。
3、一键启动
docker-compose up -d访问 http://127.0.0.1:8000 即可看到页面。
4、修改启动端口
如果想修改启动端口,可以修改docker-compose.yaml文件中web容器的ports。默认为8000:8000,比如要修改为8080端口可改为8080:8000。
不知道为啥好多人部署出现登入500错误,请一定要检查邮箱配置正确!!!!!!!Bilibili视频教程如下:
https://www.bilibili.com/video/BV1QL4y1v7gg?share_source=copy_web5、用户管理
访问Django管理后台:http://127.0.0.1:8000/api/admin/, 请完善API>用户的Name、Avatar、Autosentmail三个字段,分别控制报告的作者、头像(图片Url)、生成报告后自动发送渗透测试报告到邮箱。
6、项目管理
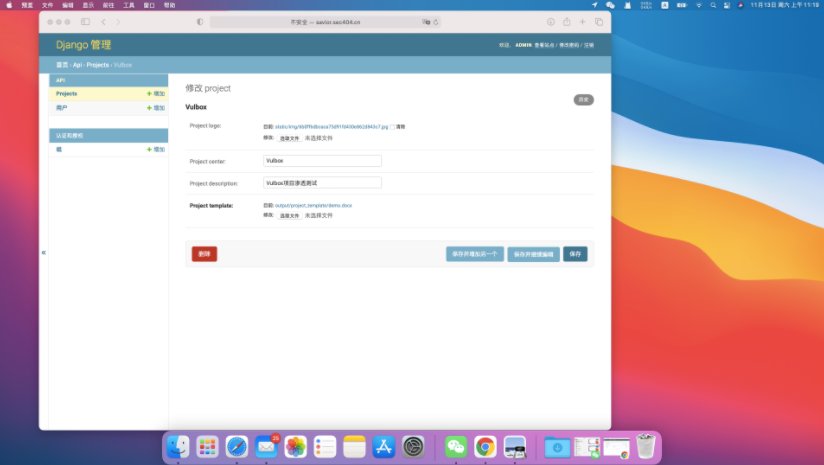
访问Django管理后台:http://127.0.0.1:8000/api/admin/,请通过API>Projects进行添加项目,可根据不通项目选择不通的渗透测试报告模板。参数说明:Project logo(项目Logo)、Project center(项目名称)、Project description(项目描述)、Project template(渗透测试报告模板,目前标准模板可使用Demo/demo.docx,如需自定义模板,请参考模版自定义部分)
7、整改设置
访问http://127.0.0.1:8000 可进入Savior平台,通过个人设置>整改设置>添加漏洞模板可进行设置漏洞类型、漏洞描述、修复建议从而达到标准化。目前整理了一些通用的修复建议模板,请参考Demo/常规WEB渗透测试漏洞描述及修复方法.docx。
8、创建报告
如果我们完善了用户信息、项目管理、整改设置后,就可以通过前端页面进行创建报告,其大概流程如下:首先完善报告的基本信息。
9、漏洞列表
访问Savior平台,选择漏洞列表可进行漏洞统计并进行漏洞复测。其中漏洞包含三个状态(新发现、已修复、未修复)
好文推荐
欢迎关注 系统安全运维
如有侵权请联系:admin#unsafe.sh