
Android中的Activity有没有类似于像Windows程序样的窗口式显示呢?
答案当然是有。
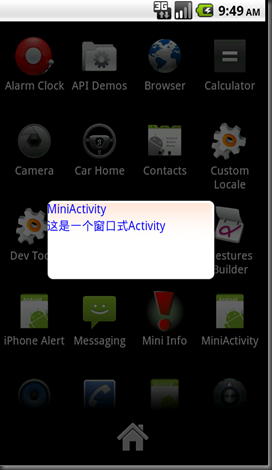
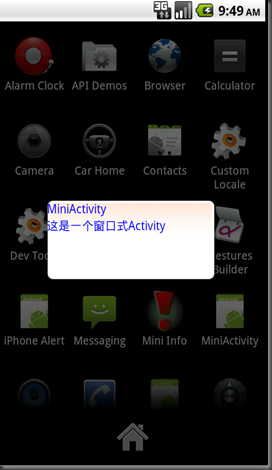
下图就是一个窗口式Activity的效果图:
下面就说说实现过程:
首先看看AndroidManifest.xml
1: <?xml version="1.0" encoding="utf-8"?>
2: <manifest xmlns:android="http://schemas.android.com/apk/res/android"
3: package="com.hi.braincol.local"
4: android:versionCode="1"
5: android:versionName="1.0">
6: <uses-sdk android:minSdkVersion="8" />
7: 8: <application android:icon="@drawable/icon" android:label="@string/app_name">
9: <activity android:name=".MiniActivity"
10: android:theme="@style/Translucent"
11: android:label="@string/app_name">
12: <intent-filter>
13: <action android:name="android.intent.action.MAIN" />
14: <category android:name="android.intent.category.LAUNCHER" />
15: </intent-filter>
16: </activity>
17: 18: </application>
19: </manifest>
第10行:
android:theme="@style/Translucent"
这个就是关键,只要将个这个style设置为窗口式的,那么MiniActivity就会是窗口式的了。
下面的就是这个style的代码:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="Translucent" parent="@android:style/Theme.Translucent">
<item name="android:windowBackground">@drawable/panel_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
</resources>
这样就行了,实现起来还是很简单的 。
。
文章来源: https://www.cnblogs.com/hibraincol/archive/2011/08/28/2156310.html
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh